Trong bài viết Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (phần 1 & phần 2), Quản trị mạng đã giới thiệu cho bạn 20 bước căn bản trong tiến trình tạo hiệu ứng ảnh 3D. Trong phần tiếp theo đó bên dưới, Quản trị mạng sẽ hướng dẫn bạn 10 bước cuối cùng để tạo hiệu ứng ảnh 3D trong Photoshop.
Ảnh trước khi tạo hiệu ứng 3D:

Sau khi tạo hiệu ứng 3D:

Xem: Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (Phần 1) tại đây
Bước 21:
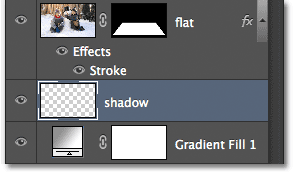
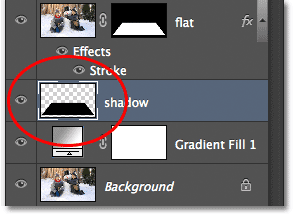
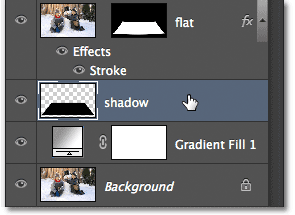
Nhấn & giữ phím Ctrl (đối với Windows) hoặc Command (đối với Mac) trên bàn phím một lần nữa để tạo một Layer mới tọa lạc dưới Layer Flat, đặt tên là Shadow.
![]()
Kích đúp chuột vào phần tên Layer mới để đổi tên thành “Shadow”, sau đó ấn Enter (đối với Windows) hoặc Return (đối với Mac) để chấp nhận thay đổi tên.

Bước 22: Fill màu cho vùng chọn ở Layer Shadow là black color
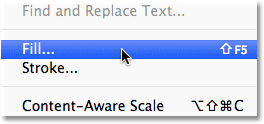
Chọn Menu Edit tọa lạc phía bên trên cùng màn hình, sau đó chọn câu lệnh Fill.

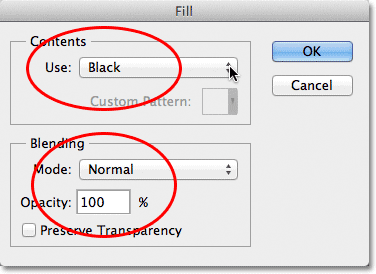
Hộp thoại Fill xuất hiện. Thay đổi tùy chọn Use ở phía bên trên cùng thành Black (black color), cài đặt lại tùy chọn Mode ở phía bên dưới hộp thoại là Normal & tùy chọn Opacity là 100%.

Sau khi cài đặt xong click OK để thoát khỏi hộp thoại. Layer Shadow sau khi được fill màu sẽ tương tự hình bên dưới.

Xem: Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (Phần 2) tại đây.
Bước 23: Chọn Layer Mask ở Layer Flat
Click chuột vào & chọn Layer Mask ở Layer Flat.

Nếu bạn chưa biết cách tạo ảnh động trên Photoshop CS6, tham khảo các bước tại đây.
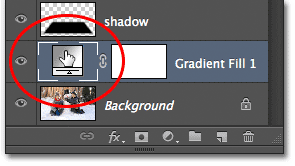
Bước 24:
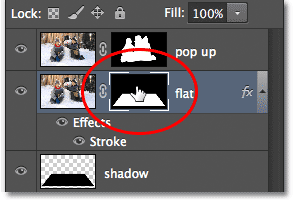
Trên màn hình bạn cũng có thể nhìn thấy ở giữa Layer Flat & Layer Mask của nó có một hình tượng liên kết nhỏ tọa lạc ở giữa. Nhiệm vụ của bạn là bấm chuột vào hình tượng liên kết đó để bỏ liên kết.
![]()
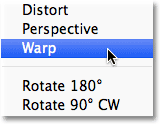
Bước 25: Chọn câu lênh Wrap
Trên Layer Mask bạn vừa bỏ liên kết, vào Menu Edit phía bên trên cùng màn hình, chọn Transform, sau đó chọn Wrap.

Bước 26:
Giữ & kéo chuột như hình bên dưới.

Sau khi hoàn tất, ấn Enter (đối với Windows) hoặc Return (đối với Mac) để thêm hiệu ứng.
Bước 27: Chọn layer Shadow
Click vào Layer “Shadow” trên Layer Panel để chọn.

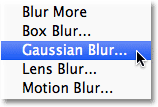
Bước 28: Áp dụng hiệu ứng Gaussian Blur Filter
Vào Menu Filter ở phía bên trên cùng màn hình, chọn Blur, sau đó chọn Gaussian Blur.

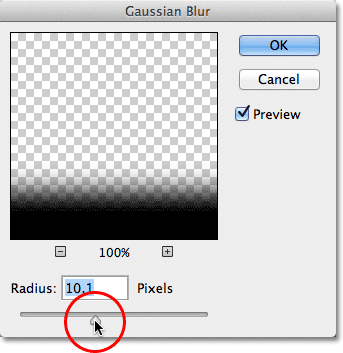
Khi hộp thoại Gaussian Blur xuất hiện. Kích chuột vào thanh trượt Radius & kéo sang phía bên phải để làm tăng độ mờ.

Sau khi đã hoàn tất, click vào OK để thoát khỏi cửa sổ hộp thoại. Sau khi áp dụng hiệu ứng Gaussian Blur, bức ảnh của các bạn sẽ tương tự hình minh họa bên dưới.

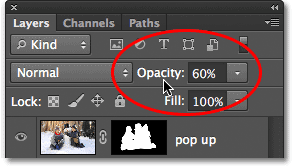
Bước 29: Giảm Opactity của Layer Shadow
Vào tùy chọn Opacity phía bên trên cùng bên phải Layer Panel & giảm Opacity của Layer Shadow từ 100% xuống còn 50-60%.

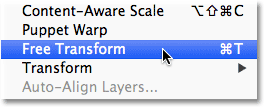
Bước 30:
Vào Menu Edit (thực đơn chỉnh sửa) & chọn Free Transform.

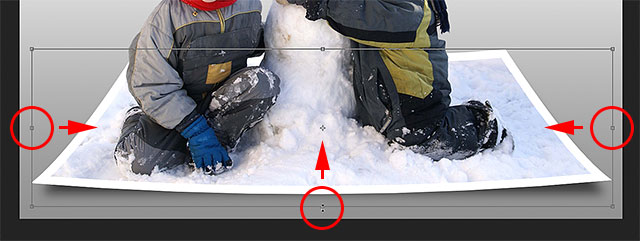
Giữ & kéo điểm chốt ở phía 2 bên & phía phía bên dưới như ở vùng khoanh bằng hình tròn màu đỏ bên dưới.

Ấn Enter (đối với Windows) hoặc Return (đối với Mac) để hoàn tất phần chỉnh sửa. Ảnh sau khi bạn hoàn tất sẽ như hình sau đây:

Xem thêm Video hướng dẫn:
Chú ý:
Nếu bạn không thích màu đã chọn làm màu cho Background, bạn cũng có thể lựa chọn lại màu khác.
Đầu tiên kích đúp chuột vào hình thumb Layer Gradient Fill trên Layer Panel.

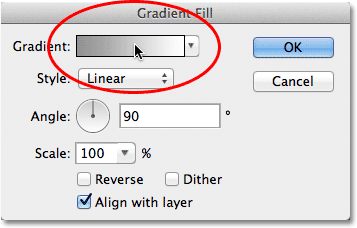
Hộp thoại Gradient Fill xuất hiện. Click vào thanh Gradient để chỉnh sửa màu.

Sau khi bóc hộp thoại Gradient Editor, bạn cũng có thể lựa chọn một màu bất cứ mà bạn muốn để thay đổi màu.
Trên Photoshop sẽ mở lại Color Picker, nhưng thay cho chọn màu từ Color Picker, bạn cũng có thể di chuyển trỏ chuột trực tiếp vào bức ảnh, giờ đây con trỏ chuột sẽ tạm thời được đổi thành hình tượng Eyedropper (hiểu nôm na là công cụ tô màu). Click vào màu mà bạn muốn để chọn màu.

Sau khi đã lựa chọn xong màu mà bạn thích, click vào OK để đóng cửa sổ Color Picker, sau đó click tiếp vào OK để thoát cửa sổ Gradient Editor & thoát khỏi hộp thoại Gradient Fill.
Ảnh gốc:

Ảnh sau khi thêm hiệu ứng & chỉnh sửa màu Background:

Chúc các bạn thành công!
Cách làm khung ảnh 3D trong Photoshop
FAQs về Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (Phần 3)
1. Tôi có thể áp dụng hiệu ứng 3D này cho mọi thứ các loại ảnh hay chỉ cho 1 số ảnh đặc biệt?
Bạn cũng có thể áp dụng hiệu ứng 3D cho mọi thứ các loại ảnh, tuy nhiên một số ảnh sẽ cho hậu quả tốt hơn so với các ảnh khác. Theo đó, tốt nhất là bạn chỉ nên thử & điều chỉnh cho phù hợp.
2. Tôi có cần phải dùng công cụ riêng nào để tạo hiệu ứng 3D?
Bạn phải dùng công cụ mảnh ghép 3D trong Photoshop để tạo ra hiệu ứng 3D cho ảnh của mình.
3. Tôi có thể tạo hiệu ứng 3D cho video được không?
Không, bạn không thể tạo hiệu ứng 3D cho video với công cụ mảnh ghép 3D trong Photoshop. Tuy nhiên, Photoshop có các công cụ khác để chỉnh sửa & hiệu chỉnh video của bạn.
4. Làm thế nào để tạo cảm lạnh giác sâu đậm trong bức ảnh của tôi?
Bạn cũng có thể tạo cảm lạnh giác sâu đậm trong bức ảnh của mình bằng phương pháp dùng kỹ thuật phân lớp & điều chỉnh độ sáng & sắc màu để tạo ra cảm lạnh giác sâu đậm. Bạn có thể dùng ánh sáng & bóng để tạo ra sâu đậm trong bức ảnh của mình.
5. Tôi có thể tạo hiệu ứng 3D cho logo của tôi được không?
Có, bạn cũng có thể tạo hiệu ứng 3D cho logo của mình bằng phương pháp dùng công cụ mảnh ghép 3D trong Photoshop.
Từ khóa về Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (Phần 3)
– Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop
– Hiệu ứng ảnh 3D
– Photoshop 3D
– Tạo ảnh 3D trong Photoshop
– Tự làm ảnh 3D bằng Photoshop
– Photoshop 3D effect
– Photoshop 3D tutorial
– Cách tạo hiệu ứng ảnh 3D trong Photoshop
– Hướng dẫn tạo hiệu ứng ảnh động 3D trong Photoshop
– Làm thế nào để tạo hiệu ứng ảnh 3D trong Photoshop
Nếu có bắt kỳ thắc mắc nào về Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (Phần 3) hãy cho chúng mình biết nhé, mọi câu hỏi hay góp ý của các các bạn sẽ giúp mình hoàn thiện hơn trong các bài sau nhé!
Bài viết Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (Phần 3) được mình & team tổng hợp từ nhiều nguôn. Nếu thấy bài viết Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (Phần 3) giúp ích cho bạn thì hãy ủng hộ team Like hoặc Share nhé!