Adobe Illustrator là ứng dụng tiêu chuẩn công nghiệp cho thiết kế đồ họa. Đây là công cụ tốt nhất để làm việc với các file dựa trên vector.
Thật đáng tiếc là không phải ai cũng có phần mềm Illustrator, tuy nhiên, rất nhiều người sử dụng phần mềm Photoshop. Photoshop cung cấp những công cụ căn bản cho việc làm việc với hình ảnh vector. Trong hướng dẫn này, chúng ta sẽ hướng dẫn cách làm việc với đồ họa vector trong Photoshop thay vì sử dụng Illustrator.
- Hướng dẫn sử dụng Photoshop CS5 – Phần 1: Toolbox
Sử dụng đồ họa vector trong Photoshop để tạo ra các hình ảnh chất lượng và linh hoạt.
- Hình ảnh vector là gì?
- Vẽ các hình dạng và đường vector
- Vẽ hình dạng vector cơ bản
- Sửa đổi và chỉnh sửa hình dạng vector
- Hợp nhất và kết hợp các hình dạng vector
- Vẽ các đường vector
- Vẽ hình dạng vector tùy chỉnh
- Vẽ vector với công cụ Pen Tool
- Bắt đầu với Pen Tool
- 3 Pen Tool khác nhau
- Vẽ lại một hình ảnh dưới dạng vector trong Photoshop
- Làm việc với văn bản vector trong Photoshop
- Quản lý đối tượng vector
Hình ảnh vector là gì?
Adobe Photoshop được thiết kế chủ yếu để chỉnh sửa hình ảnh dưới định dạng bitmap. Bitmap là một phương pháp biểu diễn dữ liệu hình ảnh bằng cách sắp xếp các điểm ảnh màu thành một lưới chữ nhật. Các hình ảnh này có thể được trực tiếp hiển thị trên màn hình, giấy hoặc các thiết bị khác. Điều này có nghĩa là hình ảnh được tạo ra bằng cách sử dụng các điểm ảnh riêng lẻ. Tuy nhiên, kích thước của tập tin có thể lớn và người dùng có thể phóng to hình ảnh mà không ảnh hưởng đến chất lượng của nó.
Hình ảnh vector là một tập hợp các đường và đường cong được tạo thành bằng cách sử dụng các công thức toán học. Điều này cho phép người dùng có thể thay đổi kích thước của hình ảnh một cách không giới hạn và kích thước của tệp tin cũng thường rất nhỏ. Vector có vai trò quan trọng trong thiết kế đồ họa, bao gồm việc thiết kế logo và biểu tượng.

Một tác phẩm nghệ thuật vector gồm nhiều thành phần khác nhau. Mỗi thành phần này có thể là một đường thẳng hoặc một hình dạng có các cạnh được định nghĩa bằng đường path màu xanh nhỏ. Đường path là một đường thẳng có thể vẽ theo ý muốn. Tuy nhiên, khi xem trong Photoshop, đường path chỉ được hiển thị dưới dạng đường màu xanh và không được hiển thị kỹ thuật.
Bạn có thể chọn hai màu sắc khác nhau cho mỗi đối tượng.
- Stroke là một đường thẳng đi dọc theo path.
- Fill thêm một màu hoặc họa tiết vào phần không gian được bao quanh bởi path.
Người dùng có thể cài đặt cả hai phần này trên thanh lựa chọn ở đầu màn hình. Người dùng cũng có thể chọn cả hai thành “Không màu” nếu muốn để trống chúng. Ngoài ra, có thể chọn độ đậm (theo pixel) và kiểu cho “Stroke”. Tùy chọn mặc định là “Nét đơn” (nét liền).
Trong Photoshop, người dùng có thể tạo hình ảnh vector bằng cách sử dụng các hình dạng, đường thẳng và văn bản.
Vẽ hình và đường vector theo các hình dạng khác nhau, sử dụng công cụ vẽ.
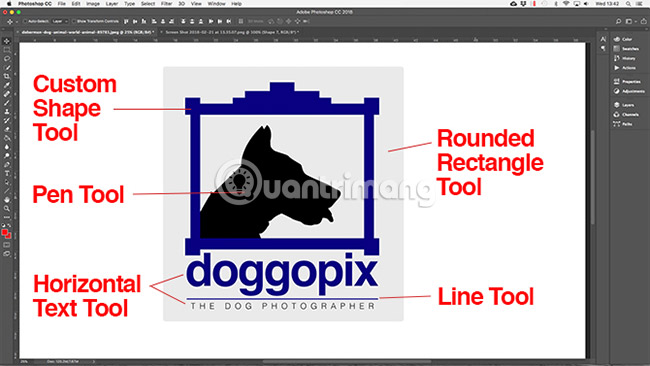
Photoshop đã tích hợp sẵn các công cụ để vẽ các hình dạng phổ biến. Công cụ “Hình chữ nhật” được đặt làm nổi bật mặc định. Bạn có thể nhấp và giữ vào biểu tượng này để hiển thị các công cụ khác.
- Rectangle Tool (Hình chữ nhật)
- Rounded Rectangle Tool (Hình chữ nhật cạnh tròn)
- Ellipse Tool (Hình elip)
- Polygon Tool (Hình đa giác)
- Line Tool (Đường thẳng)
- Custom Shape Tool (Hình dạng tùy chỉnh)
Bạn có thể lựa chọn công cụ bằng cách nhấn phím “U” trên bàn phím. Ngoài ra, bạn cũng có thể sử dụng tổ hợp phím “Shift + U” để chuyển đổi giữa các công cụ khác nhau cho đến khi tìm thấy công cụ mà bạn muốn sử dụng. Sử dụng phím tắt là cách nhanh nhất để điều hướng trong Photoshop.
Vẽ hình dạng vector cơ bản
Đầu tiên, hãy lựa chọn công cụ vẽ có hình dạng mà bạn muốn. Sau đó, thêm màu sắc vào phần fill (đổ) và phần border (viền).
Hiện tại, bạn có thể kéo và thả để vẽ trong vùng đã được chỉ định. Hình dạng sẽ được vẽ theo hướng di chuyển của con chuột. Để tạo hình dạng đối xứng như hình tròn hoặc hình vuông, hãy giữ phím Shift.

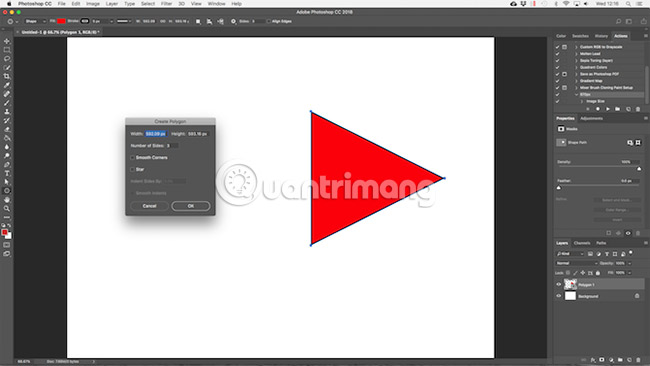
Để vẽ tam giác, ta cần sử dụng công cụ Multigon. Sau đó, kích chuột vào một vị trí trên bảng để mở hộp thoại Cài đặt Multigon. Trong hộp thoại này, đặt giá trị của Số cạnh là 3.
Sửa đổi và chỉnh sửa hình dạng vector
Khi tạo đồ họa vector bằng Photoshop, bạn sẽ không bị hạn chế với các hình dạng cơ bản. Đồ họa vector có thể dễ dàng và nhanh chóng chỉnh sửa.
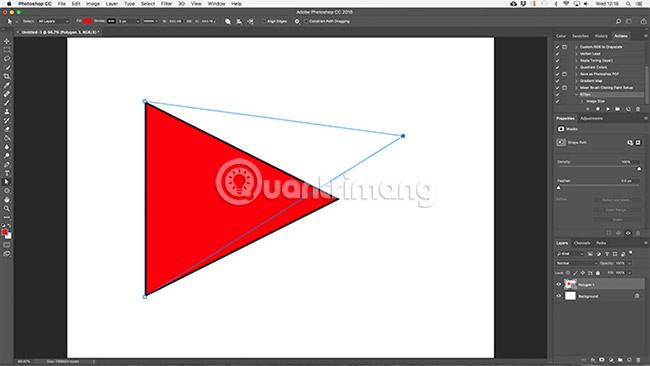
Trước hết, hãy lựa chọn hình dạng ban đầu của bạn. Bước này sẽ đóng góp trong việc tạo nên sự độc đáo cho hình dạng và cho phép hiển thị các điểm neo theo đường dẫn của nó. Thật ra, điểm neo là các điểm được đặt tại các góc hoặc điểm cong của hình ảnh.

Để thực hiện nhiệm vụ này, bạn cần sử dụng công cụ Chọn Trực tiếp trong thanh công cụ (nhấn và giữ vào biểu tượng Chọn Đường cong để tìm nó). Sau đó, nhấp chuột vào một trong các điểm neo trên hình và kéo nó theo hướng mong muốn để thay đổi hình dạng.

Để cải thiện quá trình chỉnh sửa, bạn có thể di chuyển đồng thời hai hoặc nhiều điểm neo. Nhấp vào một điểm neo để làm nổi bật nó, sau đó giữ phím Shift và nhấp vào một điểm neo khác. Bây giờ sử dụng các phím mũi tên trên bàn phím để di chuyển cả hai điểm cùng một lúc.
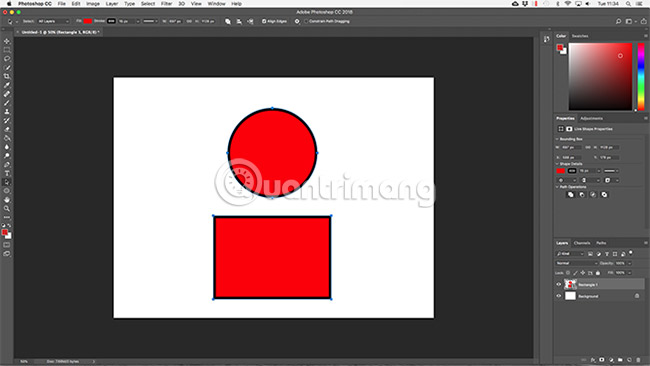
Hợp nhất và kết hợp các hình dạng vector
Trong trường hợp những hình dạng phức tạp hơn, bạn có thể sử dụng “phép gộp” để giải quyết vấn đề. Bằng cách kết hợp các hình dạng lại với nhau, bạn có thể tạo ra một hình dạng mới.
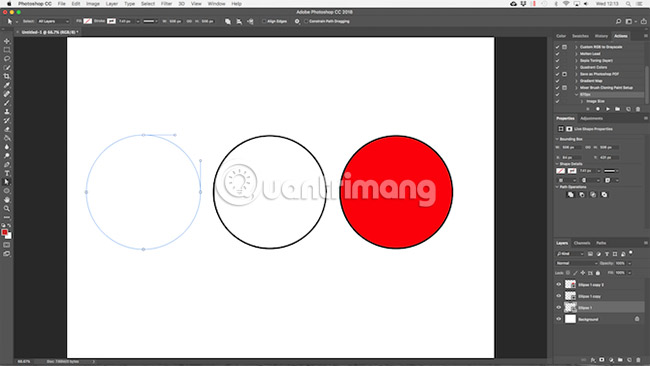
Bắt đầu bằng cách vẽ một hình trên bảng vẽ. Sau đó, nhấp vào nút “Phép toán Đường đi” trên thanh tùy chọn phía trên màn hình. Thông thường, mỗi đường đi hoặc hình dạng mới sẽ được đặt vào một lớp riêng của chúng. Để thay đổi điều này, bạn có thể nhấp vào “Gộp hình dạng”.

Thêm một hình dạng mới vào lớp hiện tại và đặt nó lên đầu cùng của lớp đó bằng cách thực hiện những bước sau đây:
1. Mở chương trình và chọn lớp mà bạn muốn thêm hình dạng mới vào.
2. Nhấp vào công cụ “Thêm mới” hoặc tìm đến biểu tượng “+” trên giao diện để tạo một hình dạng mới.
3. Chọn hình dạng mà bạn muốn thêm từ danh sách và kéo nó vào lớp hiện tại.
4. Đặt hình dạng mới này lên đầu cùng của lớp bằng cách kéo và thả nó lên trên các hình dạng khác trong lớp. Bạn cũng có thể sử dụng các nút sắp xếp hoặc hộp thoại “Đặt thứ tự” để di chuyển hình dạng.
5. Sau khi đặt hình dạng mới lên đầu cùng, lưu lại lớp để áp dụng thay đổi.
Khi bạn muốn di chuyển các đối tượng trong lớp một cách riêng lẻ, hãy sử dụng công cụ “Chọn Đường viền”. Theo sau là cách sử dụng công cụ này:
1. Chọn công cụ “Chọn Đường viền”. Đây thường là biểu tượng có hình một khung chữ nhật hoặc một biểu tượng tương tự trên giao diện chương trình.
2. Kéo chuột từ góc trên bên trái của đối tượng bạn muốn di chuyển và kéo chuột đến góc dưới phải của đối tượng đó. Điều này tạo ra một khung chữ nhật bao quanh đối tượng.
3. Chọn đối tượng bên trong khung chữ nhật bằng cách nhấp chuột trái. Bạn có thể chọn nhiều đối tượng bằng cách giữ phím Ctrl trên bàn phím và nhấp chuột trái vào từng đối tượng một.
4. Khi đã chọn đối tượng, bạn có thể di chuyển chúng theo ý muốn bằng cách kéo chuột đến vị trí mới.
5. Khi hoàn thành việc di chuyển các đối tượng, nhấp chuột phải để kết thúc việc chọn Đường viền hoặc chọn công cụ khác trong giao diện.
Hãy nhớ lưu lại công việc hiện tại sau khi thực hiện thay đổi lớp và sau khi di chuyển các đối tượng để đảm bảo rằng những thay đổi của bạn được lưu lại.

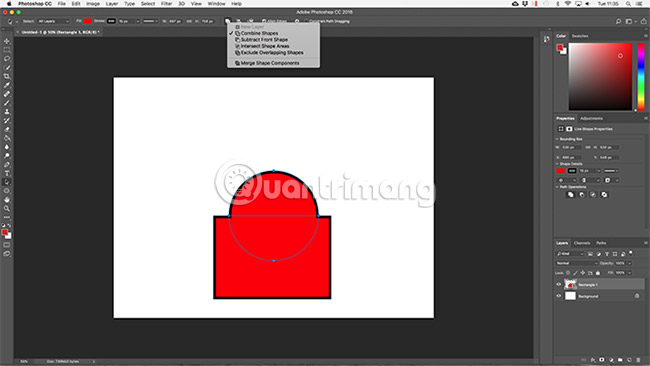
Giữ chuột trỏ trên hình thứ hai, kéo và đặt nó lên hình thứ nhất. Sau khi kéo, bạn sẽ thấy hai hình trở thành một hình dạng duy nhất, mặc dù vẫn là hai đối tượng riêng biệt. Nhấn vào “Kết hợp thành phần hình dạng” trong mục “Các thao tác Đường dẫn” để kết hợp chúng thành một đối tượng duy nhất.

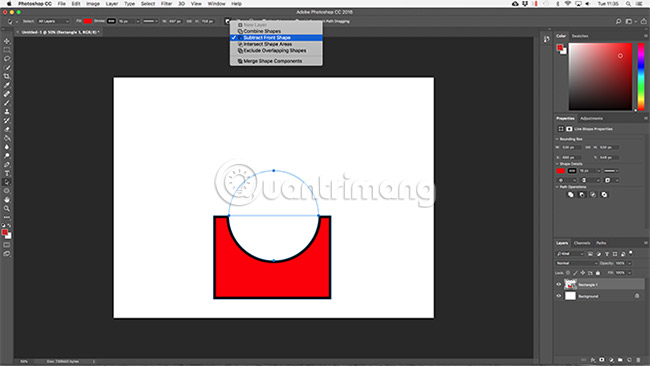
Để chọn hình vẽ thứ hai, sử dụng công cụ Lựa chọn Đường dẫn. Sau đó, trong các Tác vụ Đường dẫn, chọn Tác vụ Trừ hình (Trừ Hình phía trước). Tác vụ này sẽ loại bỏ hoàn toàn hình vẽ thứ hai và phần nó chồng lên hình đầu tiên.

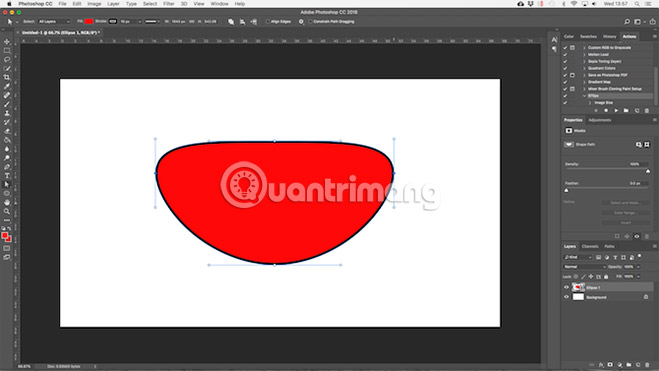
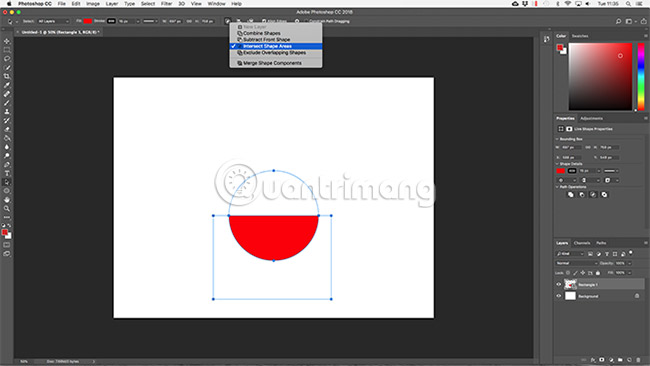
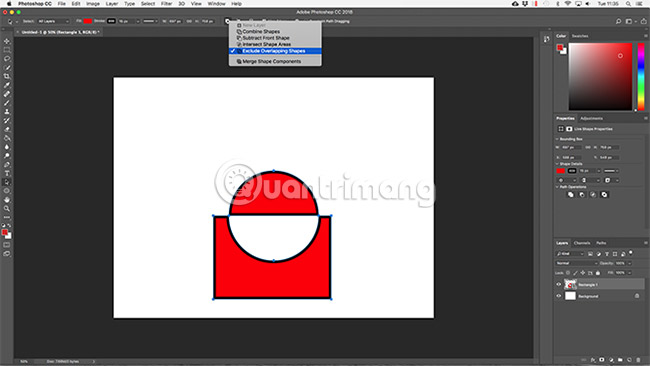
Sau khi đánh dấu cả hai hình, chúng ta sẽ thực hiện phép toán Đường dẫn và chọn Tạo kết quả giao nhau. Phép toán này sẽ tạo ra vùng chung của hai hình và loại bỏ phần không chung. Thường được sử dụng để tạo hình bán trăng.

Để kết thúc, bạn hãy nhấn vào cả hai hình và chọn “Phân tách hình chồng lên nhau”. Lựa chọn này sẽ tách phần vùng mà hai hình đã chồng lên nhau và giữ nguyên phần còn lại.
Các công cụ này đóng một vai trò quan trọng trong việc tạo ra hình dạng mới hoặc phân tách các phần của hình dạng hiện có. Hơn nữa, chúng cũng tương thích với các công cụ Vẽ và Văn bản.
Vẽ các đường vector
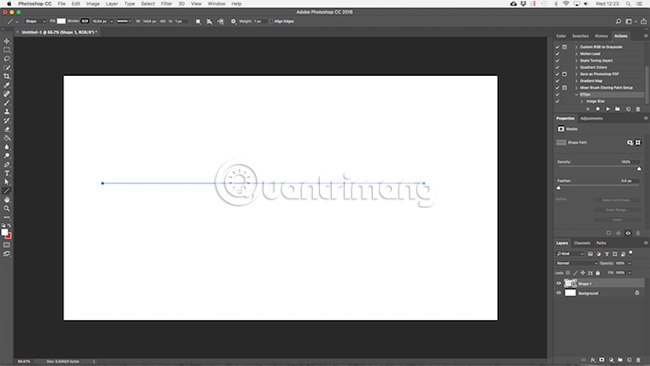
Trong danh sách các công cụ cần thực hiện khi làm việc với hình dạng, có một công cụ quan trọng mang tên là “Công cụ Vẽ Đường Thẳng”.
Đầu tiên, hãy chọn công cụ và thiết lập độ dày của nét vẽ từ thanh tùy chọn. Sau đó, hãy nhấn và giữ chuột trên bề mặt để tạo ra đường vẽ. Nếu bạn muốn tạo ra một đường thẳng hoàn toàn ngang hoặc dọc, hãy nhớ giữ phím Shift.

Hầu hết người dùng chủ yếu sử dụng công cụ này để vẽ đường thẳng, dù nó còn các tính năng ẩn mà nhiều người chưa biết đến.
Vẽ hình dạng vector tùy chỉnh
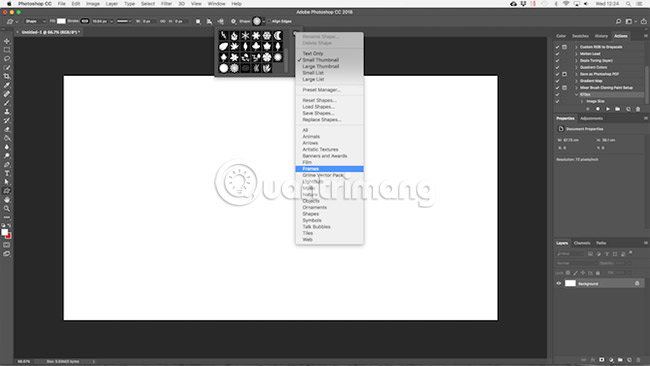
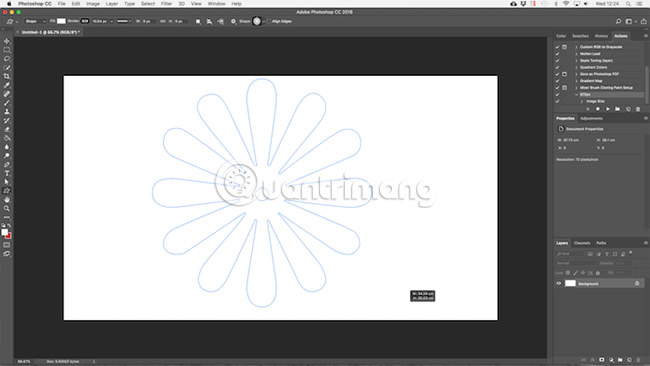
Cuối cùng, hãy trải nghiệm tính năng hình dạng độc đáo. Bạn có thể tuỳ chỉnh màu nền và đường viền cho hình dạng, sau đó chọn một hình dạng từ danh sách lựa chọn. Tại đây, bạn sẽ có nhiều lựa chọn hình dạng đặc biệt mà Photoshop cung cấp để chọn.

Để thêm các hình dạng khác, bạn chỉ cần bấm vào “Cài đặt” và chọn loại hình tương ứng. Có nhiều hình dạng phù hợp với các mục đích sử dụng khác nhau như bong bóng nói, mũi tên, họa tiết và nhiều hình dạng khác. Ngoài ra, bạn cũng có thể tải thêm hình dạng từ các nhà cung cấp bên thứ ba vào công cụ này.

Bạn có thể giữ nút để thêm hình dạng vào ảnh ban đầu. Ngoài ra, bạn cũng có thể chạm vào màn hình để xác định kích thước chính xác của chiều rộng và chiều cao.
Vẽ vector với công cụ Pen Tool
Nếu bạn đã từng sử dụng Illustrator, chắc chắn bạn biết cách sử dụng công cụ “Bút” để vẽ tự do. Trong Photoshop, cũng có công cụ tương tự gọi là “Cọ”. Tuy nhiên, đáng tiếc là trong Photoshop, công cụ này không được hiển thị dưới dạng đối tượng vector, vì vậy bạn không nên sử dụng nó để vẽ. Thay vào đó, bạn nên sử dụng công cụ “Bút” thay thế.

Bút là một công cụ vô cùng mạnh mẽ trong Photoshop. Nó có thể chỉnh sửa hình ảnh với độ chính xác hoàn hảo. Ngoài ra, nó còn rất hữu ích để tạo ra những nét vẽ tự do và làm việc với hình ảnh vector.
Bắt đầu với Pen Tool
Bút là một công cụ hoạt động bằng cách vẽ một đường kết nối giữa các điểm được tạo ra khi ta nhấp vào vùng làm việc. Để tạo ra các đường viền bên ngoài, ta cũng có thể thêm đường nét vào đường vẽ ban đầu. Việc thêm màu sắc vào các đường vẽ cũng giúp tạo ra các hình dạng khác nhau.
Dưới đây là một hướng dẫn cơ bản cho những người mới bắt đầu đọc:
1. Chọn một cuốn sách phù hợp: Đầu tiên, hãy chọn một cuốn sách mà bạn quan tâm và phù hợp với trình độ của bạn. Đừng chọn một cuốn sách quá khó hoặc quá dễ để đảm bảo sự hứng thú và động lực cho việc đọc.
2. Tạo không gian đọc yên tĩnh: Hãy tìm một không gian yên tĩnh và thoáng đãng để đọc sách. Điều này giúp tập trung và tăng cường trải nghiệm đọc.
3. Đọc theo từng câu: Đối với người mới bắt đầu, hãy đọc từng câu một, đảm bảo rõ ràng và hiểu được ý nghĩa của từng câu. Nếu có từ hoặc cụm từ mà bạn không hiểu, hãy tra từ điển hoặc tìm cách hiểu nghĩa của chúng.
4. Đừng quá lo lắng về từ vựng mới: Khi đọc sách, sẽ luôn có những từ vựng mới xuất hiện. Đừng quá lo lắng nếu bạn không biết những từ đó. Hãy ghi chú lại và tìm hiểu ý nghĩa của chúng sau khi bạn hoàn thành việc đọc.
5. Giữ lịch trình đọc: Hãy đặt một lịch trình đọc cho mình và cố gắng tuân thủ nó. Đọc sách thường xuyên giúp cải thiện từ vựng và khả năng đọc của bạn.
6. Thảo luận sau khi đọc: Khi bạn đọc xong một cuốn sách, hãy thảo luận với người khác về nội dung và suy nghĩ của bạn. Điều này giúp bạn củng cố kiến thức và đánh giá lại quá trình đọc của mình.
Nhớ rằng việc đọc là một quá trình, vì vậy hãy kiên nhẫn và không sợ thử sức với các cuốn sách mới. Bạn sẽ trở nên thông minh và tự tin hơn mỗi khi bạn đọc.
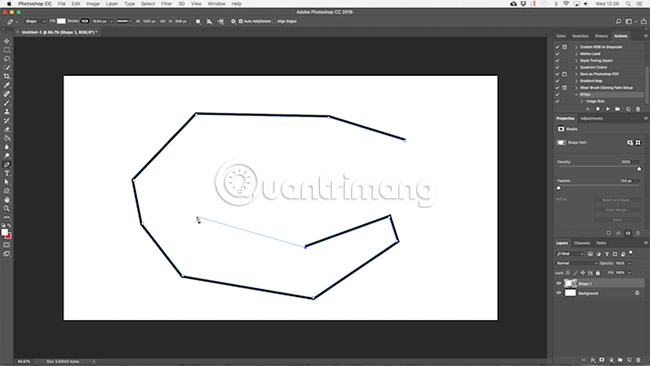
Việc đầu tiên là sử dụng Công cụ Bút (P). Bạn nhấp vào bề mặt vẽ để tạo một điểm bắt đầu.
Di chuyển con trỏ một vài millimet để tạo thêm một điểm neo. Sau đó, bấm chuột một lần nữa để tạo một đường kết nối hai điểm neo với nhau. Sử dụng màu đen và đặt kích thước nét vẽ thành 5px để đường vẽ trở nên rõ ràng hơn.
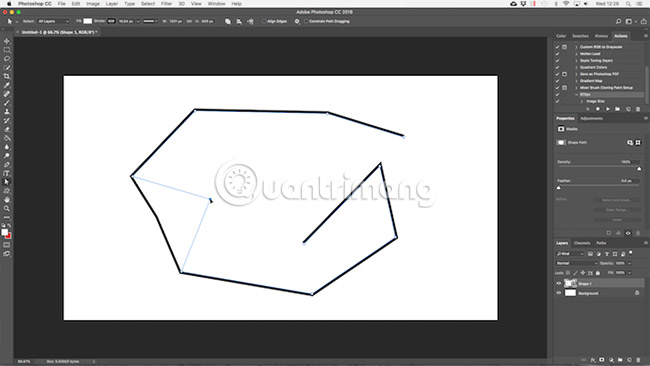
Nhấp chuột thêm một lần để mở rộng con đường. Sau đó, kéo và thả để tạo các đường cong. Phương pháp này cũng sẽ tự động thêm các điểm kiểm soát (được biểu thị bằng các hình tròn có thể điều chỉnh kích thước) vào các điểm neo. Kéo và điều chỉnh chúng để điều chỉnh góc và độ cong của con đường.
Nhấn phím Enter để tạo một đường thẳng hoặc nhấp vào điểm neo đầu tiên để tạo một hình dạng đóng là đường.

Một điểm mạnh của công cụ Bút là khả năng điều chỉnh hình dạng linh hoạt mọi lúc mà không gặp bất kỳ khó khăn nào.
- Chọn Direct Selection Tool (A). Chọn một điểm neo trên đường path và kéo nó đến một vị trí mới. Sử dụng công cụ này với một handlebar của điểm neo điểm neo để chỉnh sửa đường cong.
- Chọn Add Anchor Point Tool bằng cách nhấp và giữ Pen Tool. Nhấp vào một nơi nào đó trên đường path để thêm điểm neo mới theo cách thủ công, sau đó kéo nó sang vị trí. Điều này cho phép bạn tinh chỉnh hình dạng theo ý muốn.
3 Pen Tool khác nhau

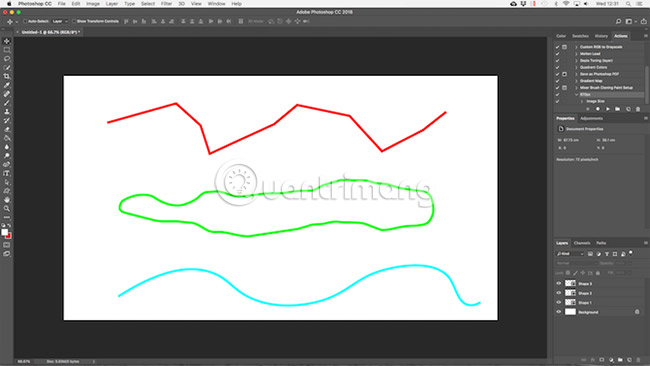
Photoshop cung cấp đa dạng và phong phú các loại bút vẽ Pen.
Bút vẽ là một công cụ quan trọng và linh hoạt trong nghệ thuật. Đối với người mới học, nên tập trung sử dụng bút để vẽ các đường thẳng. Khi kỹ năng cải thiện, bút có thể được sử dụng cho nhiều mục đích khác nhau.
Phần mềm vẽ tự do cho phép bạn tạo nét vẽ như bạn đang dùng cây bút. Nó cũng cho phép bạn chỉnh sửa đường vẽ sau này. Các điểm gắn kết sẽ tự động tạo ra khi bạn vẽ. Đây là một công cụ tuyệt vời để sử dụng trên thiết bị máy tính bảng đồ họa.
Bảng viết Bút Đường Cong tiện lợi cho việc vẽ đường cong mà không cần cử động cánh tay như khi sử dụng Bút thông thường.
Vẽ lại một hình ảnh dưới dạng vector trong Photoshop
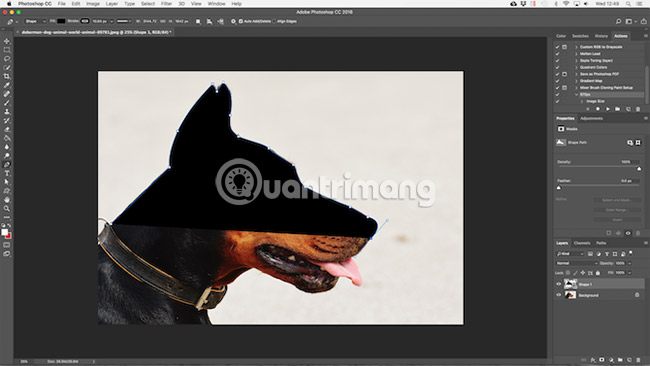
Sau khi bạn đã làm quen và thành thạo việc sử dụng các công cụ bút khác nhau, bạn có thể áp dụng chúng để vẽ lên tờ giấy. Từ đó, bạn có thể chuyển đổi một bản phác thảo đã quét hoặc một đối tượng trong bức ảnh thành một hình ảnh vector.
Bắt đầu bằng việc mở ảnh trong Photoshop và phóng to ảnh. Sau đó, chọn công cụ Bút và đặt điểm bắt đầu trên đường viền của đối tượng cần vẽ lại. Photoshop sẽ tự động tạo một layer mới cho đường vẽ. Tiếp tục nhấp chuột xung quanh các cạnh để tạo ra đường path.

Nếu bạn muốn vẽ lại đối tượng trên nền đơn giản, hãy sử dụng công cụ Bút tự do và bật tùy chọn Từ tính trong thanh tùy chọn. Việc này sẽ giúp bạn dễ dàng vẽ các đường path kết nối với các cạnh của đối tượng.
Làm việc với văn bản vector trong Photoshop
Việc sử dụng văn bản trong Photoshop rất phổ biến. Bạn có thể chọn công cụ Văn bản Ngang (T), sau đó nhấp vào bảng điều khiển để mở hộp thoại Văn bản và nhập nội dung mong muốn. Bạn cũng có thể tuỳ chỉnh font chữ, kích thước và các thuộc tính khác giống như trong các ứng dụng khác.
Trong các văn bản thông thường, hoặc giao diện văn bản thông thường, nên chỉ sử dụng viền mà không nên sử dụng nét đường. Nét đường chỉ nên được dùng cho các văn bản có định dạng phức tạp.

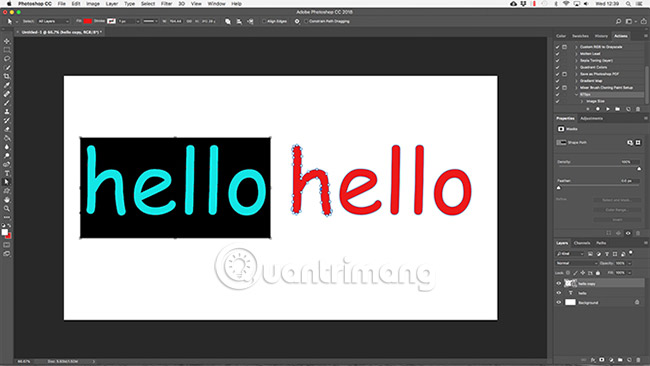
Sau khi hoàn thành, bạn có thể chuyển đổi văn bản thành một vector. Bạn chọn văn bản và chọn “Loại” > “Chuyển thành Hình dạng”. Thao tác này giúp bạn truy cập các nút neo trên từng ký tự, từ đó bạn có thể điều chỉnh chúng một cách độc lập. Điều này hữu ích khi bạn muốn thay đổi màu sắc của một chữ cái hoặc chỉnh sửa giao diện của phông chữ.
Sau khi đã hoàn thành quá trình chuyển đổi, văn bản sẽ trở thành bản không thể chỉnh sửa. Tuy nhiên, bạn có thể sao chép nó và ẩn lớp chứa văn bản gốc. Điều này sẽ giúp bạn tránh các lỗi không mong muốn và trong trường hợp cần thiết, bạn có thể sử dụng bản sao lưu để khôi phục lại hình ảnh ban đầu.
Quản lý đối tượng vector
Để tạo ra một tác phẩm hoàn hảo, bạn cần sắp xếp tất cả các đối tượng vào vị trí chính xác và có kích thước phù hợp. Sau đây là cách để làm điều đó:
Xác định vị trí và kích thước của mỗi đối tượng trong tác phẩm là một phần quan trọng. Cần xem xét việc sắp xếp các thành phần chính bao gồm nhân vật, đối tượng và cảnh quan.
Bạn có thể đưa ra quyết định về cách sắp xếp và tổ chức các đối tượng bằng cách di chuyển chúng xung quanh và thay đổi kích thước cho đến khi bạn cảm thấy hài lòng với kết quả.
Để tạo sự hài hòa và hấp dẫn cho tác phẩm, chúng ta nên áp dụng các nguyên tắc thiết kế như:
1. Sự cân đối: Tạo độ cân đối trong việc sắp xếp các yếu tố trong tác phẩm, bằng cách phân chia không gian và trọng lượng một cách hợp lý. Điều này giúp tạo ra cảm giác ổn định và cân đối trong tác phẩm.
2. Sử dụng khoảng cách: Tận dụng khoảng cách giữa các yếu tố để tạo ra sự rõ ràng và tương phản. Khoảng cách khéo léo giữa các yếu tố giúp tăng tính tổ chức và giúp mắt dễ dàng di chuyển qua tác phẩm một cách mạch lạc.
3. Tỷ lệ hợp lý: Áp dụng tỷ lệ hợp lý trong việc sắp xếp, kích thước và cấu trúc các yếu tố trong tác phẩm. Sử dụng các tỷ lệ như tỷ lệ vàng (Golden ratio), tỷ lệ bình phương (squared ratio) hay tỷ lệ Fibonacci để tạo sự cân đối và hài hòa cho tác phẩm.
Tổng cộng, việc áp dụng những nguyên tắc thiết kế này giúp tạo ra sự hài hòa và hấp dẫn cho tác phẩm, thu hút người xem và tạo nên ấn tượng mạnh.
Để đảm bảo các đối tượng chính được làm nổi bật, hãy chú ý đến các thành phần thứ cấp như màu sắc, họa tiết hoặc kiểu chữ và đảm bảo chúng phù hợp và hài hòa.
Hãy xem xét lại công việc của bạn và điều chỉnh một cách linh hoạt. Thỉnh thoảng, việc di chuyển hoặc thay đổi nhỏ cũng có thể mang lại hiệu quả lớn cho tác phẩm.
Hãy luôn lắng nghe phản hồi từ người khác và sẵn lòng thay đổi nếu cần. Một góc nhìn từ bên ngoài có thể giúp bạn nhìn ra những vấn đề mà bạn đã bỏ sót.
Cuối cùng, hãy luôn kiên nhẫn và không ngừng thử nghiệm. Tạo ra một tác phẩm hoàn hão thường yêu cầu sự tinh tế và sự kiên nhẫn.
- Di chuyển các đối tượng bằng cách chọn chúng thông qua Path Selection Tool (A) và kéo chúng vào vị trí.
- Thay đổi kích thước các đối tượng bằng cách chọn chúng thông qua Path Selection Tool, sau đó nhấn Ctrl + T trên Windows hoặc Cmd + T trên máy Mac. Điều này làm hộp xung quanh đối tượng xuất hiện. Chọn một handlebar dọc theo cạnh và kéo để thay đổi kích thước. Giữ phím Shift để duy trì tỷ lệ khung hình gốc.
- Xoay một đối tượng bằng cách giữ chuột bên ngoài một trong các handlebar cho đến khi con trỏ biến thành biểu tượng xoay. Bây giờ chỉ cần bấm và kéo.
- Sắp xếp lại các đối tượng bằng cách nhấp vào một layer và kéo nó lên trên hoặc xuống dưới một layer khác.
- Căn chỉnh các đối tượng bằng cách chọn tất cả chúng với công cụ Move Tool (V) (hoặc giữ Shift và nhấp vào nhiều layer), sau đó sử dụng các tùy chọn căn chỉnh trong thanh tùy chọn.
Khi bạn đã quen thuộc và thành thạo việc sử dụng tất cả các công cụ, bạn có thể phối hợp chúng để tạo ra những tác phẩm vector độc đáo và sáng tạo của riêng mình.

Photoshop là một lựa chọn đáng tin cậy để thay thế Illustrator và phù hợp với những người nghiêm túc về thiết kế đồ họa. Đối với việc tạo logo, biểu tượng hoặc chỉnh sửa hình ảnh nhỏ để sử dụng trong các tài liệu khác, Photoshop sẽ đáp ứng nhu cầu của bạn một cách tốt.
Bầu bạn đã đạt được thành công rực rỡ!
Xin vui lòng cung cấp thêm thông tin chi tiết.
- Cách làm nét hình ảnh bằng Photoshop theo 2 cách
- Cách ghép ảnh trong Photoshop từ 2 hình khác nhau
- 15 vấn đề thường gặp trong Photoshop và cách khắc phục cơ bản
15 giây để bạn chuyển đổi hình Raster thành Vector trong illustrator | Nguyễn Ngọc Trung
Câu hỏi thường gặp về đồ họa vector trong Photoshop
1. Đồ họa vector là gì?
Một loại hình ảnh được tạo ra từ hình học cơ bản như đường, hình chữ nhật và hình tròn thông qua việc sử dụng dữ liệu toán học và các công thức được gọi là hình ảnh vector. Điểm đặc biệt của hình ảnh vector là khả năng thay đổi kích thước mà không gây mất chất lượng, bao gồm độ nét và độ phân giải.
2. Làm thế nào để tạo một đồ họa vector trong Photoshop?
Để tạo một đồ họa vector trong Photoshop, bạn có thể sử dụng công cụ Bút hoặc công cụ Hình dạng để vẽ các hình ảnh cơ bản. Sau đó, bạn có thể điều chỉnh kích thước và màu sắc của các hình ảnh này mà không làm mất đi phẩm chất.
3. Tại sao đồ họa vector quan trọng?
Trong lĩnh vực thiết kế đồ họa và in ấn, đồ họa vector đóng vai trò vô cùng quan trọng. Đặc biệt, nó mang đến những ưu điểm nổi bật như khả năng chỉnh sửa linh hoạt và không mất chất lượng khi thay đổi kích thước. Bằng cách sử dụng đồ họa vector, chúng ta có thể tạo ra các biểu tượng, logo và hình ảnh với đường nét sắc nét.
4. Làm thế nào để xuất file đồ họa vector trong Photoshop?
Để lưu tệp đồ họa vector trong Photoshop, bạn cần chọn một định dạng tương thích như AI (Adobe Illustrator), EPS (Encapsulated PostScript) hoặc PDF (Portable Document Format). Sau đó, bạn có thể tùy chọn cài đặt xuất khẩu để chỉnh sửa chất lượng và độ phân giải của tệp.
Từ khóa về Tạo và làm việc với các đồ họa vector trong Photoshop
Việc tạo đồ họa vector bằng cách sử dụng các hình khối chính xác giúp tạo ra hình ảnh có thể được chỉnh sửa dễ dàng và không bị mờ điểm ảnh.
Chỉnh sửa vector bằng Photoshop để tăng cường hình ảnh, thay đổi kích thước, màu sắc và các yếu tố khác.
Tạo hình vector trong Photoshop bằng cách sử dụng công cụ và tính năng có sẵn trong phần mềm để vẽ các đường cong và hình dạng một cách hiệu quả.
Sử dụng công cụ mặt nạ vector trong Photoshop để che giấu hoặc hiển thị các phần của hình ảnh, tạo hiệu ứng chuyển động hoặc chỉnh sửa vùng nền.
Công cụ bút trong Photoshop có thể sử dụng để tạo ra các đường cong và hình dạng tùy chỉnh trên hình ảnh vector, giúp người dùng chỉnh sửa nhanh chóng và linh hoạt.
Sử dụng Photoshop để tạo logo vector giúp bạn tạo ra hình ảnh độc đáo và chuyên nghiệp không bị mất chất lượng khi thay đổi kích thước.
Chỉnh sửa tệp vector trong Photoshop để điều chỉnh các yếu tố của hình ảnh, bao gồm màu sắc, kích thước, vị trí, và nhiều điều khác.
Tạo hình ảnh độc đáo và tùy chỉnh bằng cách sử dụng các hiệu ứng, màu sắc, ánh sáng và biến đổi trên vector trong Photoshop.
Sử dụng công cụ vector thông minh trong Photoshop giúp bạn linh hoạt thực hiện các thay đổi trên hình ảnh vector mà không làm giảm chất lượng.
10. Trong Photoshop, tính năng hình dạng lớp vector cho phép bạn tạo và chỉnh sửa hình dạng vector trực tiếp trên hình ảnh một cách dễ dàng. Điều này giúp bạn tạo ra các hiệu ứng động hấp dẫn và không bị biến dạng trên hình ảnh.
Nếu bạn có bất kỳ câu hỏi nào về cách tạo và sử dụng đồ họa vector trong Photoshop, hãy để lại cho chúng tôi. Chúng tôi rất vui mừng nhận câu hỏi và ý kiến của bạn, vì chúng sẽ giúp chúng tôi cải thiện qua các bài viết tiếp theo!
Chúng tôi đã thu thập và chỉnh sửa bài viết “Tạo và làm việc với đồ họa vector trong Photoshop” từ nhiều nguồn khác nhau. Nếu bạn cảm thấy bài viết này hữu ích, hãy ủng hộ chúng tôi bằng cách bấm nút Like hoặc chia sẻ!