Trong bài viết Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (Phần 1), Quản trị mạng đã giới thiệu cho bạn 10 bước đầu tiên trong tiến trình tạo hiệu ứng ảnh 3D. Trong phần tiếp theo đó bên dưới, Quản trị mạng sẽ hướng dẫn bạn 10 bước tiếp theo đó để tạo hiệu ứng ảnh 3D trong Photoshop.
Ảnh trước khi tạo hiệu ứng 3D:

Sau khi tạo hiệu ứng 3D:

Link xem phần 1 của bài hướng dẫn
Bước 11:
Sau khi chọn Transform Selection, nhấn chuột phải (đối với Windows) hoặc nhấn Ctrl (đối với Mac) & chọn tiếp Perspective.

Bước 12:
Kích chuột tại các điểm nút bên trên cùng góc trái & kéo như hình minh họa bên dưới.

Tiếp đi theo kích chuột tại các điểm nút ở bên dưới cùng góc trái & kéo như hình minh họa bên dưới.

Xem thêm: Hướng dẫn xử dụng Photoshop CS5 – Phần 1: Toolbox
Bước 13: Chuyển đổi Scale Mode
Nhiệm vụ tiếp theo đó của bạn là chuyển đổi câu lệnh Transform Selection từ Perspective Mode sang Scale Mode. Tiếp tục ấn chuột phải (đối với Windows) hoặc Ctrl (đối với Mac) & chọn Scale trong Menu.

Sau khi đã chuyển sang Scale Mode, nhấn & giữ điểm chốt như ở vùng khoanh bằng hình tròn đỏ như hình dưới & kéo xuống dưới.

Cuối cùng chọn điểm chốt ở bên dưới cũng được khoanh vùng bằng hình tròn đỏ như hình bên dưới & kéo lên.

Nếu muốn bức ảnh đẹp hơn & hoàn hảo hơn thì bạn cũng có thể chỉnh sửa thêm. Sau khi đã chỉnh sửa xong, ấn Enter (đối với Windows) hoặc Return (đối với Mac) để hoàn thành.

Tham khảo thêm: Hướng dẫn tạo hình xăm trên người bằng Adobe Photoshop
Bước 14: Tạo Layer Mask
Cũng ở Layer “Flat” bạn chọn, nhấp chuột chọn hình tượng Layer Mask trên Layer Panel để tạo mặt nạ.
![]()
Các bạn sẽ được một hình tương tự như bên dưới:


Bước 15:
Xử dụng Stroke để tạo thêm đường viền cho bức ảnh. Rất đơn giản, bạn chỉ cần nhấp chuột vào hình tượng Layer Style (hình tượng FX) bên dưới cùng Layer Panel.
![]()
Trong danh sách Layer Style, bạn chọn Stroke.

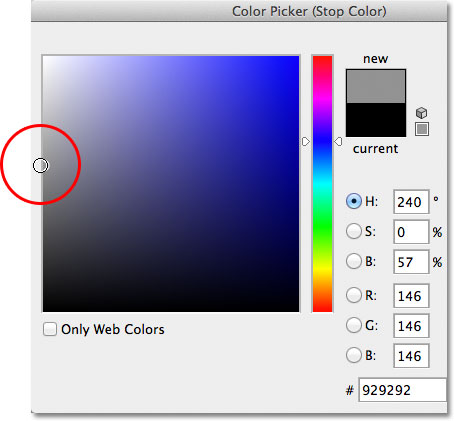
Khi hộp thoại Layer Style hiện ra, click vào Color Swatch.

Sau đó chọn màu trắng & click vào OK để thoát khỏi cửa sổ Color Picker.

Quay quay về hộp thoại Layer Style để thay đổi Positon (vị trí) của Stroke từ Outside sang Inside.

Cuối cùng kích vào thanh trượt Size & kéo về phía bên phải để tăng kích cỡ đường viền bao quanh bức ảnh.

Sau khi đã hoàn thành, click vào OK để đóng hộp thoại Layer Style. Bức ảnh của bạn sau khi được thêm đường viền sẽ tương tự như hình minh họa bên dưới.

Bước 16: Chọn & mở Layer “Pop-up”
Giống như như Layer “Flat”, trên Layer Panel, click vào Layer “Pop-up” để chọn, sau đó click vào hình tượng hình con mắt để cho phép hiện trên cửa sổ.

Bước 17: Tạo vùng chọn cho đối tượng
Xử dụng một trong số những công cụ sau: Lasso Tool, Quick Selection Tool, Pen Tool...để tạo vùng chọn cho đối tượng bạn cần lấy là hình người..

Bước 18: Tạo một Layer Mask
Click vào hình tượng Layer Mask tọa lạc ở bên dưới Layer Panel.

Photoshop sẽ chuyển đổi sang Layer Mask & hiển thị Layer “Popup” của bạn tương tự như hình sau.


Bước 19: Chọn layer “Flat”
Click vào Layer “Flat” trên Layer Panel để chọn.

Bước 20:
Nhấn & giữ phím Ctrl (đối với Windows) hoặc Command (đối với Mac) trên bàn phím, kích chuột vào Layer Mask ở Layer Flat.

Các bạn sẽ được hình tương tự như hình bên dưới:

Xem thêm Video hướng dẫn:
Mời các bạn xem phần cuối của bài hướng dẫn Photoshop – các bước tạo ảnh popup 3D.
Chúc các bạn thành công!
Cách làm khung ảnh 3D trong Photoshop
FAQs về Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (Phần 2)
1. Tôi có thể áp dụng hiệu ứng 3D cho bất cứ loại hình ảnh nào không?
Không, bạn không thể áp dụng hiệu ứng 3D từ Photoshop cho bất cứ hình ảnh nào. Hiệu ứng 3D chỉ hoạt động với hình ảnh có định dạng PSD & xử dụng lớp 3D.
2. Tôi phải có kinh nghiệm xử dụng Photoshop để tạo hiệu ứng ảnh 3D không?
Đúng. Tạo hiệu ứng ảnh 3D trong Photoshop đòi hỏi bạn cần phải có ít nhất kiến thức căn bản về Photoshop & có chút kinh nghiệm về đồ họa.
3. Làm thế nào để chuyển đổi hình ảnh 2D sang hình ảnh 3D?
Để chuyển đổi một hình ảnh 2D thành hình ảnh 3D, bạn cần phải tạo một file PSD mới & chọn tính năng “New 3D Extrusion from Selected Layer” trong thực đơn Layer. Sau đó, bạn cũng có thể xử dụng các công cụ & tính năng của Photoshop để thêm hiệu ứng & tạo chiều sâu cho hình ảnh.
4. Tôi cần phải xử dụng bản update mới nhất của Photoshop để tạo hiệu ứng ảnh 3D không?
Đúng. Bạn phải xử dụng bản update mới nhất của Photoshop để xử dụng được tính năng tạo hiệu ứng ảnh 3D. Nếu không, tính năng này có thể không được bổ trợ hoặc hoạt động không ổn định.
5. Tôi có thể tạo các hiệu ứng động cho hình ảnh 3D được không?
Đúng, bạn cũng có thể tạo các hiệu ứng động cho hình ảnh 3D bằng phương pháp xử dụng tính năng Animation Timeline trong Photoshop. Bạn cũng có thể tạo các keyframe & điều chỉnh các thông số của hình ảnh để tạo hiệu ứng chuyển động.
Từ khóa về Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (Phần 2)
– Hiệu ứng 3D
– Tạo ảnh 3D trong Photoshop
– Phần mềm Photoshop
– Tạo hiệu ứng 3D cho ảnh
– Kỹ thuật Photoshop 3D
– Hướng dẫn tạo hiệu ứng 3D cho ảnh
– Photoshop tutorials
– Adobe Photoshop
Nếu có bắt kỳ thắc mắc nào về Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (Phần 2) hãy cho chúng mình biết nhé, mọi câu hỏi hay góp ý của các các bạn sẽ giúp mình hoàn thiện hơn trong các bài sau nhé!
Bài viết Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (Phần 2) được mình & team tổng hợp từ nhiều nguôn. Nếu thấy bài viết Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (Phần 2) giúp ích cho bạn thì hãy ủng hộ team Like hoặc Share nhé!