Khi bạn sử dụng Adobe Photoshop để tạo các sản phẩm đồ họa cho doanh nghiệp và khách hàng của mình, hình ảnh của bạn bao gồm các pixel (những phần tử hình vuông nhỏ tạo thành hình ảnh bitmap dạng lưới). Bên cạnh đó, Photoshop cũng hỗ trợ các phần tử vector, bao gồm cả dạng live và các dạng hình ảnh khác. Khi bạn muốn chuyển đổi một phần tử bitmap thành một đường vector, bạn có thể sử dụng một số kỹ thuật giống trong một chương trình vẽ như Adobe Illustrator hơn là một trình chỉnh sửa hình ảnh như Photoshop.

Nhấn phím “P” để chọn công cụ Bút. Mở menu “Cửa sổ” và chọn “Đường đi” để hiển thị bảng điều khiển Đường đi. Trên thanh Tùy chọn, chọn phiên bản tiêu chuẩn của công cụ Bút để vẽ đường cong Bézier và đường thẳng chính xác, hoặc phiên bản Tự do để tạo ra kết quả vẽ tương đối giống như sử dụng bút và giấy, hoặc Bút từ trường để vẽ dựa trên sự chuyển tiếp màu sắc hoặc độ sáng trong hình ảnh. Vẽ đường thẳng Vector để đại diện cho mọi chuyển đổi của các phần tử khác trong hình ảnh của bạn. Nhấn phím “Enter” để báo hiệu điểm kết thúc của một đường là mở hay đóng, hoặc nhấp vào điểm cột mở để hoàn thành đường thẳng tại vị trí bắt đầu.
Thực hiện lựa chọn bằng cách sử dụng bất kỳ sự kết hợp giữa Marquee, Magic Wand, Lasso và các công cụ lựa chọn khác. Để biến lựa chọn của bạn thành một đường, hãy mở menu flyout ở góc trên cùng bên phải của bảng điều khiển Paths và chọn “Tạo Path làm việc” hoặc nhấp vào nút tương ứng ở cuối bảng điều khiển. Thiết lập một giá trị sai số để điều chỉnh cách đường được chọn (chính xác hoặc tương đối) dựa trên ranh giới của vùng lựa chọn ban đầu. Khi đặt ở 0.5 pixel, đường vector của bạn sẽ giữ được những thay đổi nhỏ trong vùng lựa chọn, trong khi ở 10 pixel, vector sẽ sử dụng một số anchor point và hiển thị các hiệu ứng chuyển tiếp mượt mà.
Nhấp đúp vào Đường dẫn làm việc xuất hiện trong bảng điều khiển Đường dẫn, khi bạn vẽ nét đầu tiên bằng công cụ Bút hoặc chuyển đổi vùng chọn thành một đường vector. Đặt tên cho đường vector của bạn hoặc chấp nhận giá trị mặc định là “Đường dẫn [X]”, trong đó “[X]” đại diện cho một con số. Trừ khi bạn chuyển đổi Đường dẫn làm việc của bạn thành một đường vector có tên, hành động tiếp theo bạn thực hiện để tạo một đường thay thế đường vẽ vector trên Đường dẫn làm việc hiện tại của bạn bằng đầu ra vector mới.
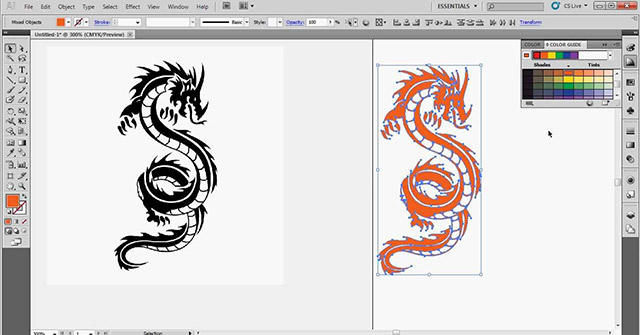
4. Để sử dụng một đường vector từ tài liệu Photoshop của bạn trong các chương trình khác, bạn có thể xuất file đó dưới định dạng Adobe Illustrator AI. Để làm điều này, bạn hãy mở menu “File”, tìm và chọn “Export” và sau đó chọn “Paths to Illustrator”. File kết quả sẽ chứa các đường vector mà không có nét hoặc không được tô màu.

“Đề nghị”
- Các layer hình dạng bao gồm một lớp phủ với một vector mask, nhằm xác định chu vi của hình dạng. Nếu bạn chọn công cụ Pen và nhấp vào nút “Shape Layers” trong thanh Options, hình vẽ vector kết quả tạo thành mask cho một hình dạng.
- Khi bạn chuyển đổi vùng chọn thành một đường vector, bất kỳ cạnh trong suốt nào cũng trở thành các cạnh có màu.
- Bạn có thể chuyển đổi một đường vector giống như cách bạn sẽ chuyển đổi một layer của hình ảnh và có thể chọn toàn bộ hoặc một phần đường vector đó. Sử dụng công cụ “Path Selection” để chọn toàn bộ hoặc một phần của phần tử vectơ mà bạn muốn chuyển đổi. Mở menu “Edit”, định vị menu con “Transform Path” và chọn phép biến đổi bạn muốn áp dụng, bao gồm Free Transform hoặc bất kỳ biến đổi thành phần nào của nó, chẳng hạn như Warp hoặc Rotate.
Cảnh báo!
Mặc dù bạn có thể tạo một vector từ một vùng chọn, nhưng bạn không thể tạo một vùng chọn từ một vector mở.
Xem thêm: Thêm chi tiết
- Cách sử dụng các Smart Object trong Adobe Photoshop
- Cách dùng Photoshop Fix xóa chi tiết thừa trong ảnh
- Sử dụng tính năng làm mờ trong Photoshop
Hướng dẫn học sử dụng Photoshop cho người mới bắt đầu. Bài 1 | Tự Học Đồ Hoạ
Câu hỏi thường gặp về cách chuyển đổi sang Vector trong Photoshop
1. Vector là gì?
Vector là một loại hình ảnh được tạo ra bằng các đường cong, điểm, và các hình khối từ nguyên liệu trực tiếp. Đặc điểm của hình ảnh vector là tính linh hoạt cao và có thể được áp dụng trong vô số dự án sáng tạo.
2. Tại sao lại chuyển đổi hình ảnh sang Vector?
Chuyển đổi hình ảnh thành Vector là một phương pháp hiệu quả để tăng sự linh hoạt và độ phân giải của hình ảnh. Hình ảnh Vector có thể được phóng to hoặc thu nhỏ mà không làm mất đi độ chi tiết và sắc nét của hình ảnh. Ngoài ra, đây cũng là một cách để tạo ra hình ảnh có thể được sử dụng trên nhiều nền tảng khác nhau mà không cần lo lắng về việc hình ảnh trở nên mờ đi hoặc mất đi tính chuyên nghiệp.
3. Làm thế nào để chuyển đổi hình ảnh sang Vector trong Photoshop?
Bước 1: Mở hình ảnh trong Photoshop.
Bước 2: Chọn công cụ Pen để vẽ.
Bước 3: Sử dụng công cụ này để tái tạo hình ảnh bằng cách vẽ các hình khối và đường cong.
Bước 4: Chuyển đổi hình ảnh sang dạng vector: Chọn lớp hình ảnh và chọn “Chuyển đổi thành hình dạng vector”.
Lưu ý: Việc chuyển đổi hình ảnh sang Vector trong Photoshop có thể tiêu tốn nhiều thời gian và yêu cầu kỹ năng cao. Nếu bạn không tự tin vào khả năng của mình, bạn có thể xem xét sử dụng các công cụ khác như Adobe Illustrator để thực hiện quá trình này.
Từ khóa về Cách chuyển đổi sang Vector trong Photoshop
– Chuyển đổi thành vector
– Làm việc với đối tượng vector trong Photoshop
– Vector hóa trong Photoshop
– Điều chỉnh đường cong vector trong Photoshop
– Sử dụng công cụ Bút để vẽ đường cong vector
– Cách sử dụng công cụ Hình dạng trong Photoshop để tạo vector
– Tạo viền vector trong Photoshop
– Điều chỉnh độ phân giải của vector trong Photoshop
– Lưu vector dưới dạng các định dạng file khác nhau.
Nếu có bất kỳ thắc mắc nào về cách chuyển đổi sang Vector trong Photoshop, vui lòng cho chúng tôi biết. Mọi câu hỏi hay góp ý của bạn sẽ giúp chúng tôi hoàn thiện hơn trong các bài viết tiếp theo!
Bài viết về cách chuyển đổi sang Vector trong Photoshop đã được tổng hợp bởi tôi và nhóm từ nhiều nguồn khác nhau. Nếu bạn cảm thấy bài viết này hữu ích, hãy ủng hộ nhóm bằng cách like hoặc share nhé!