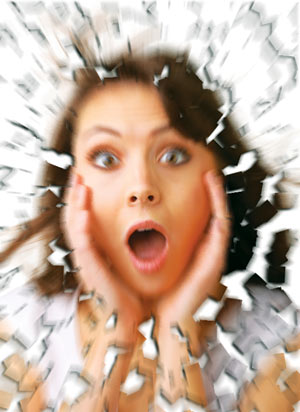
Thật là lôi cuốn khi biết rằng Photoshop có thể làm được những hiệu ứng hình ảnh tương tự như trong phim, chẳng hạn như ma cà rồng, mưa rơi… Sau đây xin giới thiệu hiệu ứng nổ tung từng mảnh.
Mở hình muốn làm (hình 1), nhắp kép vào hình chuyển thành Layer 0, nhấn phím Ctrl + Shift + N tạo Layer mới là Layer 1, nắm kéo Layer 1 tọa lạc dưới Layer 0.

Vào thực đơn Edit > Fill chọn màu trắng cho Layer 1. Chọn Layer 0 nhắp chọn hình tượng Add layer mask ở hàng cuối bảng Layer, vào thực đơn Edit > Fill chọn black color, hình tượng mask trên Layer trở thành đen & trên hình bị che phủ một lớp màu trắng. Chọn công cụ Brush, vào thực đơn Windows > Brushes, nhắp vào nút tam giác nhỏ bên phải bảng Brush chọn Square Brushes > OK nhắp vào hàng chữ Brush Tip Shape bên trái, chọn kiểu cọ vuông, chọn các tham số: Diameter: 30px; Angle: 00; Roundness: 100%; Spacing: 100%. Nhắp chọn Shape Dynamics với những tham số như trong hình 2.

Tiếp tục nhắp chọn Scattering: Chọn Both Axes; Scatter: 500%; Control: Off; Count: 1; Count Jitter: 0%. Chọn màu mặt tiền trắng, bạn nhắp con chuột hình vuông tô lên bề mặt hình tô cho đến đâu 1 phần hình lộ ra cho đến đó (ngoại trừ khuôn mặt, không tô đi tô lại nhiều), rồi nhắp kép lên Layer 0, bảng Layer Style xuất hiện, chọn Drop Shadow với những tham số: Blend Mode: Multiply; Opacity: 75%; Angle: 30; chọn Use Global Light, các tham số khác để mặc định > OK (hình 3).

Trên Layer này nhắp chuột phải chọn Duplicate Layer, chọn hình tượng mask vào thực đơn Filter > Blur > Radial Blur với những tham số: Amount: 20%; Blur Method: Zoom; Quality: Good > OK. Cuối cùng chọn thực đơn Flatten Image gộp lớp lại thành một (hình 4).

Chỉ với cây cọ & vài lớp hiệu ứng, bạn đã tạo ra một hiệu ứng độc đáo.
Cách Tạo Hiệu Ứng Tan Vỡ – Disintegrate Effect | Hướng Dẫn Photoshop
Q: Hiệu ứng nổ tung từng mảnh là gì?
A: Hiệu ứng nổ tung từng mảnh là một kiểu hiệu ứng giúp tạo cảm lạnh giác động lực, sự mở màn hoặc kết thúc cho các web site hoặc video. Hiệu ứng này tạo ra một hình ảnh nổ tung từng mảnh như thể nội dung của trang hoặc video đang “phá vỡ”.
Q: Làm thế nào để tạo hiệu ứng nổ tung từng mảnh & trình bày nó dưới dạng HTML?
A: Để tạo hiệu ứng nổ tung từng mảnh, chúng ta cũng có thể dùng CSS & JavaScript để tạo ra hiệu ứng hoạt hình cho mỗi mảnh. Bên dưới là một ví dụ về mã HTML căn bản cho hiệu ứng nổ tung từng mảnh:
Nội dung của trang
Trong đó, “Nội dung của trang” là title của trang, “box” là phần khung nội dung cho các mảnh, & “piece” là các mảnh của hiệu ứng nổ tung. Bạn cũng có thể tùy chỉnh CSS của các phần tử này để tạo ra hiệu ứng nổ tung.
Q: Tôi có thể thêm các mảnh hình khác vào hiệu ứng nổ tung không?
A: Có, bạn cũng có thể thêm bất cứ số lượng mảnh hình nào vào hiệu ứng nổ tung. Bạn chỉ cần tạo thêm 1 phần tử HTML cho mỗi mảnh & update CSS cho chúng để tạo ra một hiệu ứng tuyệt hảo hơn.
Q: Tôi có thể điều chỉnh vận tốc & hướng nổ tung của các mảnh không?
A: Có, bạn cũng có thể điều chỉnh vận tốc & hướng nổ tung của các mảnh bằng phương pháp tùy chỉnh CSS & JavaScript. Bạn cũng có thể dùng các thuộc tính CSS như “transition” & “transform” để điều chỉnh vận tốc & hướng nổ tung của các mảnh.
Q: Tôi có thể dùng hiệu ứng nổ tung từng mảnh cho web site của mình không?
A: Có, bạn cũng có thể dùng hiệu ứng nổ tung từng mảnh cho web site của mình. Tuy nhiên, bạn chỉ nên dùng nó 1 cách hợp lý & chỉ khi thiết yếu để tránh sẽ khiến web site của bạn trở thành quá tải & chậm.
Từ khóa về Tạo hiệu ứng nổ tung từng mảnh
– Hiệu ứng nổ tung.
– Tạo hiệu ứng nổ.
– Hiệu ứng chia mảnh.
– Hiệu ứng phá hủy.
– Hiệu ứng nổ bom.
– Hiệu ứng nổ súng.
– Hiệu ứng phá hoại.
– Hiệu ứng phân hủy.
– Hiệu ứng cắt vụn.
– Hiệu ứng đập vỡ.
Nếu có bắt kỳ thắc mắc nào về Tạo hiệu ứng nổ tung từng mảnh hãy cho chúng mình biết nhé, mọi câu hỏi hay góp ý của các các bạn sẽ giúp mình hoàn thiện hơn trong các bài sau nhé!
Bài viết Tạo hiệu ứng nổ tung từng mảnh được mình & team tổng hợp từ nhiều nguôn. Nếu thấy bài viết Tạo hiệu ứng nổ tung từng mảnh giúp ích cho bạn thì hãy ủng hộ team Like hoặc Share nhé!