Hiện nay, dường như tất cả mọi người đều đang bắt đầu một podcast. Và để nổi bật giữa đám đông, bìa podcast cũng quan trọng như chính nội dung podcast đó vậy.
Rất may mắn, tạo bìa podcast của riêng bạn là một việc rất đơn giản. Bài viết này sẽ chỉ bạn cách thiết kế và tạo bìa podcast từ đầu bằng Photoshop.
Hướng dẫn tạo bìa Podcast với công cụ Photoshop
- Bước 1: Tìm chủ đề cho podcast
- Bước 2: Tạo canvas
- Bước 3: Áp dụng màu cho background
- Bước 4: Thêm yếu tố foreground
- Bước 5: Thêm văn bản nếu cần
- Bước 6: Kiểm tra thông số
- Bước 7: Xuất ở định dạng được tối ưu cho Web
Bước 1: Tìm chủ đề cho podcast

Trước khi thiết kế phần bìa, bạn cần xác định chương trình sẽ nói về điều gì. Chủ đề của chương trình sẽ ảnh hưởng đến thiết kế. Hình ảnh trang bìa và nội dung có mối liên kết mật thiết. Khi nhìn vào phần bìa, người nghe podcast sẽ hiểu rằng podcast tập trung vào chủ đề nào. Với hướng dẫn này, podcast sẽ tập trung vào sao Hỏa.
Bước 2: Tạo canvas

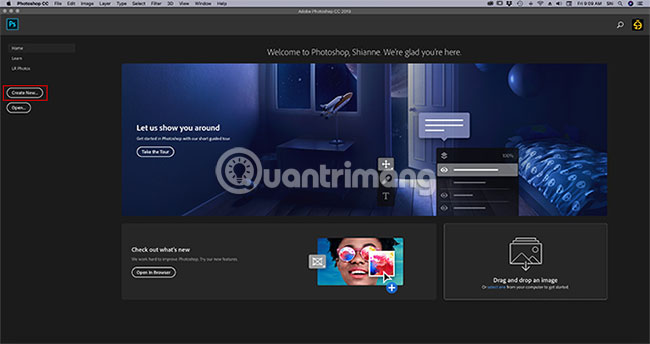
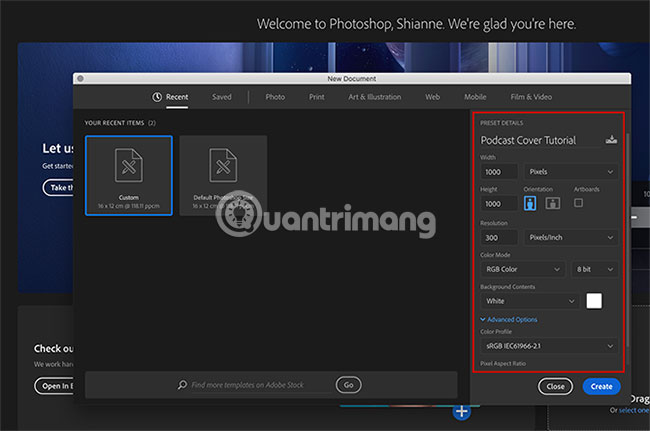
Để bắt đầu với Photoshop CC, hãy mở chương trình và chọn Tạo mới. Hãy tùy chỉnh các thông số theo ý muốn và tốt nhất là đặt kích thước khung vẽ là 1000×1000 pixel, độ phân giải 300 pixel/inch.

Các thông số này vượt quá kích thước thực tế bạn cần. Hình ảnh trên web có độ phân giải ở mức 72 pixel/inch và hầu hết các bìa podcast cần có kích thước 500×500 pixel. Tuy nhiên, nếu bạn muốn sử dụng hình ảnh bìa trong một bài đăng trên blog, tốt nhất là làm việc trên kích thước lớn và sau đó thu nhỏ lại. Bằng cách đó, bìa sẽ không bị mờ nếu bạn phóng to lên kích thước lớn hơn.
Bước 3: Áp dụng màu cho background

Sau đó, hãy thêm một số màu vào phần nền. Trong hướng dẫn này, chúng ta sẽ chọn màu cam làm nền, và thêm một số hiệu ứng gradient.
Nên làm việc trên các lớp trong Photoshop vì lớp mang lại sự linh hoạt cho chúng ta (có thể dễ dàng xóa bỏ một chi tiết đã tạo nếu không muốn nữa).
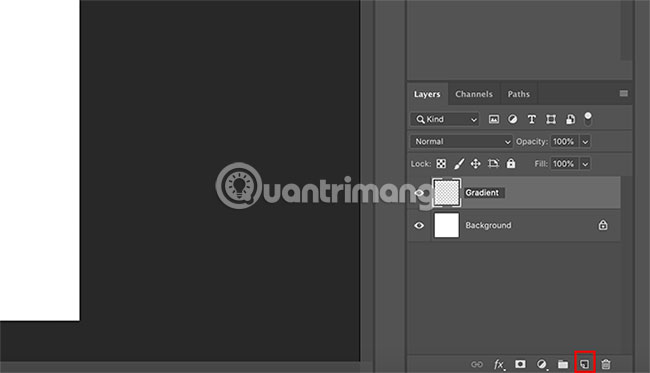
Để bắt đầu một layer mới, hãy truy cập vào bảng điều khiển Lớp ở góc dưới bên phải. Nhấp vào biểu tượng Tạo Lớp Mới.

Click đúp vào tên layer và thay đổi thành một cụm từ mang ý nghĩa. Ví dụ, ta có thể đặt tên cho layer đó là “Hiệu ứng Gradient”.
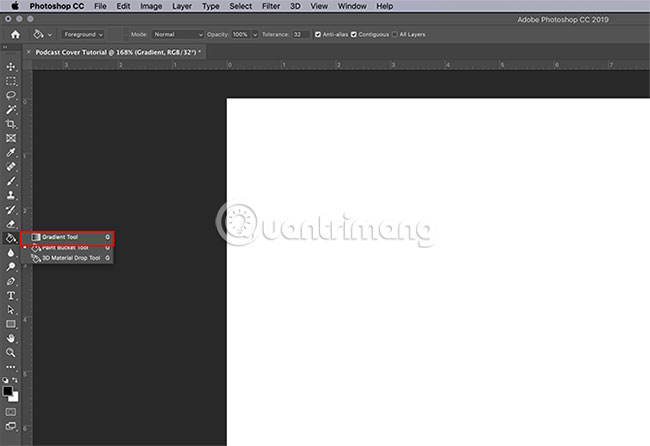
Sau khi đã thiết lập layer, hãy chuyển sang thanh công cụ bên trái. Tìm biểu tượng “Bình sơn”. Nhấp vào mũi tên nhỏ màu trắng ở góc của biểu tượng để truy cập “Công cụ Gradient” và đảm bảo rằng công cụ đó đang hoạt động.

Sau đó, hãy đi đến các ô mẫu màu để chọn màu cho gradient. Bạn hãy nhấp vào ô mẫu màu đen đầu tiên và chọn màu mới từ Bảng chọn màu. Sau đó, nhấn vào Đồng ý.

Sau đó, bấm vào mẫu màu trắng và lặp lại quá trình. Sau đó, bạn sẽ có hai màu sắc mới.
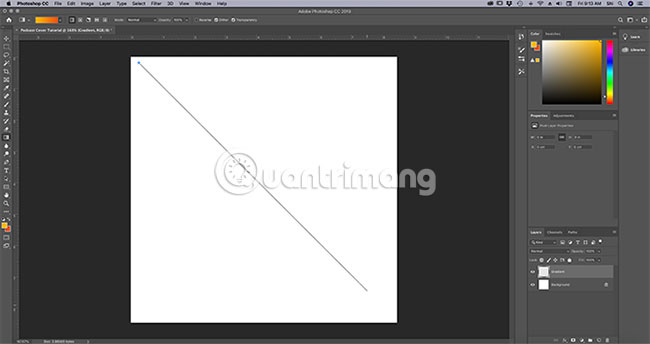
Sau khi chọn màu, hãy làm trở lại hình ảnh. Hãy đảm bảo rằng công cụ Gradient đang hoạt động. Nhấp vào và kéo đường gradient trên trang theo cách này:

Khi đường dẫn đủ dài, bạn sẽ thấy một cửa sổ pop-up xuất hiện. Hãy thả chuột đi khi đó.

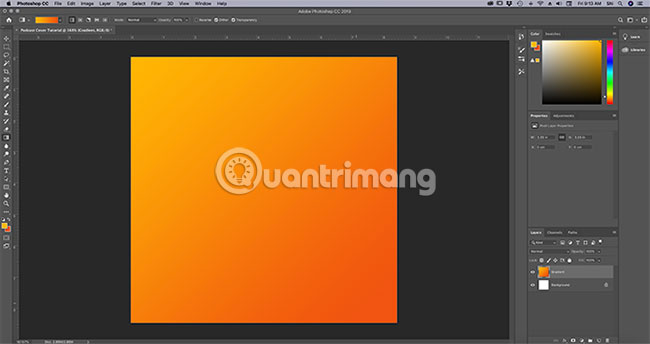
Ngay bây giờ, Photoshop sẽ tạo ra một dải màu chuyển đổi theo hướng mà bạn đã chỉ định, sử dụng các màu mà bạn đã chọn. Rất đơn giản!
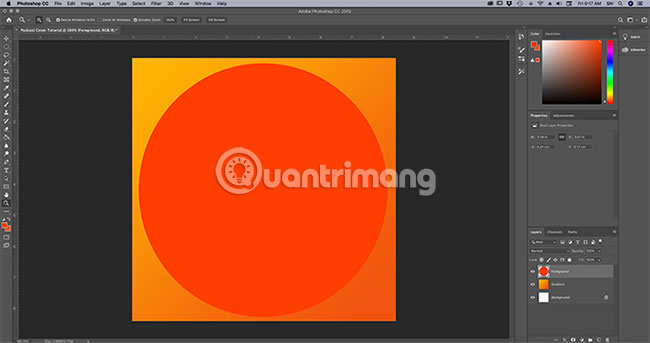
Bước 4: Thêm yếu tố foreground

Sau khi đã hoàn thành phần background, bước tiếp theo là thêm phần foreground. Foreground là phần gây ấn tượng và thu hút mọi người đối với podcast. Vì hình ảnh này sẽ được thu nhỏ và có thể mất đi các chi tiết, nên tốt nhất là chọn một hình dạng đơn giản.
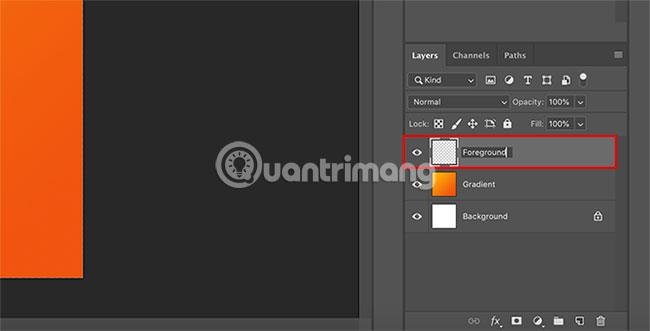
Trước khi tạo hình dạng đó, hãy vào bảng điều khiển Lớp và nhấp vào Lớp mới để thêm một lớp riêng cho phần trước mặt. Đặt tên có ý nghĩa cho lớp này.
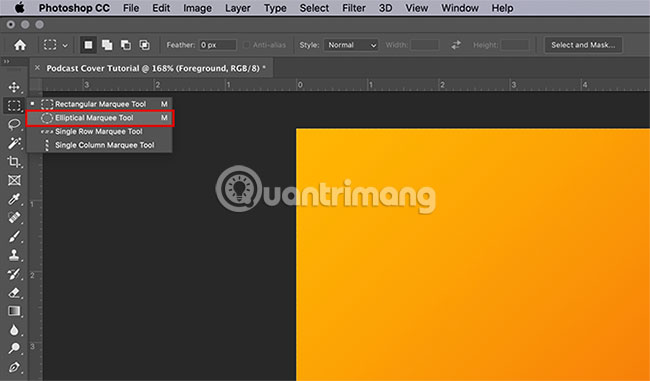
Với mục đích nhằm tạo trang bìa xoay quanh nội dung chính là Sao Hỏa, chúng ta sẽ di chuột qua thanh công cụ ở bên trái và nhấp vào công cụ “Marquee Tool” rồi chọn “Elliptical Marquee Tool” để tạo ra một hình tròn. Bạn cũng có thể truy cập vào công cụ “Elliptical Marquee Tool” bằng cách nhấp vào mũi tên màu trắng ở góc của biểu tượng “Marquee”.

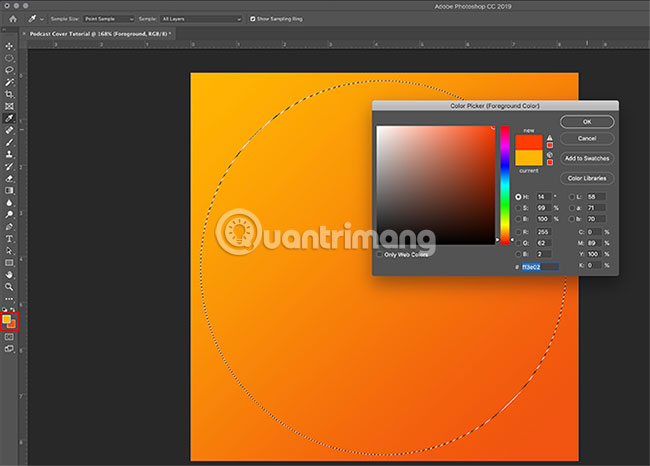
Kéo Công cụ Elliptical Marquee trên trang để tạo vùng chọn hình tròn. Khi thấy đường chấm chấm, nhấp vào ô màu trên đầu để chọn Màu vùng trước cho vòng tròn. Sau khi màu được chọn, hãy nhấp vào Đồng ý.

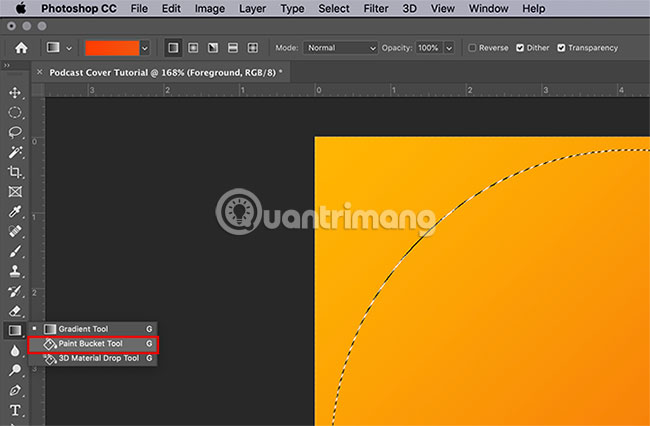
Di chuyển đến công cụ Gradient Tool trong thanh công cụ bên trái. Nhấp vào mũi tên màu trắng tại góc biểu tượng để quay lại công cụ Paint Bucket Tool

Đảm bảo vùng được chọn vẫn được giữ, sau đó nhấp vào trong hình tròn để tô màu mới cho nó. Sau đó, nhấn phím Cmd + D hoặc Ctrl + D để huỷ lựa chọn.
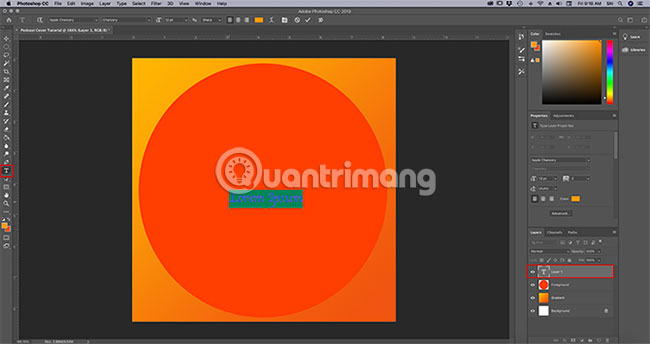
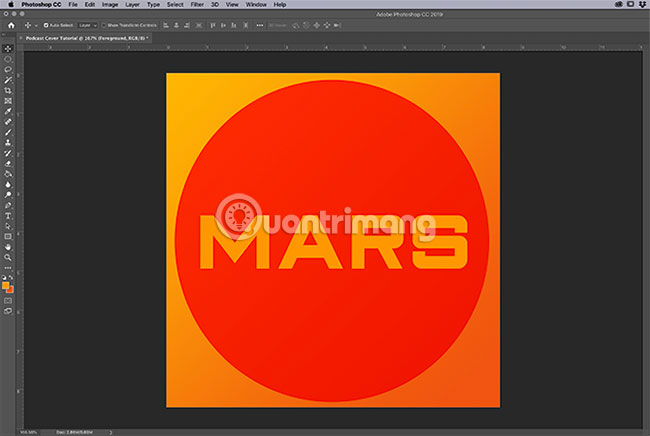
Bước 5: Thêm văn bản nếu cần

Sau khi đã hoàn thành phần foreground, đến lúc thêm một số đoạn văn bản. Không phải tất cả podcast đều sử dụng văn bản trong trang bìa, tuy nhiên, nếu bạn muốn làm như vậy, bạn cần suy nghĩ về việc văn bản sẽ trông thế nào khi thu nhỏ lại.
Ít nên sử dụng một phông chữ thu hút mắt và dễ nhìn từ xa, để đảm bảo không đánh mất các chi tiết. Bạn cũng cần suy nghĩ về nội dung của phần văn bản này. Bạn nên chọn một chữ cái hoặc tựa đề đầy đủ để đại diện cho podcast.

Để thêm văn bản, hãy tạo một layer mới. Sau đó, chọn công cụ Horizontal Type Tool, nằm trên thanh công cụ bên trái. Khi bạn nhấp vào công cụ Horizontal Type Tool, Photoshop sẽ tự động thả placeholder vào layer mới.
Chạm hai lần vào chỗ chứa này để mở hộp thoại văn bản. Xoá nội dung đã có và bắt đầu nhập nội dung mới.
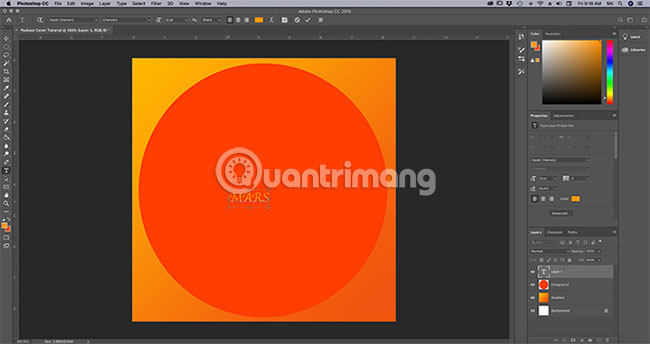
Đối với podcast này, từ “Mars” sẽ được bổ sung. Tuy nhiên, như bạn thấy, phông chữ trông không hợp lý.

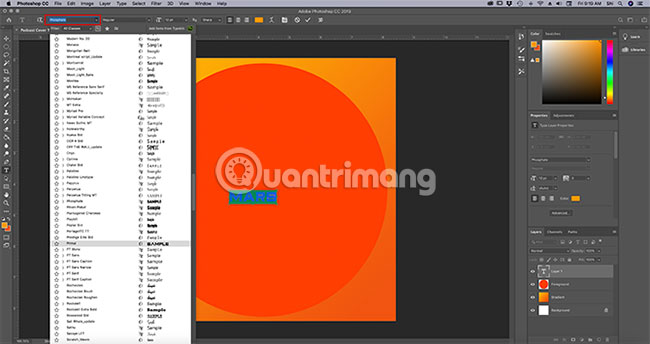
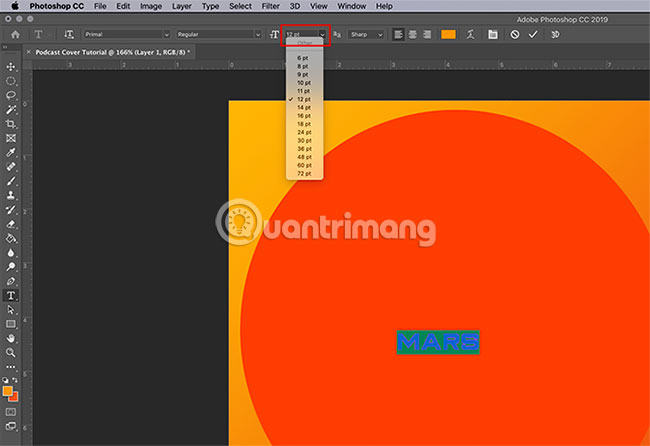
Để thay đổi font chữ, trước hết hãy làm nổi bật từ đó, sau đó đi đến menu thả xuống phông chữ ở góc trên cùng bên trái và lựa chọn kiểu phông chữ phù hợp:

Bên cạnh đó là một menu drop-down để chọn kích thước chữ.

Sử dụng menu này để điều chỉnh văn bản và làm nó trở nên lớn hơn. Để sử dụng kích thước phông chữ tùy chỉnh, nhập số vào ô kích thước và nhấn nút Enter/Return trên bàn phím.
Bước 6: Kiểm tra thông số

Trước khi tải hình ảnh này lên web, hãy sao lưu một bản sao chính. Bản sao này sẽ được lưu dưới dạng file trang bìa với độ phân giải cao trong định dạng .psd. Nếu cần chỉnh sửa hình ảnh của bạn, bạn có thể làm việc trên file này.
Để lưu bản sao chính, hãy chọn Tệp > Lưu thành. Lưu tài liệu với phần mở rộng file .psd và đặt một tên thích hợp để có ý nghĩa.
Sau khi lưu file chính, hãy kiểm tra thông số và điều chỉnh chúng nếu cần. Chuyển đến “Hình ảnh > Kích thước hình ảnh” để đảm bảo hình ảnh có kích thước 1000×1000 pixel và độ phân giải 300 pixel/inch.
Thường thì không cần thay đổi kích thước hình ảnh này xuống 500×500 pixel trừ khi một nền tảng cụ thể yêu cầu. Nếu cần thu nhỏ kích thước hình ảnh, hãy sử dụng “Kích thước ảnh” để thay đổi nó.
Để thay đổi thông số, hãy nhập kích thước mới vào phần Chiều rộng và Chiều cao. Sau đó nhấn OK.
Khi thiết kế đã hoàn thành, bạn đã sẵn sàng để đưa nó lên web.
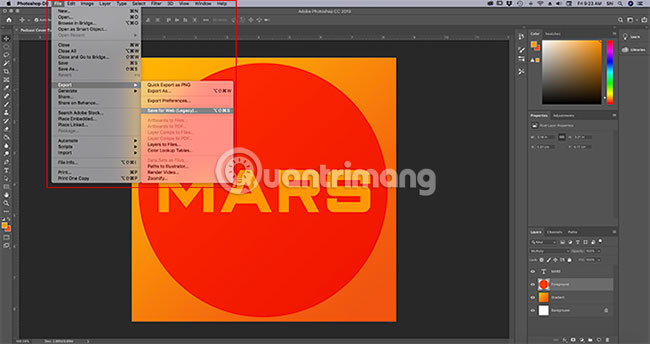
Bước 7: Xuất ở định dạng được tối ưu cho Web

Để xuất hình ảnh, bạn hãy vào Tệp > Xuất > Lưu cho Web (Legacy). Có nhiều phương pháp khác nhau để lưu ở định dạng tối ưu cho web, nhưng cách này là đơn giản và toàn diện nhất.
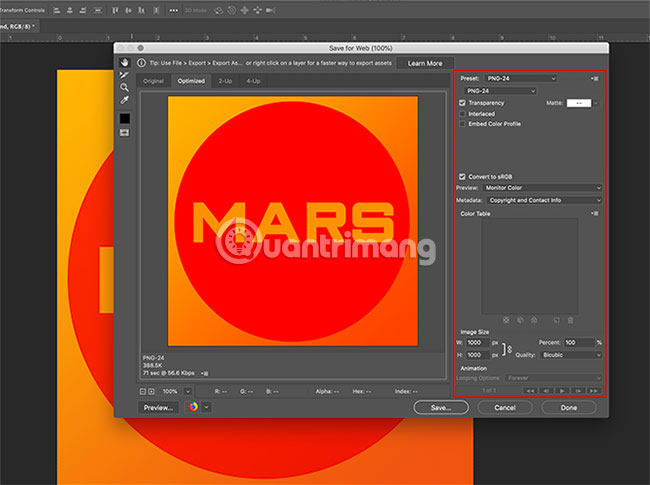
Khi nhấp vào “Lưu cho Web (cũ)”, một cửa sổ mới sẽ hiện ra. Ở đây, bạn có thể lưu ảnh dưới nhiều định dạng khác nhau, cùng với các tùy chọn như “Độ trong suốt, Hồ sơ màu” và “Dữ liệu meta”. Bạn cũng có thể nhấp vào “Xem trước” để xem trước cách hình ảnh sẽ trông như thế nào trên các trình duyệt khác nhau.
Hãy chắc chắn lưu file dưới định dạng PNG hoặc JPEG. Không bắt buộc để lựa chọn Color profiles và Metadata.

Sau khi đã thiết lập đúng, nhấp vào Lưu. Màn hình Lưu sẽ hiển thị và nhắc bạn lưu tệp được tối ưu hóa cho web ở một vị trí dễ tìm.
Sau khi lưu file, hộp dialog Lưu cho Web (Legacy) sẽ tự đóng lại. Tuy nhiên, tập tin Photoshop vẫn sẽ được lưu trên trang.
Bạn có thể đóng file Photoshop này mà không lưu vì bản gốc đã được lưu rồi. Bản sao dùng cho web cũng đã được lưu ở định dạng khác.
Bây giờ, bạn đã có khả năng thiết kế và tạo bìa cho podcast của mình rồi. Điều này dễ dàng hơn nhiều so với những gì bạn tưởng. Tất cả đều nhờ vào việc sử dụng Photoshop CC.
Chúc bạn thực hiện thành công nhé!
Sản xuất một Podcast hàng đầu Việt Nam? Cách làm Podcast cho người mới bắt đầu
Tại sao tôi cần tạo một bìa Podcast?
Tạo một bìa Podcast sẽ giúp nâng cao sự chuyên nghiệp và thu hút khán giả. Đây là một cách quảng cáo nội dung Podcast của bạn và cũng giúp khán giả nhận biết và ghi nhớ Podcast của bạn.
Tôi có thể sử dụng Photoshop để tạo bìa Podcast, phải không?
Đúng, photoshop là một công cụ mạnh mẽ và được sử dụng rộng rãi để tạo ra các bìa Podcast chuyên nghiệp.
3. Tiêu chuẩn kích thước cho bìa Podcast là gì?
Kích thước đề xuất cho bìa Podcast là 3000 x 3000 pixel với định dạng PNG.
Có thể tạo bìa Podcast mà không cần sử dụng Photoshop bằng cách dùng trình chỉnh sửa ảnh khác không?
Vâng, GIMP, Canva hoặc Fotor là các phần mềm chỉnh sửa ảnh có thể được dùng để tạo bìa cho Podcast.
Tôi có thể thiết kế bìa Podcast dưới dạng mã HTML được không?
Đúng, bạn có thể sử dụng các thẻ HTML như ” để định dạng văn bản bằng ngôn ngữ tiếng Việt.
,
,
Để trình bày thông tin của bìa Podcast trên trang web của bạn, bạn cần sử dụng HTML để đảm bảo rằng trang web của bạn có thể hiển thị thông tin một cách chính xác. Dưới đây là một ví dụ về cách trình bày thông tin của bìa Podcast bằng HTML:
“`html
Thông tin Podcast

Tên Podcast
Tên podcast của chúng tôi là “Tên podcast”. Chúng tôi chuyên tâm mang đến cho người nghe những nội dung thú vị và hữu ích về chủ đề XYZ.
Mô tả Podcast
Podcast của chúng tôi là một loạt các tập phát thanh hàng tuần với các chủ đề thú vị đối với người nghe. Chúng tôi đưa ra những cuộc trò chuyện sâu sắc, phỏng vấn chuyên gia và chia sẻ thông tin giá trị về XYZ. Hãy cùng tham gia và khám phá những câu chuyện thú vị của chúng tôi!
Thời lượng và tần suất
Mỗi tập podcast có thời lượng khoảng 30 phút và được phát sóng hàng tuần vào Thứ X lúc XX:XX (giờ địa phương).
Liên hệ
Nếu bạn có thắc mắc, ý kiến hoặc gợi ý, vui lòng liên hệ với chúng tôi qua email: example@gmail.com.
“`
Lưu ý: Hãy thay thế “duong-dan-den-hinh-anh-bia-podcast.jpg” bằng đường dẫn thực tế đến hình ảnh bìa podcast của bạn.
Khi tạo bìa cho Podcast của mình, tôi nên đặt những gì lên đó?
Nên thiết kế bìa Podcast bao gồm tên chương trình, tên người dẫn chương trình, logo (nếu có), hình ảnh hoặc minh họa liên quan đến nội dung chương trình và các thông tin chi tiết như số tập, thời lượng và năm sản xuất.
Từ khóa về Cách tạo bìa Podcast bằng Photoshop
– Hướng dẫn thiết kế bìa Podcast
– Sử dụng Photoshop trong thiết kế bìa Podcast
– Tạo bìa Podcast chuyên nghiệp với Photoshop
– Thiết kế bìa Podcast đẹp mắt bằng Photoshop
– Cách tạo bìa Podcast chất lượng cao với Photoshop
– Photoshop và công cụ thiết kế bìa Podcast
– Bí quyết thiết kế bìa Podcast bằng Photoshop
– Kỹ thuật thiết kế bìa Podcast với sự hỗ trợ của Photoshop
– Tận dụng Photoshop để tạo bìa Podcast
– Hướng dẫn sử dụng Photoshop để tạo bìa Podcast.
Nếu bạn có bất kỳ thắc mắc nào về cách tạo bìa Podcast bằng Photoshop, hãy cho chúng tôi biết. Mọi câu hỏi hoặc góp ý của bạn sẽ giúp chúng tôi hoàn thiện hơn trong các bài viết tiếp theo!
Bài viết về “Cách tạo bìa Podcast bằng Photoshop” đã được mình và đội ngũ tổng hợp từ nhiều nguồn khác nhau. Nếu bạn thấy bài viết này hữu ích, hãy ủng hộ chúng tôi bằng cách để lại một like hoặc chia sẻ nhé!