Photoshop là một công cụ tuyệt vời để chỉnh sửa hình ảnh, do đó không lấy gì làm lạ khi nó được rất nhiều người ưa chuộng. Trước đây, Quantrimang đã trình bày cách thiết kế một website và cách làm nét hình ảnh bằng Photoshop, vì vậy tự động hóa là bước hợp lý tiếp theo khi bạn đã nắm vững các khái niệm cơ bản.
Có thể bạn từng nghe về Photoshop Actions. Nó giúp bạn tự động hóa các tác vụ một cách đơn giản. Hôm nay, bài viết này sẽ giới thiệu với bạn cách sử dụng Photoshop Scripts. Photoshop Scripts mạnh mẽ hơn Photoshop Actions. Nó cho phép bạn thay đổi hành vi của các lệnh đang chạy – điều mà Photoshop Actions không thể làm được!
Đừng lo lắng nếu điều này nghe có vẻ rắc rối, bởi vì JavaScript được viết bằng một ngôn ngữ đơn giản nhưng mạnh mẽ.
Cách tự động hóa Photoshop với Photoshop Scripts
- Tập lệnh đầu tiên: Thay đổi kích thước hình ảnh
- Chạy tập lệnh
- Làm cho việc thay đổi kích thước hình ảnh tốt hơn
Tập lệnh đầu tiên: Thay đổi kích thước hình ảnh
Khi viết tập lệnh, bạn có thể sử dụng ExtendScript Toolkit. Bạn không cần phải sử dụng công cụ này, có thể dùng bất kỳ trình soạn thảo văn bản nào bạn thích (ví dụ: Sublime Text), nhưng có nhiều lợi ích khi sử dụng toolkit này. Lợi ích quan trọng nhất là bạn có thể thiết lập các điểm dừng, giúp xác định và sửa các lỗi trên mã code một cách dễ dàng.

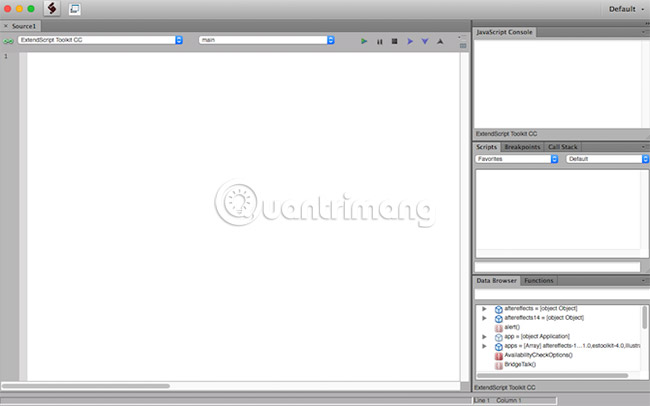
Khi cài đặt xong, hãy mở bộ công cụ. Bạn sẽ thấy một giao diện như dưới đây:

Dưới đây là đoạn mã cho tập lệnh đầu tiên của bạn. Hãy sao chép và dán nó vào cửa sổ code chính ở bên trái:
“`python
# Đây là chương trình đầu tiên của tôi
print(“Xin chào, thế giới!”)
“`
Đảm bảo bạn đã mở trình biên dịch Python và dán đoạn mã này vào để chạy chương trình.
current_document = app.activeDocument;
new_width = 670;
current_document.resizeImage(
UnitValue(new_width, 'px'),
null,
null,
ResampleMethod.BICUBIC
);
Hãy xem đoạn mã này thực hiện nhiệm vụ gì. Biến current_document lưu trữ đối tượng tài liệu đang hoạt động từ Photoshop. Điều này có thể truy cập bằng cú pháp app.activeDocument. Nếu Photoshop đang chạy nhưng chưa có hình ảnh nào được mở, đoạn mã này sẽ gây ra một ngoại lệ. Ngoại lệ là một cách để dừng việc thực thi mã – khối lệnh này không thể tiếp tục nếu không có hình ảnh nào được mở!
Bộ nhớ new_width lưu trữ chiều rộng mà bạn muốn áp dụng cho ảnh mới của mình.
Cuối cùng, phương thức resizeImage sẽ thay đổi kích thước của hình ảnh. Để làm điều này, bạn cần truy cập biến current_document. Bạn phải cung cấp độ rộng mới (được chuyển đổi thành đơn vị pixel bằng phương thức UnitValue) và sử dụng phương thức ResampleMethod với giá trị BICUBIC.
Có tất cả 5 phương thức lấy mẫu chính có sẵn cho bạn. Tất cả đều có tốc độ và chất lượng khác nhau, vì vậy, bạn có thể thử từng phương thức một (nên sử dụng Bicubic là phương pháp tốt nhất cho hầu hết các mục đích). Dưới đây là một tóm tắt về sự khác nhau giữa các phương thức:
- Nearest Neighbor: Rất nhanh nhưng cơ bản.
- Bilinear: Tốt hơn so với Nearest Neighbor, nhưng chậm hơn và không tốt bằng Bicubic.
- Bicubic: Kết quả rất tốt, nhưng khá tốn kém.
- Bicubic Smoother: Một phiên bản nâng cao của Bicubic được thiết kế để phóng to hình ảnh.
- Bicubic Sharper: Một phiên bản nâng cao của Bicubic được thiết kế để thu nhỏ hình ảnh.
Đừng quên tirktuỳệt dụng chúng khi bạn sử dụng trong mã của bạn.
Giờ bạn đã hiểu về mã code rồi. Đến lúc chạy nó đi! Đảm bảo rằng Photoshop đang được mở cùng với một hình ảnh.
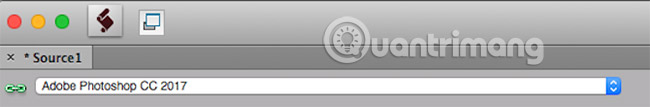
Ở phía trên của ExtendScript Toolkit, hãy thay đổi menu đích (trên cùng bên trái) từ ExtendScript Toolkit CC thành Adobe Photoshop CC 2017 (hoặc bất kỳ phiên bản Photoshop cụ thể nào của bạn). Nếu bạn đang viết tập lệnh cho các ứng dụng Adobe khác, bạn có thể thay đổi cài đặt này thành các tập lệnh thay thế.

Bây giờ hãy bấm vào nút Chạy nằm bên phải của thanh menu, ở phía trên cùng bên phải của đoạn mã của bạn.
![]()
Nếu mọi thứ diễn ra đúng, tài liệu của bạn đã được thay đổi kích thước (đừng quên lưu lại). Bảng điều khiển JavaScript ở phía trên cùng bên phải của công cụ sẽ hiển thị kết quả của đoạn mã. Trong trường hợp này, kết quả sẽ là Kết quả: Không xác định.

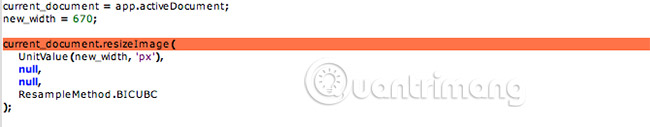
Trong trường hợp xảy ra sự cố (như exception), code của bạn sẽ không thực thi và bạn sẽ nhìn thấy một dòng màu cam xuất hiện gần vị trí lỗi được tạo ra.

Đây có thể là một lỗi đánh máy đơn giản, vì vậy sau khi dừng tập lệnh (nút dừng ở góc trên bên phải), hãy kiểm tra kỹ và đảm bảo các yếu tố sau:
- Code của bạn là chính xác và không có lỗi chính tả.
- Photoshop đang chạy.
- Bạn có một ảnh đang mở trong Photoshop.
Chạy tập lệnh
Hiện tại mã của bạn đang hoạt động đúng, đã đến lúc tích hợp nó vào Photoshop.
Trong bộ công cụ của bạn, hãy tìm đến Tệp > Lưu và lưu tập lệnh của bạn ở vị trí chính xác và với một tên phù hợp. Theo mặc định, thư mục lưu trữ có thể là Adobe Scripts. Hãy lưu ý rằng tập lệnh phải có định dạng .jsx.
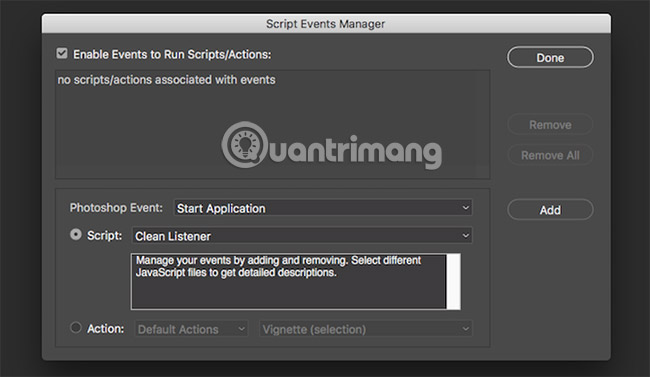
Trong Photoshop, truy cập vào Đối tượng > Kịch bản > Quản lý sự kiện kịch bản. Chọn Kích hoạt Sự kiện để chạy kịch bản/Hoạt động.

Khi được kích hoạt, giao diện này cho phép bạn thiết lập các tập lệnh đã có để thực hiện một số hành động cụ thể. Có một số khu vực quan trọng, trong đó bao gồm:
- Photoshop Event: Đây là thời điểm tập lệnh sẽ chạy. Bạn có thể chọn từ nhiều tùy chọn, chẳng hạn như khi in, khi mở tài liệu mới và nhiều tùy chọn khác.
- Script: Đây là tập lệnh để chạy. Có một vài tập lệnh cơ bản được tích hợp sẵn, nhưng bạn cũng có thể gán một trong các tập lệnh của riêng bạn ở đây.
- Action: Nếu bạn không sử dụng tập lệnh, bạn có thể chọn một hành động cơ bản để thực hiện thay thế, chẳng hạn như lưu thành PDF.
Hãy chọn Kịch bản, sau đó chọn Duyệt. Chọn tập lệnh của bạn. Tiếp theo, hãy chọn một thời điểm để kích hoạt tập lệnh của bạn.
Sau khi đã thiết lập, nhấp vào Thêm sau đó chọn Xong. Menu này cũng là nơi bạn có thể sửa đổi hoặc xóa bỏ bất kỳ lệnh nào đã được cấu hình trước đó.
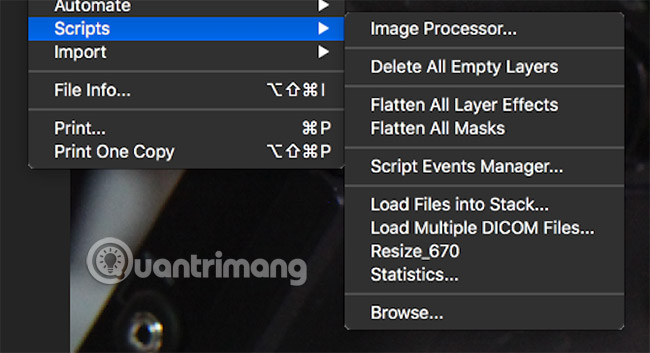
Nếu bạn không muốn kết hợp tập lệnh của mình với một hành động, việc thiết lập vẫn đơn giản hơn. Di chuyển đến Tệp > Kịch bản > Duyệt. Điều hướng đến tập lệnh của bạn và sau đó bấm Mở. Tập lệnh của bạn sẽ chạy ngay lập tức.
Nếu bạn muốn xem tập lệnh của mình trong menu tập lệnh này, bạn cần sao chép tập lệnh đó vào thư mục phù hợp. Bạn có thể tìm thấy thư mục đó trong phần cài đặt Photoshop, chọn Presets > Scripts.
Sau khi sao chép, vui lòng khởi động lại Photoshop. Khi đã khởi động lại, tập lệnh của bạn sẽ được hiển thị trong Menu Tệp > Kịch bản.

Làm cho việc thay đổi kích thước hình ảnh tốt hơn
Hiện tại, bạn đã nắm vững về Kịch bản Photoshop, đã đến lúc nâng cao chất lượng mã nguồn.
Mã này chạy rất tốt khi thay đổi kích thước hình ảnh thành 670 px (hoặc kích thước nào bạn đã thay đổi), nhưng nó vẫn có thể được cải thiện hơn. Rất may, JavaScript là một ngôn ngữ rất linh hoạt!
Hãy sửa đổi đoạn code sau để bất kỳ hình ảnh nào có kích thước nhỏ hơn sẽ không bị thay đổi kích thước:
“`python
def resize_image(image, new_size):
if image.width > new_size[0] and image.height > new_size[1]:
image = image.resize(new_size)
return image
image = load_image(“image.jpg”)
new_size = (800, 600)
image = resize_image(image, new_size)
“`
current_document = app.activeDocument;
new_width = 670;
if(current_document.width > new_width) {
current_document.resizeImage(
UnitValue(new_width, 'px'),
null,
null,
ResampleMethod.BICUBIC
);
}
Chỉ có một sự thay đổi duy nhất ở đây. Một câu lệnh if sẽ bao gồm toàn bộ phương thức để thay đổi kích cỡ ảnh. Trong trường hợp chiều rộng hiện tại của ảnh (được truy cập thông qua current_document.width) nhỏ hơn chiều rộng mới, thì không thực hiện thay đổi kích thước.
Điều này đảm bảo rằng ảnh nhỏ không bị phóng to và làm giảm chất lượng hình ảnh.
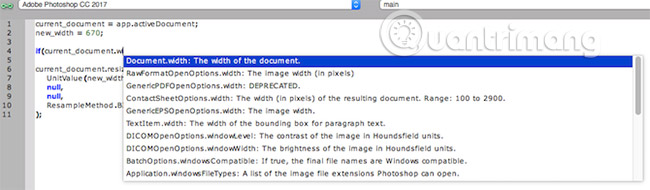
Khi bạn bắt đầu viết code vào bộ công cụ, nó sẽ hiển thị những gợi ý cho những thay đổi hợp lệ mà bạn có thể thực hiện, như là phương thức gọi lệnh hoặc thuộc tính để truy cập. Điều này rất hữu ích, và bạn nên sử dụng nó một cách tối đa!

Đây là sự thay đổi cuối cùng.
current_document = app.activeDocument; // Lấy thư mục hiện hành
new_width = 670; // chiều rộng mới thay đổi kích thước thành
if(current_document.width > new_width) {
// nếu ảnh lớn hơn kích thước mới
current_document.resizeImage(
UnitValue(new_width, 'px'),
null,
null,
ResampleMethod.BICUBICSHARPER
);
}
current_document.activeLayer.autoContrast(); // Áp dụng độ tương phản
current_doc.activeLayer.applySharpen(); // Áp dụng làm sắc nét
Đoạn code này hiện tại đã được thêm những comment, điều mà tất cả các code nên có, và nó sẽ hỗ trợ bạn trong tương lai.
Phương pháp resample (lấy mẫu) đã được thay đổi thành Bicubic Sharper – điều này mang lại kết quả tốt hơn một chút khi thu nhỏ kích thước của hình ảnh.
Sau cùng, ta tiến hành áp dụng độ tương phản và độ sắc nét trong bước này.
Giờ đây, bạn đã nắm vững mọi kỹ năng cần thiết để tự động hóa tất cả các tác vụ trong Photoshop!
Đương nhiên, những ví dụ trong bài viết này chỉ là gốc rễ, nhưng chúng chứa đựng những chi tiết chủ yếu – bạn có thể thực hiện một tập lệnh cụ thể tuỳ theo yêu cầu của bạn!
Bạn đã học thêm được điều gì mới qua bài viết này chưa? Lệnh yêu thích của bạn là gì? Hãy cho chúng tôi biết trong phần bình luận phía dưới nhé!
Xem thêm: Tham khảo thêm
- 5 thủ thuật chỉnh sửa ảnh cơ bản trên Adobe Photoshop Express
- 3 mẹo cải thiện chất lượng ảnh độ phân giải thấp
- Bằng cách này, việc resize ảnh hàng loạt sẽ không tốn nhiều công sức như trước nữa
[WORKSHOP] POWER AUTOMATE – DỄ DÀNG TỰ ĐỘNG HOÁ CÔNG VIỆC
Photoshop Scripts là những đoạn mã được viết để thực hiện tự động các tác vụ trong phần mềm Photoshop.
Kịch bản Photoshop, viết bằng JavaScript, được sử dụng để tự động hóa các tác vụ trong Photoshop, giúp tiết kiệm thời gian và nâng cao hiệu suất làm việc.
Làm sao để thực thi một Tập lệnh Photoshop?
Để chạy một Script trong Photoshop, bạn có thể thực hiện các bước sau đây:
1. Mở Photoshop và từ thanh menu, chọn File, sau đó chọn Scripts > Browse… (Kịch đúp…)
2. Tìm đến file Script mà bạn muốn chạy và mở nó.
3. Tùy thuộc vào cách Script được viết, một cửa sổ dialog sẽ hiển thị để bạn nhập các thông số khác nhau.
Cách tạo một Photoshop Script mới như thế nào?
Bạn có thể tạo một Skript Photoshop mới bằng cách tuân theo các bước sau đây:
– Mở khu vực Skript trong Photoshop (từ trình đơn File, chọn Skript > Bảng Skript)
– Nhấp vào nút Tạo Skript mới từ trình đơn (biểu tượng hình tờ giấy và bút viết)
– Đặt tên cho Skript và mở Editor để viết mã lệnh
Cách tạo một Script để tự động hóa các tác vụ cụ thể trong Photoshop là gì?
Để tạo một Kịch bản cho các tác vụ nhất định trong Photoshop, bạn có thể:
– Nghiên cứu các chức năng của Photoshop mà bạn muốn tự động hóa (ví dụ: tạo layer mới, chỉnh sửa màu sắc, cắt ảnh…)
– Học về ngôn ngữ JavaScript
– Viết mã để sử dụng các chức năng trong Photoshop và thực hiện các tác vụ.
Làm cách nào để trình bày HTML được tạo ra từ Script sử dụng các thẻ HTML như thế nào?
,
,
Xin lỗi, có thể bạn có thể cung cấp thêm thông tin hay câu cụ thể mà bạn muốn viết lại được không?
Để hiển thị HTML được tạo bằng Script, bạn có thể sử dụng các tag HTML như
,
,
– Sử dụng JavaScript để tạo các thẻ HTML bằng cách sử dụng các câu lệnh JavaScript.
– Sử dụng các phương thức và thuộc tính để xây dựng cú pháp và hiển thị các thẻ HTML trên trang web của bạn. Ví dụ:
sử dụng tiếng Việt duy nhất
Hello World!
“);
document.write(“Xin vui lòng sử dụng tiếng Việt duy nhất
Rất hoan nghênh bạn đến với trang web của tôi
“);
Từ khóa về Cách tự động hóa Photoshop với Photoshop Scripts
1. Tự động hóa trong Photoshop
2. Viết kịch bản trong Photoshop
3. Xử lý hàng loạt trong Photoshop
4. Tác động trong Photoshop
5. Thiết lập trước trong Photoshop
6. Phần mở rộng trong Photoshop
7. Viết kịch bản cho Photoshop CC
8. Chạy kịch bản trong Photoshop
9. Tự động hóa các nhiệm vụ trong Photoshop
10. Tự động hóa quy trình làm việc trong Photoshop.
Nếu bạn có bất kỳ thắc mắc nào về cách tự động hóa Photoshop bằng việc sử dụng các kịch bản trong Photoshop, vui lòng chia sẻ với chúng tôi. Mọi câu hỏi hoặc đề xuất từ các bạn sẽ giúp chúng tôi cải thiện hơn trong các bài viết tiếp theo.
Bài viết về “Cách tự động hóa Photoshop với Photoshop Scripts” là một tổng hợp từ nhiều nguồn được tôi và đội ngũ làm việc cùng tôi thực hiện. Nếu bạn thấy bài viết này hữu ích, hãy ủng hộ chúng tôi bằng cách Like hoặc Share nhé!