Bài viết hôm nay sẽ giúp độc giả tìm hiểu cách để tạo hiệu ứng văn bản phun sơn trong Photoshop, với những chữ cái được vẽ trên nền! Hướng dẫn đã từng bước này áp dụng cho Photoshop CC & các phiên bản trước đó.
Hôm nay, Quản Trị Mạng sẽ chỉ cho độc giả cách tạo hiệu ứng văn bản phun sơn đơn giản trong đó các chữ cái trông tương tự như được phun sơn lên tường hoặc bề mặt. Thủ thuật này cũng gồm có cách hòa trộn phần chữ phun sơn với nền để có hiệu ứng trông thật hơn. & chính vì ta chỉ xử dụng hiệu ứng layer & các tùy chọn hòa trộn (Blending options) của Photoshop, văn bản vẫn có thể chỉnh sửa ngay cả khi đã hoàn thành việc tạo hiệu ứng.
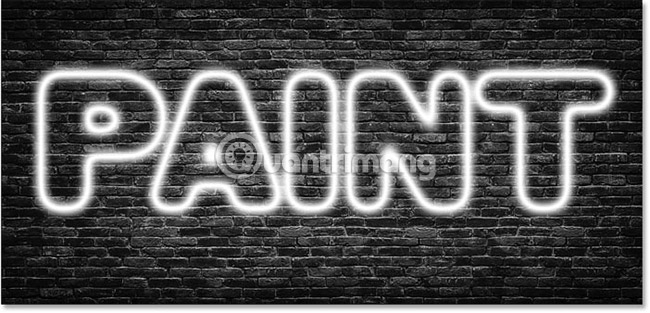
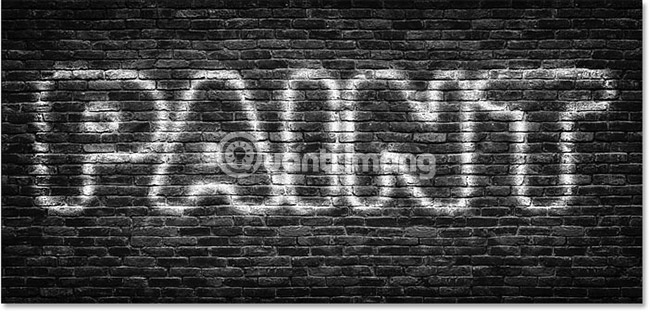
Hướng dẫn sẽ xử dụng Photoshop CC 2019 nhưng mọi phiên bản cách đây không lâu cũng áp dụng được. Bên dưới là một ví dụ về hiệu ứng văn bản phun sơn sẽ trông như thế nào. Tất nhiên, người xử dụng có thể xử dụng bất kể văn bản, nền & sắc màu nào mình muốn:

Thêm hiệu ứng chữ phun sơn cho ảnh
- Cách tạo văn bản phun sơn trong Photoshop
- Bước 1: Mở hình nền
- Bước 2: Thêm văn bản
- Bước 3: Thay đổi kích thước & định vị lại văn bản với Free Transform
- Bước 4: Hạ giá trị Fill của layer Type xuống 0%
- Bước 5: Thêm hiệu ứng layer Drop Shadow cho layer Type
- Bước 6: Reset lại seting Drop Shadow về mặc định
- Bước 7: Thay đổi màu của Drop Shadow thành màu trắng
- Bước 8: Thay đổi Blend mode (chế độ hòa trộn) của Drop Shadow thành Screen
- Bước 9: Tăng Opacity của Drop Shadow lên 100%
- Bước 10: Đặt Distance & Spread thành 0%
- Bước 11: Tăng kích thước của Drop Shadow
- Bước 12: Thay đổi Contour thành Cone
- Bước 13: Bỏ chọn “Layer Knocks Out Drop Shadow”
- Bước 14: Điều chỉnh lại giá trị Size nếu cần
- Bước 15: Thêm Noise
- Cách trộn lẫn phần văn bản có hiệu ứng phun sơn với nền
- Bước 16: Mở Blending Options của Photoshop
- Bước 17: Kéo thanh trượt “Underlying Layer” black color sang phải
- Bước 18: Chia thanh trượt black color làm đôi
- Bước 19: Điều chỉnh các thanh trượt để tạo ra sự chuyển tiếp mượt mà
- Bước 20: Đóng hộp thoại Layer Style
- Làm thế nào để sao chép hiệu ứng văn bản phun sơn?
- Bước 21: Tạo một bản sao cho layer Type
- Bước 22: Chọn công cụ Move
- Bước 23: Di chuyển văn bản cho đến đúng vị trí
- Cách chỉnh sửa văn bản với hiệu ứng phun sơn
- Bước 24: Chọn công cụ Type
- Bước 25: Chọn & chỉnh sửa văn bản
- Bước 26: Thay đổi kích thước văn bản đã chỉnh sửa bằng Free Transform
- Cách thay đổi màu sơn
- Bước 27: Nhấp đúp vào hiệu ứng layer Drop Shadow
- Bước 28: Nhấp vào mẫu màu
- Bước 29: Chọn màu mới từ Color Picker
Cách tạo văn bản phun sơn trong Photoshop
Ta sẽ bắt đầu bằng sự việc học cách tạo hiệu ứng phun sơn chủ đạo, & sau đó là cách hòa trộn các chữ cái với phần nền. Bài viết cũng sẽ chỉ cho độc giả cách nhân đôi hiệu ứng để thêm văn bản vào thiết kế & cách thay đổi màu sơn.
Bước 1: Mở hình nền
Vì ta sẽ phun sơn văn bản lên một số loại nền, chỉ nên hãy bắt đầu bằng phương pháp mở hình nền. Ví dụ sẽ xử dụng hình ảnh này từ Adobe Stock (stock.adobe.com/images/black-brick-wall-texture-brick-surface-as-background/142590964):

& trong bảng điều khiển Layers, độc giả sẽ thấy hình ảnh trên layer Background:

Bước 2: Thêm văn bản
Để thêm văn bản, chọn Type Tool từ thanh công cụ Photoshop (Toolbar):

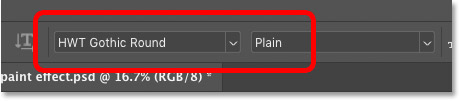
Chọn phông chữ
& sau đó trong Options Bar, hãy chọn phông chữ. Ví dụ sẽ xử dụng “HWT Gothic Round” tải xuống từ Adobe Typekit. Nếu không có quyền truy cập vào phông chữ này, thì cũng không sao cả. Bạn chọn font nào cũng được:

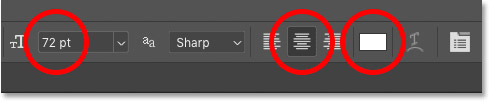
Tùy chọn khác cho phần văn bản
Vẫn trong Options Bar, ta sẽ đặt kích thước chữ là 72pt (kích thước lớn nhất hiện tại) & căn chỉnh văn bản vào chủ đạo giữa.
Về sắc màu, ví dụ sẽ chọn màu trắng bằng phương pháp bấm vào mẫu màu (color swatch) & chọn màu trắng từ Color Picker của Photoshop. Đây không phải là màu sẽ xử dụng cho hiệu ứng phun sơn. Mọi thứ những gì rất cần thiết lúc này là thứ gì đó cho phép ta dễ dàng xem văn bản khi thêm nó vào phần nền:

Thêm văn bản
Sau đó nhấp vào tài liệu & thêm văn bản mong muốn. Ví dụ sẽ nhập từ “PAINT”:

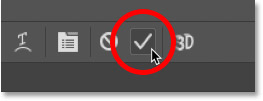
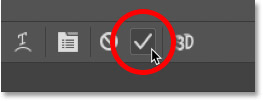
Chấp nhận văn bản
Để chấp nhận nó, bấm vào dấu chọn trong Options Bar:

Bước 3: Thay đổi kích thước & định vị lại văn bản với Free Transform
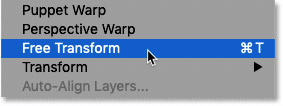
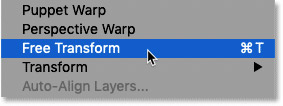
Để thay đổi kích thước văn bản & di chuyển nó cho đến đúng vị trí, hãy chuyển cho đến thực đơn Edit trong Menu Bar & chọn Free Transform:

Chọn lệnh Free Transform trong Photoshop
& sau đó để thay đổi kích thước văn bản, hãy nhấp & kéo bất kể handle (chấm tròn điều chỉnh kích thước) ở góc nào. Kể từ Photoshop CC 2019, tỷ lệ khung hình của văn bản sẽ tự động giữ nguyên khi người xử dụng kéo các handle. Trong các phiên bản trước của Photoshop, người xử dụng cần giữ phím Shift khi kéo giữ nguyên tỷ lệ khung hình.
Để thay đổi kích thước văn bản, nhấn & giữ phím Alt (Win)/Options (Mac) khi kéo. & nếu cần định vị lại văn bản, bấm vào bên trong hộp Free Transform & kéo văn bản vào vị trí.
Để chấp nhận phần văn bản đã thêm & thoát khỏi Free Transform, nhấn Enter (Win)/Return (Mac) trên bàn phím:

Bước 4: Hạ giá trị Fill của layer Type xuống 0%
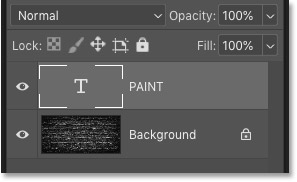
Trong bảng điều khiển Layers, người xử dụng sẽ thấy văn bản trên một layer Type mới bên trên hình ảnh:

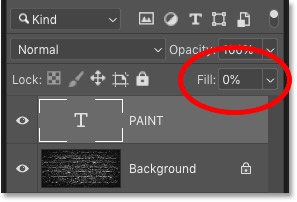
Để tạo hiệu ứng phun sơn thì cần làm cho văn bản trong suốt. Bạn hạ => giảm giá trị Fill ở bên trên bên phải của bảng điều khiển xuống tới 0%. Đảm bảo bạn đang giảm đúng giá trị Fill, chứ không phải giá trị Opacity:

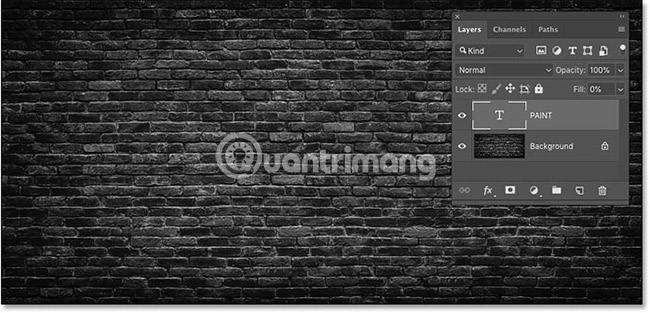
Phần văn bản sẽ không thể nhìn thấy, nhưng nó vẫn ở đó, nó chỉ trong suốt mà thôi:

Sự khác biệt giữa Opacity & Fill là gì?
Trong bảng điều khiển Layers, cả hai giá trị Opacity & Fill đều tác động cho đến độ trong suốt của layer. Sự khác biệt giữa chúng là Opacity kiểm soát độ trong suốt của cả nội dung của một layer & bất kể hiệu ứng layer nào mà bạn đã áp dụng. Mặt khác, Fill chỉ tác động cho đến nội dung của một layer. Nó vô dụng trên các hiệu ứng cho layer.
Điều này có nghĩa là bằng phương pháp hạ thấp giá trị Fill, ta có thể áp dụng hiệu ứng layer cho văn bản & giữ cho các hiệu ứng hiển thị ngay cả khi chủ đạo văn bản bị ẩn. & đây chủ đạo là yếu tố tạo ra hiệu ứng phun sơn.
Bước 5: Thêm hiệu ứng layer Drop Shadow cho layer Type
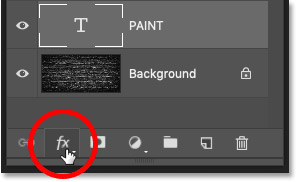
Toàn bộ hiệu ứng phun sơn có thể được tạo ra bằng phương pháp xử dụng hiệu ứng cho 1 layer đơn, & thứ ta cần là Drop Shadow. Với layer Type được chọn, bấm vào hình tượng Layer Style (hình tượng “fx”) ở cuối bảng điều khiển Layers:

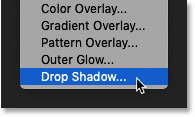
& sau đó chọn Drop Shadow:

Bước 6: Reset lại seting Drop Shadow về mặc định
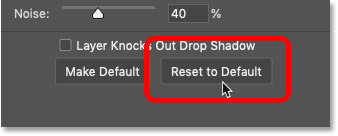
Trong hộp thoại Layer Style, bấm vào nút Reset to Default để khôi phục seting Drop Shadow mặc định:

Bước 7: Thay đổi màu của Drop Shadow thành màu trắng
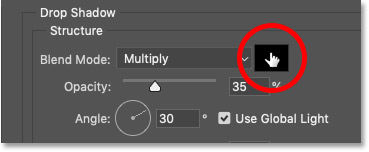
Sau đó thay đổi màu của Drop Shadow bằng phương pháp bấm vào mẫu màu:

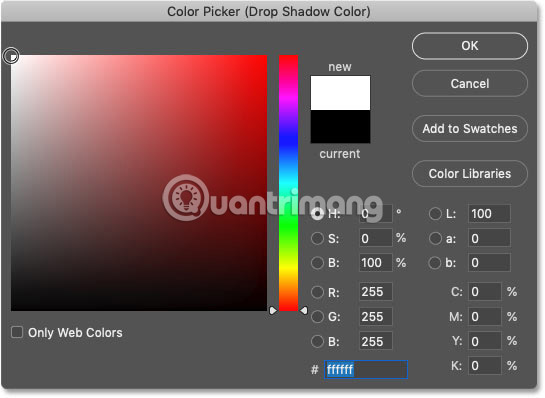
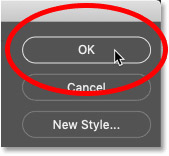
& trong Color Picker, chọn màu trắng sau đó bấm OK. Ta sẽ chọn các màu khác nhau để tạo hiệu ứng sau:

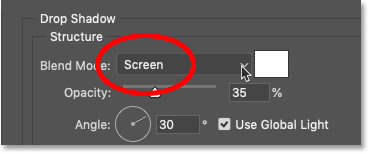
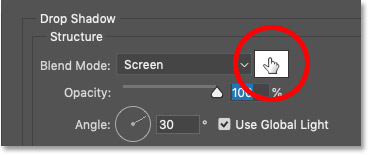
Bước 8: Thay đổi Blend mode (chế độ hòa trộn) của Drop Shadow thành Screen
Để thấy màu trắng, hãy thay đổi Blend mode của Drop Shadow từ Multiply (chế độ hòa trộn mặc định) sang Screen:

& ngay lập tức, người xử dụng sẽ bắt đầu thấy màu trắng xuất hiện đằng sau các chữ cái:

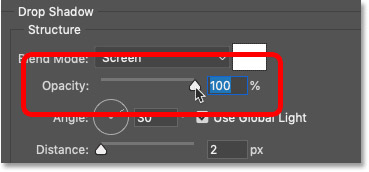
Bước 9: Tăng Opacity của Drop Shadow lên 100%
Để làm cho hiệu ứng sáng hơn, hãy tăng độ mờ của Drop Shadow cho đến 100%:

& lúc này hiệu ứng sẽ dễ nhìn thấy hơn. Bằng phương pháp thay đổi màu của Drop Shadow từ đen sang trắng & thay đổi Blend mode của nó từ Multiply sang Screen.

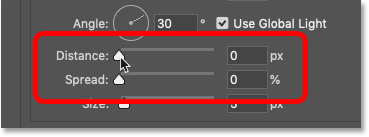
Bước 10: Đặt Distance & Spread thành 0%
Bỏ qua các tùy chọn Angle & Use Global Light vì chúng không quan trọng nơi đây. Nhưng hãy hạ Distance xuống 0px & đảm bảo Spread được đặt thành 0%:

Bằng phương pháp đặt Distance thành 0px, ta đã căn giữa phần bóng đổ (drop shadow) phía sau văn bản, tạo ra một đường viền mờ hoặc nét bao quanh các chữ cái:

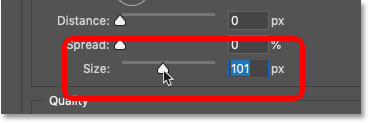
Bước 11: Tăng kích thước của Drop Shadow
Để trải dài phần bóng (hoặc ánh sáng trong trường hợp này) ra xa hơn từ các cạnh, hãy tăng giá trị Size:

Càng tăng giá trị của Size, phần ánh sáng xuất hiện càng rộng:

Bước 12: Thay đổi Contour thành Cone
Tại thời điểm này, hiệu ứng đến nay vẫn chưa tương tự như phun sơn. Ánh sáng cần trông tương tự như một đường bao bao quanh hình dạng của các chữ cái.
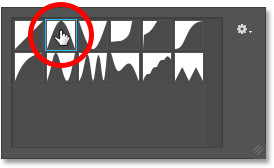
Để khắc phục điều đó, vẫn trong hộp thoại Layer Style, đi tới phần Quality, bấm vào mũi tên nhỏ bên cạnh hình thu nhỏ xem trước của Contour:

& sau đó chọn Cone contour (đường viền hình nón) bằng phương pháp nhấp đúp vào hình thu nhỏ của nó. Đó tọa lạc trong hàng trên cùng, thứ hai từ bên trái:

Các Contour tác động cho đến độ trong suốt của phần bóng đổ, thay đổi cách thức & nơi nó chuyển từ vùng mờ sang vùng trong suốt. & ngay lập tức, người xử dụng sẽ thấy một đường bao rõ hơn nhiều bao quanh cạnh của các chữ cái:

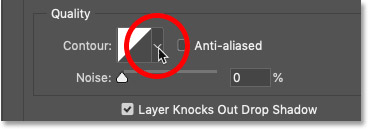
Bước 13: Bỏ chọn “Layer Knocks Out Drop Shadow”
Nhưng lưu ý rằng phần văn bản đang trong suốt, chỉ nên ánh sáng chỉ xuất hiện bao quanh (bên phía ngoài) các chữ cái. Cần phải làm cho ánh sáng xuất hiện cả bên trong các chữ cái nữa.
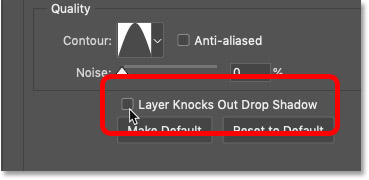
Để khắc phục điều đó, hãy bỏ chọn tùy chọn Layer Knocks Out Drop Shadow:

& lúc này đường outline sẽ xuất hiện cả bên phía ngoài & bên trong văn bản:

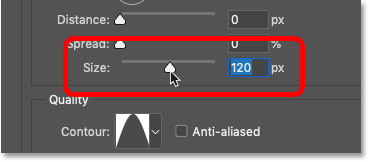
Bước 14: Điều chỉnh lại giá trị Size nếu cần
Tại thời điểm này, người xử dụng có thể cần quay lại & điều chỉnh lại giá trị Size để thay đổi độ dày của đường viền. Đừng tăng quá cao vì như vậy sẽ làm lan tỏa ánh sáng quá xa. Kích thước chủ đạo xác sẽ phụ thuộc vào kích thước văn bản.
Trong trường hợp ví dụ này, ta sẽ xử dụng giá trị Size khoảng 120px, nhưng giá trị này có thể thay đổi tùy đã từng trường hợp cụ thể:

& đây là hậu quả:

Bước 15: Thêm Noise
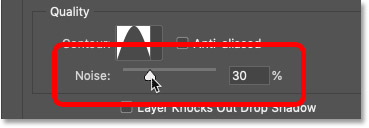
Cuối cùng, thêm 1 số noise (Noise trong nhiếp ảnh là hiện tượng nhiễu hạt, thường xảy ra khi chụp ảnh trong điều kiện môi trường thiếu sáng) vào đường outline bằng phương pháp tăng giá trị Noise. Ví dụ sẽ đặt giá trị này ở khoảng 25-30%:

& lúc này, nếu phóng to, ta sẽ thấy các đốm nhỏ trong đường outline, làm cho nó trông tương tự như hiệu ứng phun sơn.
Tùy thuộc vào kích thước của phông chữ đang xử dụng, người xử dụng có thể nhận thấy một số cạnh cứng mờ dọc đi theo các khu vực mà hiệu ứng & nền giao nhau. Trong ảnh chụp màn hình này, độc giả có thể thấy chúng bên trong các chữ cái “P” & “A”. Các cạnh này sẽ mất hút sau khi chúng ta hòa trộn phần văn bản với nền, đó là những gì ta sẽ làm tiếp theo đó:

Cách trộn lẫn phần văn bản có hiệu ứng phun sơn với nền
Cho đến đây, ta đã hoàn thành hiệu ứng layer Drop Shadow. Giờ hãy tìm hiểu cách hòa trộn hiệu ứng với nền, để làm cho văn bản như thực sự được phun sơn lên nền, chứ không chỉ là đặt chữ lên phần nền. Khi thực hiện xong, bài viết sẽ chỉ cho bạn cách sao chép hiệu ứng để thêm văn bản trong khi vẫn giữ nguyên các hiệu ứng layer & các tùy chọn hòa trộn.
Bước 16: Mở Blending Options của Photoshop
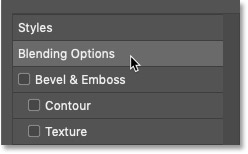
Vẫn trong hộp thoại Layer Style, chọn danh mục Blending Options ở bên trái:

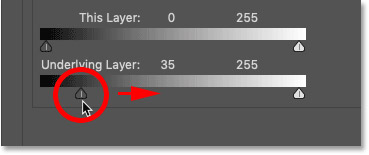
Bước 17: Kéo thanh trượt “Underlying Layer” black color sang phải
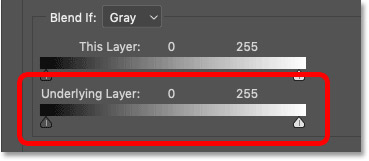
Ở dưới cùng của Blending Options là hai bộ thanh trượt. Thanh trượt trên cùng mang tên “This Layer” & thanh trượt phía dưới gọi bằng “Underlying Layer”. Chúng ta có thể xử dụng các thanh trượt này để hòa trộn phần văn bản với hình nền. & công cụ ta cần là Underlying Layer:

Lưu ý hai thanh trượt phía dưới thanh gradient. Có một thanh trượt black color ở bên trái & một thanh trượt màu trắng ở bên phải. Ta sẽ hòa trộn văn bản với những phần tối nhất của hình nền. & để làm điều đó, ta cần thanh trượt black color.
Nhấp vào thanh trượt black color & bắt đầu kéo nó về phía bên phải:

Khi kéo, hãy để mắt cho đến văn bản & các bạn sẽ thấy các vùng tối nhất của hình nền bắt đầu hiển thị qua nó. & càng kéo, thì phần nền càng xuất hiện rõ hơn:

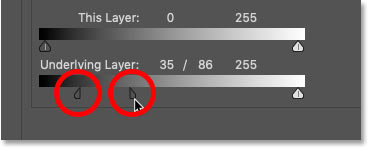
Bước 18: Chia thanh trượt black color làm đôi
Vấn đề là hiệu ứng chuyển tiếp giữa văn bản & nền rất khó xử lý. Để tạo hiệu ứng chuyển tiếp mượt mà hơn, hãy bấm & giữ phím Alt (Win)/Option (Mac) trên bàn phím. Nhấp vào bên phải của thanh trượt black color & kéo nó sang phía bên trái. Điều này chia thanh trượt thành hai nửa:

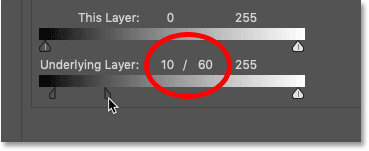
Bước 19: Điều chỉnh các thanh trượt để tạo ra sự chuyển tiếp mượt mà
Nửa bên trái của thanh trượt lúc này kiểm soát mức độ sáng nơi văn bản bắt đầu xuất hiện ở phía trước nền. & 1 nửa bên phải đặt mức độ sáng để văn bản hiển thị đầy đủ & nền không còn hiển thị qua nó nữa. Khu vực giữa hai thanh trượt trở nên khu vực chuyển tiếp nơi văn bản & nền được hòa trộn với nhau. Càng kéo các thanh trượt ra xa, hiệu ứng chuyển tiếp càng xuất hiện rõ hơn.
Điều chỉnh mỗi nửa thanh trượt đến khi thấy hài lòng với hiệu ứng. Không có giá trị cụ thể để xử dụng nơi đây vì nó sẽ phụ thuộc vào hình nền trong đã từng trường hợp.
Trong trường hợp ví dụ, ta sẽ đặt nửa bên trái ở mức độ sáng là 10 & nửa bên phải ở mức độ sáng là 60. Nói cách khác, bất kể khu vực nào trong ảnh nền ở mức độ sáng 10 hoặc tối hơn sẽ hoàn toàn hiện qua phần văn bản. Các khu vực ở mức độ sáng 60 hoặc sáng hơn sẽ bị ẩn hoàn toàn bởi văn bản. & các mức độ sáng ở giữa (11 cho đến 59) là nơi tiến trình chuyển tiếp đang diễn ra:

& với phần văn bản lúc này được hòa trộn với phần hình nền, ta đã có được hiệu ứng phun sơn trông thật hơn nhiều:

Bước 20: Đóng hộp thoại Layer Style
Hiệu ứng chủ đạo đã hoàn thành, hãy tiếp tục & đóng hộp thoại Layer Style bằng phương pháp bấm vào OK:

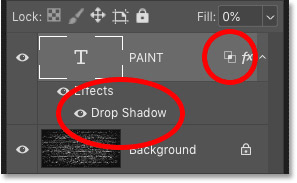
& trong bảng điều khiển Layers, lúc này ta thấy Drop Shadow được liệt kê dưới dạng hiệu ứng phía dưới layer Type. Biểu tượng Blending Options bên cạnh hình tượng “fx” cho biết rằng có một số tùy chọn hòa trộn nâng cao được áp dụng cho layer:

Làm thế nào để sao chép hiệu ứng văn bản phun sơn?
Tại thời điểm này, thêm văn bản với hiệu ứng phun sơn thật dễ dàng.
Bước 21: Tạo một bản sao cho layer Type
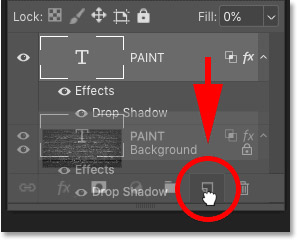
Mọi thứ những gì cần làm là nhân đôi layer Type. Chỉ cần kéo xuống hình tượng Add New Layer ở cuối bảng điều khiển Layers:

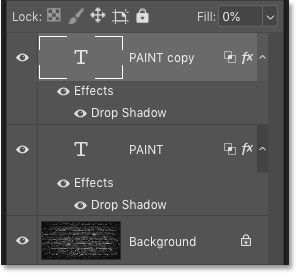
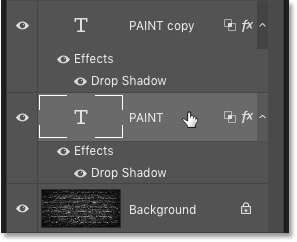
Một bản sao của layer Type sẽ xuất hiện bên trên bản gốc, hoàn chỉnh với hiệu ứng Drop Shadow & các tùy chọn hòa trộn đã thực hiện:

Bước 22: Chọn công cụ Move
Để định vị lại văn bản, chọn công cụ Move từ Toolbar:

Bước 23: Di chuyển văn bản cho đến đúng vị trí
Sau đó nhấp vào văn bản & di chuyển nó cho đến đúng vị trí. Ta sẽ kéo bản sao của văn bản lên trên:

Sau đó, trong bảng điều khiển Layers, bấm vào layer Type lúc đầu để chọn nó:

& kéo văn bản gốc xuống dưới:

Cách chỉnh sửa văn bản với hiệu ứng phun sơn
Vì văn bản vẫn có thể chỉnh sửa, chỉ nên người xử dụng có thể dễ dàng chỉnh sửa văn bản & giữ nguyên hiệu ứng phun sơn.
Bước 24: Chọn công cụ Type
Nếu không muốn cả hai phần văn bản giống nhau, chỉ nên hãy chỉnh sửa văn bản trên cùng. Hãy chọn công cụ Type từ Toolbar:

Bước 25: Chọn & chỉnh sửa văn bản
Sau đó, nhấp đúp vào bên trong từ để highlight từ đó:

& thay đổi từ “PAINT” thành “SPRAY”:

Để chấp nhận nó, hãy bấm vào dấu chọn trong Options Bar:

Bước 26: Thay đổi kích thước văn bản đã chỉnh sửa bằng Free Transform
Thay đổi kích thước văn bản trên cùng bằng phương pháp vào thực đơn Edit & chọn Free Transform:

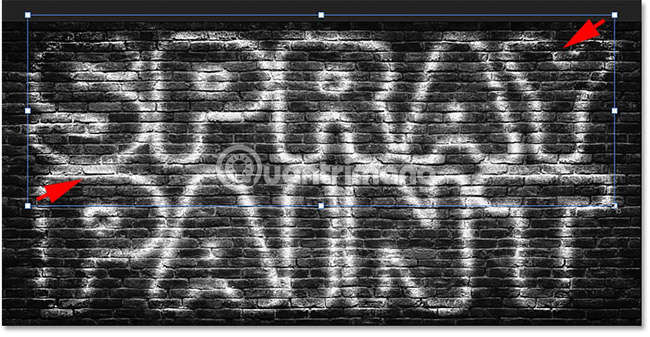
& sau đó kéo handle ở góc trên cùng để thay đổi kích thước của từ, sao cho nó có cùng chiều rộng với từ dưới cùng. Để chấp nhận nó, hãy nhấn Enter (Win)/Return (Mac) trên bàn phím:

Cách thay đổi màu sơn
& cuối cùng, hãy xem cách thay đổi màu của hiệu ứng.
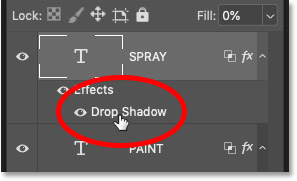
Bước 27: Nhấp đúp vào hiệu ứng layer Drop Shadow
Để thay đổi màu của phun sơn, nhấp đúp vào dòng chữ “Drop Shadow” phía dưới layer Type. Nếu có nhiều layer Type như ví dụ, hãy đảm bảo nhấp đúp vào đúng layer muốn chỉnh sửa.
Trong trường hợp ví dụ, ta sẽ bắt đầu với từ “SPRAY” ở đầu:

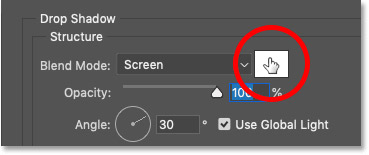
Bước 28: Nhấp vào mẫu màu
Điều này mở lại hộp thoại Layer Style. Nhấp vào mẫu màu:

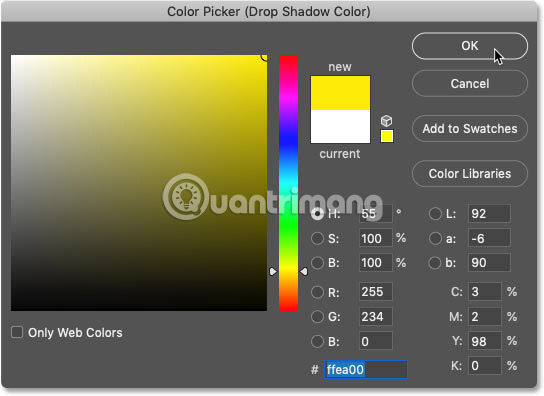
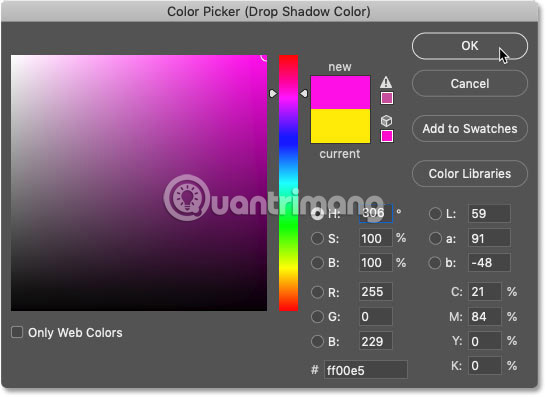
Bước 29: Chọn màu mới từ Color Picker
& sau đó trong Color Picker, chọn một màu mới. Ta sẽ chọn một màu sáng hơn, ví dụ như màu vàng:

Bấm OK để đóng Color Picker, rồi bấm OK để đóng hộp thoại Layer Style. & lúc này phần văn bản ở trên sẽ có màu vàng:

Thay đổi màu của văn bản bên dưới
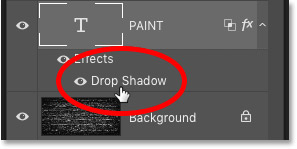
Ví dụ sẽ làm điều tương tự như với phần văn bản bên dưới. Nhấp đúp vào dòng chữ “Drop Shadow” để mở lại hộp thoại Layer Style:

Mở lại hiệu ứng layer Drop Shadow cho từ “PAINT”.
& sau đó bấm vào mẫu màu:

& chọn một màu mới từ Color Picker. Đối với văn bản bên dưới, hãy chọn một màu sáng, như màu hồng đỏ:

Bấm OK một lần nữa để đóng Color Picker, rồi nhấp OK để đóng hộp thoại Layer Style.
& nơi đây, sau khi thêm màu cho cả hai từ, hậu quả cuối cùng sẽ như sau:

Chúc bạn thực hiện thành công!
Hướng dẫn tạo hiệu ứng chữ 3D trong photoshop
Câu hỏi: Làm thế nào để tạo hiệu ứng chữ phun sơn trong Photoshop?
Trả lời:
Để tạo hiệu ứng chữ phun sơn trong Photoshop, bạn cũng có thể làm đi theo các bước sau:
- Tạo một tài liệu mới trong Photoshop.
- Chọn công cụ Text (T) & chọn phông chữ mà bạn muốn xử dụng.
- Nhập chữ mà bạn muốn hiệu ứng phun sơn lên.
- Nhấp chuột phải vào layer & chọn Blending Options.
- Trong hộp thoại Layer Style, chọn Outer Glow.
- Chỉnh các seting cho Outer Glow, gồm có Opacity, Spread, Size, Range, & Color, để tạo hiệu ứng phun sơn.
- Tiếp tục thêm các công cụ Layer Style khác để tạo hiệu ứng cầu kỳ hơn nếu cần.
- Lưu lại & xuất ra hình ảnh với định dạng phù hợp.
Từ khóa về Cách tạo hiệu ứng chữ phun sơn trong Photoshop
– Hiệu ứng chữ phun sơn
– Tạo chữ phun sơn trong Photoshop
– Photoshop chữ nổi phun sơn
– Thuật toán phun sơn trong Photoshop
– Phương pháp tạo chữ phun sơn trong Photoshop
– Cách làm hiệu ứng chữ phun sơn trong Photoshop
– Tạo chữ phun sơn đẹp trong Photoshop
– Hiệu ứng chữ nổi phun sơn trong Photoshop.
Nếu có bắt kỳ thắc mắc nào về Cách tạo hiệu ứng chữ phun sơn trong Photoshop hãy cho chúng mình biết nhé, mọi câu hỏi hay góp ý của các các bạn sẽ giúp mình hoàn thiện hơn trong các bài sau nhé!
Bài viết Cách tạo hiệu ứng chữ phun sơn trong Photoshop được mình & team tổng hợp từ nhiều nguôn. Nếu thấy bài viết Cách tạo hiệu ứng chữ phun sơn trong Photoshop giúp ích cho bạn thì hãy ủng hộ team Like hoặc Share nhé!