Bạn sở hữu một số bức ảnh chân dung hay ảnh hoa rất đẹp & muốn tạo ra khuôn ảnh chạm nổi từ những bức ảnh đó. Một số bước đơn giản sau đây sẽ giúp bạn dễ dàng thực hiện việc đó với PhotoShop.
Bước 1:
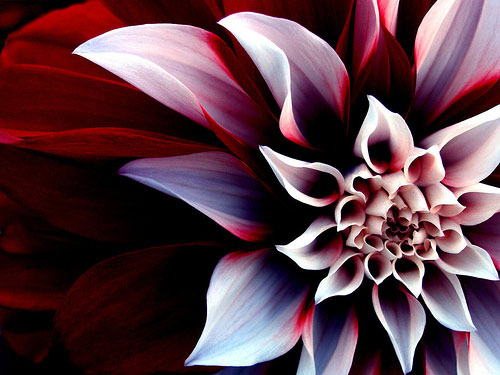
Chọn bức ảnh mà bạn muốn chạm nổi, nếu bạn chưa có sẵn ảnh trên máy có thể lấy bức ảnh sau:

Bước 2:
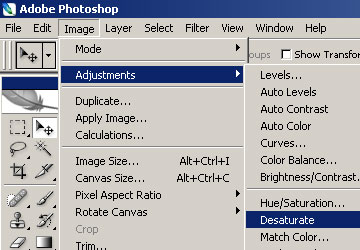
Vào Image > Adjustments > Desaturate để chuyển bức ảnh sang black color trắng

Bước 3:
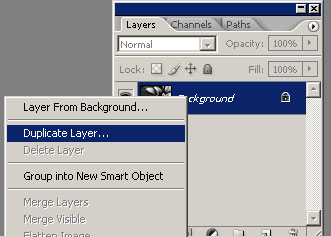
Tại panel Layer, chuột phải vào layer ảnh & chọn Duplicate layer (nhân đôi layer hiện tại lên). Đổi tên layer mới đi theo tên bạn muốn.

Bước 4:
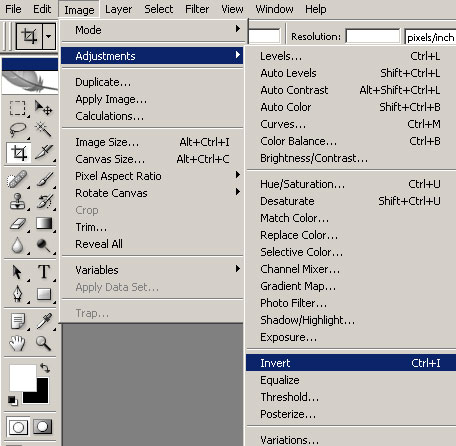
Vào Image > Adjustments > Invert, các bạn sẽ có một bức ảnh như tấm ảnh chụp x quang.

Bước 5:
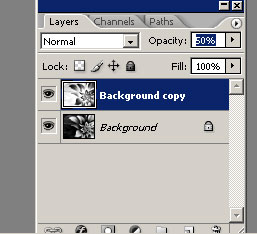
Tại panel Layer, seting Opacity của layer mới là 50% (layer ảnh x quang), các bạn sẽ thấy bức ảnh của bạn chuyển thành hình nền màu xám.

Bước 6:
Kích chọn công cụ Move to (V) & sử dụng các phím mũi tên để di chuyển bức ảnh layer trên. Nếu bạn di chuyển ảnh lên trên, ảnh của các bạn sẽ là chạm trìm, di chuyển ảnh xuống dưới, ảnh sẽ là chạm nổi.


Cách tạo ảnh tàng hình trong Photoshop | Ảo ảnh tình yêu
1. Làm sao để tạo ảnh chạm nổi trong Photoshop?
– Bước 1: Mở ảnh cần tạo chạm nổi lên trong Photoshop
– Bước 2: Chọn công cụ Pen Tool trong thanh công cụ bên trái
– Bước 3: Vẽ đường bảo phủ phần muốn tạo chạm nổi
– Bước 4: Nhấn chuột phải chọn Make Selection, sau đó chọn OK
– Bước 5: Dùng công cụ Move Tool để kéo phần đã chọn lên trên
– Bước 6: Tạo đường viền cho phần chạm nổi để tạo hiệu ứng 3D
2. Làm thế nào để trình bày ảnh & văn bản dưới dạng HTML với những thẻ như
– Bước 1: Mở Photoshop & thiết kế ảnh cần dùng
– Bước 2: Trong thanh Menu, chọn File -> Export -> Save for Web (Legacy)
– Bước 3: Chọn định dạng HTML and Images, sau đó chọn Save
– Bước 4: Đặt tên cho file & tạo một folder mới, sau đó chọn Save
– Bước 5: Mở trình soạn thảo HTML (ví dụ: Sublime Text) & mở file vừa tạo ra
– Bước 6: Đọc & sửa đổi mã HTML để thêm các thẻ như- Bước 7: Lưu & mở file HTML để xem hậu quả.
Từ khóa về PhotoShop – Tạo ảnh chạm nổi
– Ảnh chạm nổi Photoshop
– Tạo đồ họa chạm nổi
– Phần mềm làm ảnh chạm nổi
– Công cụ tạo ảnh chạm nổi
– Kỹ thuật chạm nổi trong Photoshop
– Làm trang trí 3D với Photoshop
– Điêu khắc ảnh chạm nổi bằng Photoshop
– Tạo hiệu ứng chạm nổi Photoshop
– Tổng hợp plugin chạm nổi Photoshop
– Dùng layer style tạo ảnh chạm nổi.
Nếu có bắt kỳ thắc mắc nào về PhotoShop – Tạo ảnh chạm nổi hãy cho chúng mình biết nhé, mọi câu hỏi hay góp ý của các các bạn sẽ giúp mình hoàn thiện hơn trong các bài sau nhé!
Bài viết PhotoShop – Tạo ảnh chạm nổi được mình & team tổng hợp từ nhiều nguôn. Nếu thấy bài viết PhotoShop – Tạo ảnh chạm nổi giúp ích cho bạn thì hãy ủng hộ team Like hoặc Share nhé!