Trong hướng dẫn này, Quản Trị Mạng sẽ chỉ cho độc giả đã từng bước cách tạo hiệu ứng “sliced text” (cắt lát chữ) phổ biến với Photoshop. Không tương tự các hướng dẫn khác buộc người xử dụng phải chuyển đổi văn bản của mình thành pixel trước khi cắt lát nó, lần này độc giả sẽ học cách giữ văn bản của mình có thể chỉnh sửa, để có thể thử các từ khác nhau bằng cùng 1 thao tác cắt!
Để làm điều đó, ta sẽ tận dụng hai tính năng Photoshop mạnh mẽ, gọi bằng các smart object & vector mask. Ta sẽ bắt đầu bằng phương pháp chuyển đổi văn bản thành một smart object để có thể chỉnh sửa nó. & sau đó, ta sẽ cắt văn bản thành các phần & định hình các phần cắt đi theo bất kể góc nào mong muốn, bằng phương pháp dùng vector mask! Bài viết sẽ dùng Photoshop CC 2019 nhưng độc giả cũng có thể làm giống như với Photoshop CS6.
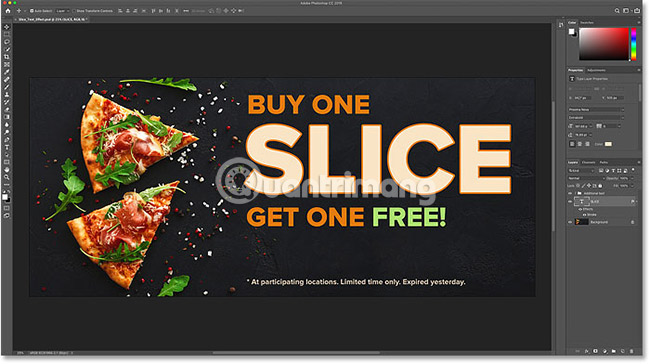
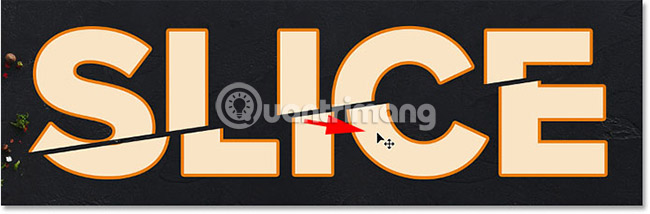
Đây là ví dụ được đưa ra để hiển thị hiệu ứng cắt lát chữ mà ta sẽ tạo sau đây. Lưu ý rằng từ “SLICE” được cắt làm đôi:

Khi đã tạo xong hiệu ứng lúc đầu, bài viết sẽ chỉ cho độc giả cách chỉnh sửa văn bản, để có thể dùng cùng 1 thao tác cắt với 1 từ khác, mà không cần bắt đầu lại từ đầu:

Hãy cùng bắt đầu ngay thôi nào!
Hướng dẫn tạo hiệu ứng “sliced text” bằng Photoshop
- Cách cắt lát văn bản trong Photoshop
- Bước 1: Thêm văn bản vào tài liệu
- Bước 2: Chuyển đổi layer Type thành một smart object
- Bước 3: Chọn Rectangle Tool
- Bước 4: Đặt Tool Mode thành Path
- Bước 5: Vẽ một đường path bao quanh nửa dưới của văn bản
- Bước 6: Chọn Direct Selection Tool
- Bước 7: Bỏ chọn đường path
- Bước 8: Chọn & kéo điểm neo trên cùng bên trái xuống dưới
- Bước 9: Chọn & kéo điểm neo trên cùng bên phải lên trên
- Bước 10: Chuyển đổi đường path thành vector mask
- Bước 11: Tạo một bản sao của smart object
- Bước 12: Chọn “Subtract Front Shape”
- Bước 13: Chọn Move Tool
- Bước 14: Kéo các lát cắt tách ra khỏi nhau
- Cách chỉnh sửa văn bản bên phía trong các lát cắt
- Bước 1: Nhấp đúp vào hình thu nhỏ của smart object
- Bước 2: Chọn Type Tool
- Bước 3: Chỉnh sửa văn bản
- Bước 4: Nhấp vào dấu chọn trong Options Bar
- Bước 5: Chọn tùy chọn “Reveal All” nếu cần
- Bước 6: Lưu & đóng tài liệu smart object
Cách cắt lát văn bản trong Photoshop
Bước 1: Thêm văn bản vào tài liệu
Bước đầu tiên trong việc tạo hiệu ứng văn bản được cắt lát là thêm 1 số chữ vào tài liệu đang làm việc. Độc giả có thể dễ dàng tạo một tài liệu mới & thêm bất kể văn bản nào mình thích:

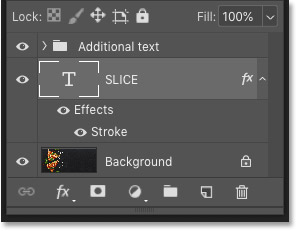
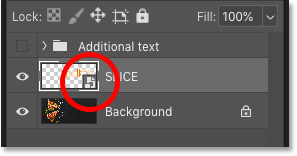
Nếu nhìn vào bảng điều khiển Layers, người xử dụng sẽ thấy cách tài liệu được seting. Hình ảnh chủ đạo tọa lạc trên lớp Background & từ “SLICE” tọa lạc trên layer Type phía trên nó. Ví dụ đã thêm 1 stroke bao quanh các chữ cái, được liệt kê như 1 hiệu ứng phía bên dưới layer Type.
Phần văn bản còn lại (“BUY ONE”, “GET ONE FREE”, v.v…) tọa lạc trong 1 nhóm layer ở trên cùng mang tên “Additional text”. Ví dụ đã đặt chúng trong 1 nhóm để không động cho đến các phần này. Đối với hiệu ứng này, văn bản duy nhất mà ta quan tâm là từ “SLICE”:

Vô hiệu hóa phần văn bản “Additional text”
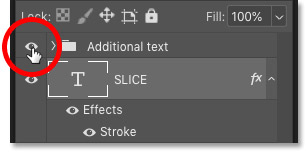
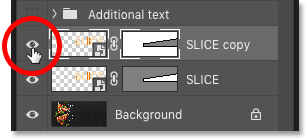
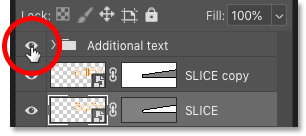
Để đơn giản, ta sẽ vô hiệu hóa nhóm layer ngay lúc này bằng phương pháp bấm vào hình tượng hình con mắt bên cạnh:

& lúc này, ta chỉ thấy từ “SLICE” ở phía trước hình nền.

Bước 2: Chuyển đổi layer Type thành một smart object
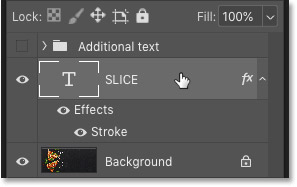
Để giữ cho văn bản có thể chỉnh sửa khi cắt, hãy chuyển đổi layer Type thành một smart object. Trước tiên, hãy đảm nói rằng layer Type ta cần được chọn:

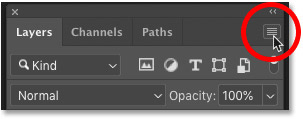
Sau đó bấm vào hình tượng thực đơn ở phía trên bên phải của bảng điều khiển Layers:

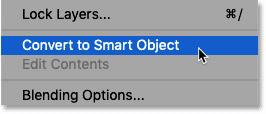
& chọn Convert to Smart Object từ thực đơn:

Biểu tượng smart object sẽ xuất hiện ở phía bên dưới bên phải của hình thu nhỏ xem trước, cho biết rằng văn bản hiện đang “an toàn” bên trong 1 smart object:

Bước 3: Chọn Rectangle Tool
Để vẽ các lát, ta sẽ dùng công cụ Rectangle Tool của Photoshop. Chọn Rectangle Tool từ Toolbar:

Bước 4: Đặt Tool Mode thành Path
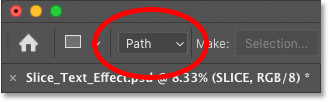
Sau đó, trong Options Bar, đặt Tool Mode thành Path:

Bước 5: Vẽ một đường path bao quanh nửa dưới của văn bản
Kéo ra một đường path hình chữ nhật bao quanh nửa dưới của văn bản. Ta sẽ dùng đường path này để tạo ra lát cắt phía bên dưới. Để có hậu quả tốt nhất, hãy cố gắng làm cho đường path rộng hơn phần văn bản, để nếu cần chỉnh sửa văn bản sau này & văn bản mới dài hơn một chút so với văn bản gốc, văn bản mới vẫn sẽ tọa lạc gọn trong lát cắt.
Nếu cần định vị lại đường path khi vẽ, hãy bấm & giữ phím cách, kéo đường path vào vị trí mong muốn, sau đó nhả phím cách để tiếp tục vẽ đường path:

Bước 6: Chọn Direct Selection Tool
Giờ đây, ta đã có đường path. Ta sẽ định hình lại nó thành một lát cắt chéo.
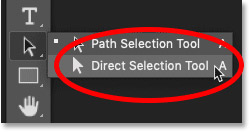
Chọn Direct Selection Tool của Photoshop từ Toolbar. Theo mặc định, nó ẩn đằng sau Path Selection Tool (công cụ mũi tên black color). Người xử dụng sẽ cần nhấp & giữ vào Path Selection Tool đến khi một thực đơn xuất hiện, sau đó chọn Direct Selection Tool (công cụ mũi tên trắng) từ thực đơn đó:

Bước 7: Bỏ chọn đường path
Nhấp vào bất kể nơi nào từ đường path để bỏ chọn nó. Điểm neo (anchor point) trong mỗi góc của đường path sẽ bặt tăm, chỉ còn lại đường viền chủ đạo:

Bước 8: Chọn & kéo điểm neo trên cùng bên trái xuống dưới
Sau đó, hãy nhấp vào góc trên cùng bên trái của đường path để chọn chỉ một điểm neo đó:

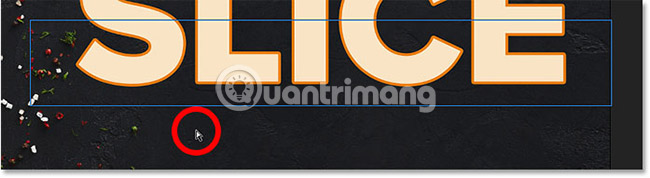
& kéo điểm neo đó xuống dưới để biến đỉnh của đường path thành một đường chéo:

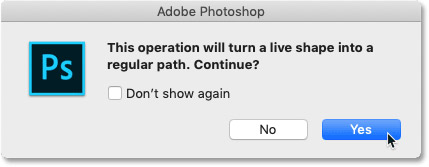
Chuyển đổi hình dạng live thành một đường path thông thường
Photoshop sẽ hỏi người xử dụng có muốn chuyển đổi hình dạng live của mình thành một đường path thông thường không. Hãy bấm vào Yes:

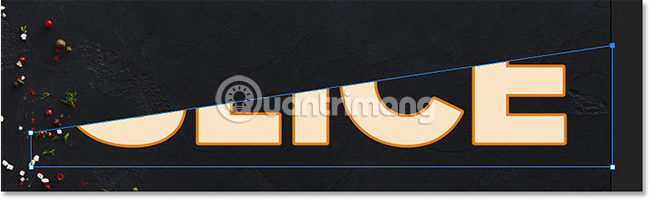
Bước 9: Chọn & kéo điểm neo trên cùng bên phải lên trên
Sau đó nhấp vào điểm neo ở góc trên bên phải của đường path để chọn nó:

& kéo điểm đó lên trên. Người xử dụng có thể di chuyển qua lại giữa hai điểm, nhấp & kéo chúng lên hoặc xuống khi cần, đến khi hài lòng với góc của lát cắt:

Bước 10: Chuyển đổi đường path thành vector mask
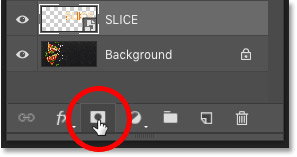
Để tạo lát cắt, ta cần biến đường path thành vector mask. Chuyển cho đến bảng điều khiển Layers, nhấn & giữ phím Ctrl (Win) hoặc Command (Mac) trên bàn phím & bấm vào hình tượng Add Layer Mask:

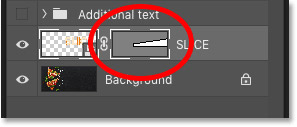
Hình thu nhỏ của vector mask xuất hiện bên cạnh hình thu nhỏ xem trước của smart object:

& trong tài liệu, ta thấy rằng phần trên cùng của văn bản đã bặt tăm. Chỉ phần dưới cùng bên phía trong vector mask vẫn hiển thị, tạo ra lát cắt đầu tiên:

Bước 11: Tạo một bản sao của smart object
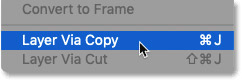
Để tạo lát cắt trên cùng, hãy tạo một bản sao của smart object bằng phương pháp vào thực đơn Layer, chọn New, sau đó chọn Layer via Copy. Hoặc có thể nhấn phím tắt, Ctrl + J (Win) hoặc Command + J (Mac):

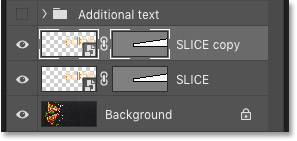
Trong bảng điều khiển Layers, một bản sao của smart object sẽ xuất hiện phía trên bản gốc:

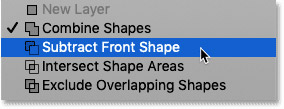
Bước 12: Chọn “Subtract Front Shape”
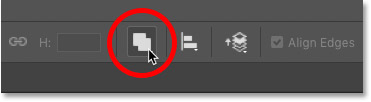
Trong Options Bar, bấm vào hình tượng Path Operations:

& chọn Subtract Front Shape từ thực đơn:

Tùy chọn này sẽ đảo ngược vector mask, làm cho lát cắt trên cùng hiển thị & lúc này ta sẽ có cả hai lát cắt:
Ẩn đường Path
Ta không cần cho đến outline đường path nữa nữa. Do đó, để ẩn đường path, hãy bấm vào bất kể nơi nào phía bên ngoài nó:

Xem các lát cắt
Dường như văn bản vẫn chưa được chia thành các lát cắt cá biệt. Nhưng người xử dụng có thể kích hoạt & vô hiệu hóa các lát cắt riêng lẻ bằng phương pháp bấm vào hình tượng hiển thị (hình con mắt) của chúng trong bảng điều khiển Layers.
Nếu bấm vào hình tượng hiển thị để vô hiệu hóa smart object ở trên cùng:

Ta sẽ chỉ thấy phần dưới cùng của văn bản:

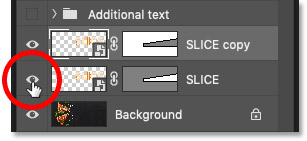
Sau đó, ta sẽ bấm vào hình tượng hiển thị giống như một lần nữa để kích hoạt lại lát cắt trên cùng. & nếu sau đó ta vô hiệu hóa lát cắt phía bên dưới bằng phương pháp bấm vào hình tượng hiển thị của nó:

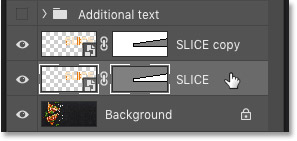
Ta sẽ chỉ thấy lát cắt trên cùng của văn bản. Để kích hoạt lại lát cắt dưới cùng, hãy nhấp lại vào hình tượng hiển thị của nó:

Bước 13: Chọn Move Tool
Để tách các lát cắt ra, chọn Move Tool của Photoshop từ Toolbar:

Bước 14: Kéo các lát cắt tách ra khỏi nhau
Chọn lát cắt muốn di chuyển bằng phương pháp bấm vào nó trong bảng điều khiển Layers, sau đó kéo nó vào vị trí trong tài liệu. Hoặc, thay cho kéo bằng Move Tool, người xử dụng có thể nhấn các phím mũi tên trên bàn phím để đưa lát cắt vào đúng vị trí (người xử dụng vẫn cần phải chọn Move Tool).
Ví dụ sẽ chọn lát cắt dưới cùng trong bảng điều khiển Layers:

& sau đó ta sẽ dùng các phím mũi tên trên bàn phím để nhích phần dưới cùng xuống dưới & sang phải:

Kích hoạt lại phần Additional text
Tiếp đi theo, ta sẽ kích hoạt lại văn bản bổ sung (Additional text) bằng phương pháp bấm vào hình tượng hiển thị của nhóm layer:

& nơi đây, ta thấy bố cục với hiệu ứng văn bản cắt lát đã được thêm vào:

Cách chỉnh sửa văn bản bên phía trong các lát cắt
Giờ đây, hiệu ứng văn bản cắt lát đã được tạo. Tiếp đi theo, hãy tìm hiểu cách chỉnh sửa văn bản bên phía trong các lát cắt.
Mặc dù, ta đã tạo các lát cắt bằng hai smart object cá biệt, nhưng mỗi smart object đều có cùng 1 layer Type giống nhau. Do đó, nếu ta thay đổi văn bản trong smart object này, thay đổi đó cũng sẽ xuất hiện trong smart object thứ hai.
Bước 1: Nhấp đúp vào hình thu nhỏ của smart object
Để chỉnh sửa văn bản, nhấp đúp vào một trong các hình thu nhỏ của smart object. Một trong số những hình thu nhỏ này sẽ hoạt động:

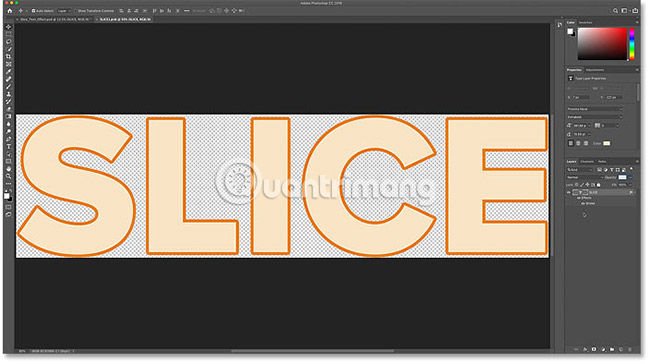
Văn bản sẽ mở trong tài liệu riêng của mình:

Bước 2: Chọn Type Tool
Chọn Type Tool của Photoshop từ Toolbar:

Bước 3: Chỉnh sửa văn bản
& sau đó chỉnh sửa văn bản. Ta sẽ nhấp đúp vào văn bản để highlight toàn bộ từ:

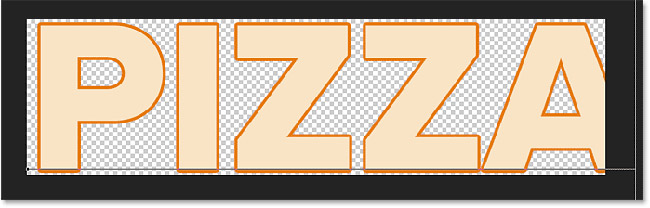
Sau đó, ta sẽ thay đổi từ “SLICE” thành “PIZZA”:

Bước 4: Nhấp vào dấu chọn trong Options Bar
Để chấp nhận thay đổi, hãy bấm vào dấu tích trong Options Bar:

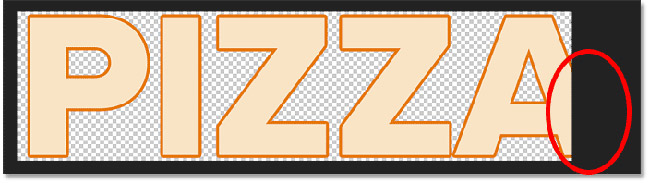
Bước 5: Chọn tùy chọn “Reveal All” nếu cần
Lưu ý rằng trong trường hợp này, chỉnh sửa văn bản đã tạo ra một vấn đề. Văn bản mới hơi dài & không vừa trong khu vực có thể xem được của tài liệu, vì vậy, 1 phần của chữ “A” bên phải đang mở rộng ra khỏi canvas (khung vẽ):

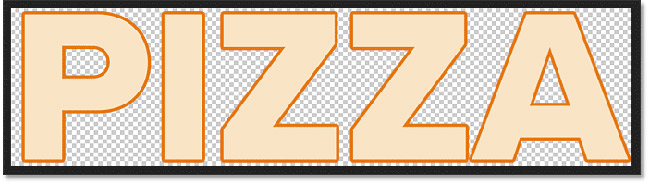
Nếu điều này xảy ra với văn bản của bạn, hãy chuyển cho đến thực đơn Image trong Menu Bar & chọn Reveal All:

& Photoshop sẽ ngay lập tức thay đổi kích thước khung vẽ để phù hợp với toàn bộ văn bản:

Bước 6: Lưu & đóng tài liệu smart object
Để chấp nhận thay đổi & quay lại tài liệu chủ đạo, ta cần lưu & đóng tài liệu của smart object.
Chuyển cho đến thực đơn File & chọn Save:

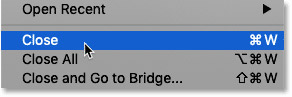
& sau đó quay lại thực đơn File & chọn Close:

Quay lại tài liệu chủ đạo, ta sẽ thấy hiệu ứng giống như, nhưng lần này với văn bản được chỉnh sửa:

Chúc bạn thực hiện thành công!
Tạo hiệu ứng chữ bị cắt đôi (Slide Text) trong Photoshop
Từ khóa về Cách tạo hiệu ứng cắt lát chữ trên Photoshop
– Hiệu ứng cắt lát chữ Photoshop
– Cách tạo cắt lát chữ trên Photoshop
– Làm thế nào để tạo hiệu ứng cắt lát chữ
– Hướng dẫn tạo hiệu ứng cắt lát chữ trên Photoshop
– Tạo đường cắt lát chữ trên Photoshop
– Cách tạo hiệu ứng lát cắt chữ nhanh chóng trên Photoshop
– Tạo hiệu ứng cắt chữ độc đáo trên Photoshop
– Cắt lát chữ trên Photoshop dễ dàng
– Cách tạo hiệu ứng chữ nổi lên cắt lát trên Photoshop
Nếu có bắt kỳ thắc mắc nào về Cách tạo hiệu ứng cắt lát chữ trên Photoshop hãy cho chúng mình biết nhé, mọi câu hỏi hay góp ý của các các bạn sẽ giúp mình hoàn thiện hơn trong các bài sau nhé!
Bài viết Cách tạo hiệu ứng cắt lát chữ trên Photoshop được mình & team tổng hợp từ nhiều nguôn. Nếu thấy bài viết Cách tạo hiệu ứng cắt lát chữ trên Photoshop giúp ích cho bạn thì hãy ủng hộ team Like hoặc Share nhé!