Nếu bạn muốn tạo hiệu ứng chữ tương tự dòng chữ trong Poster phim Star Wars để hình ảnh thêm sống động & lung linh. Không cần cho đến quá nhiều chi tiết hay tải thêm bất kể phần mềm nào khác, bạn cũng có thể dùng hiệu ứng trong Photoshop để tạo ra hiệu ứng chữ như mong muốn.
1. Tạo Background
Bước 1:

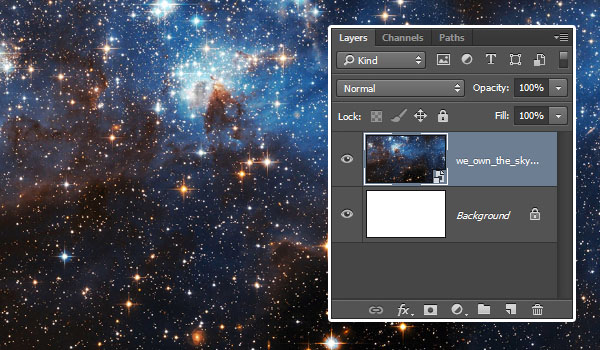
Tạo một Background mới có chiều dài 950 x 950 px. Sau đó mở ảnh We own the sky trên Background vừa tạo, chỉnh sửa & resize nếu cần để làm Layer Background.
Bước 2:

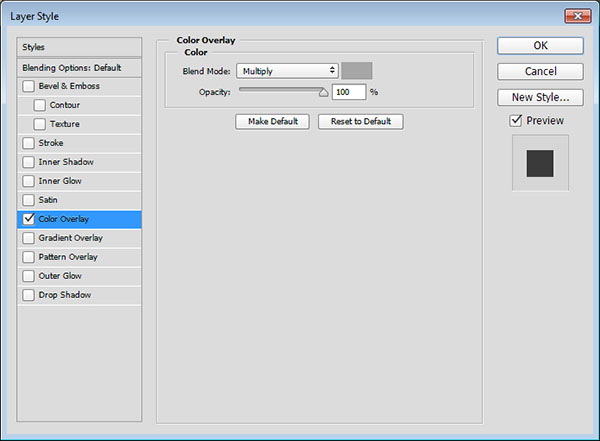
Kích đúp chuột vào layer ảnh vừa tạo để áp dụng hiệu ứng Color Overlay. Thay đổi Blend Mode thành Multiply & mã Color đổi thành mã màu #a6a6a6.
Bước 3:

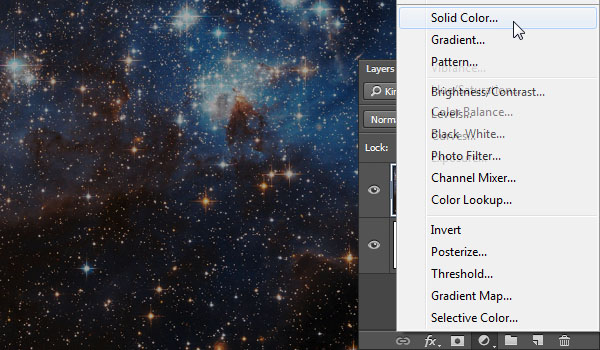
Để làm tối tấm ảnh đi một chút, click vào hình tượng Create new fill or adjustment layer ở dưới Layer Panel & chọn Solid Color.
Bước 4:

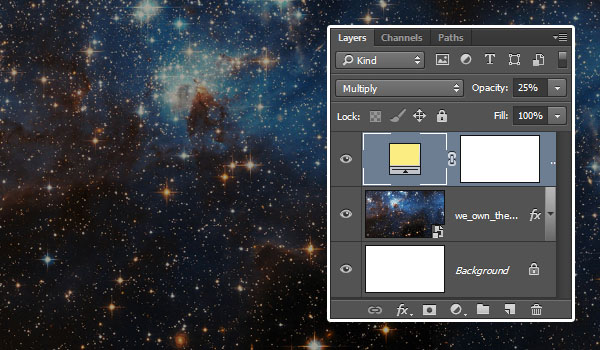
Dùng mã màu #fced82, sau đó thay đổi điều chỉnh Blend Mode của Layer thành Multiply & Opacity là 25%.
2. Tạo text
Bước 1:

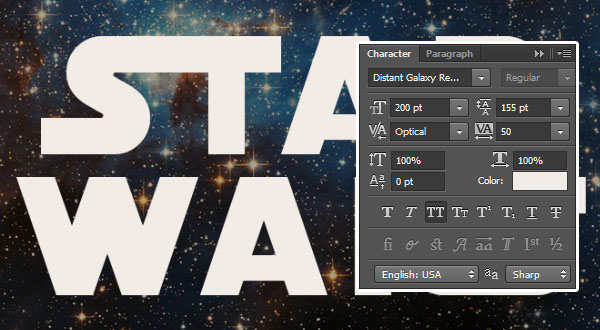
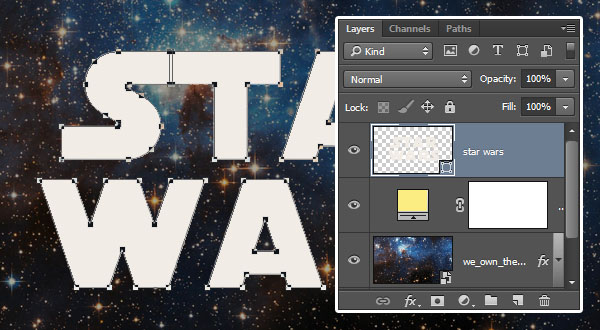
Tạo text dùng font chữ SF Distant Galaxy. Các chữ S & T ở phần bắt đầu & phần kết thúc trong text viết hoa.
Mở Character Panel (bảng chữ cái) (Window > Character) để thay đổi một vài seting:
- Mã màu là #f2ece6
- Size là 200 pt
- Leading là 155 pt
- Thiết lập Tracking cho đến 50
Bước 2:
Điều chỉnh giá trị Kerning cho 1 vài ký tự. Kích chuột vào phần giữa 2 ký tự & nhập giá trị mà bạn muốn.

Giá trị được dùng trong hình minh họa phiá trên là:
- ST: – 50
- AR (trong cả hai ký tự): 50
- RS: – 50
3. Điều chỉnh hình dạng text
Bước 1:

Sau khi đã tạo xong text, vào Type chọn Convert to Shape.
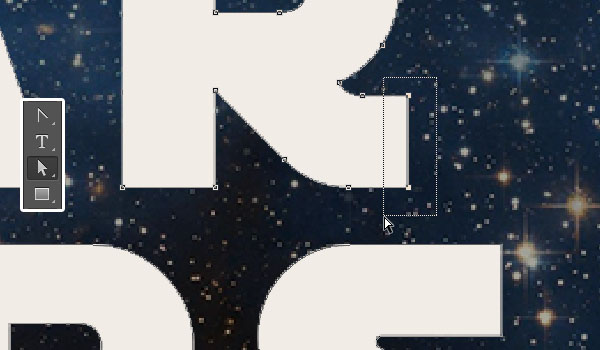
Bước 2:

Chọn Direct Selection Tool, sau đó giữ & kéo chuột để chọn 2 điểm neo ở cuối chữ R.
Bước 3:

Nhấn phím mũi tên phải để di chuyển những điểm phía bên phải đến khi căn đúng lề với chữ S ở bên dưới.
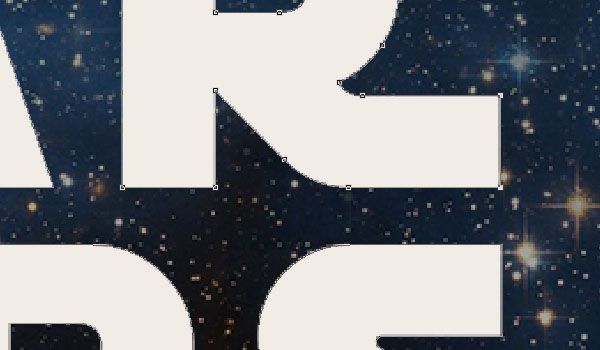
Bước 4:

Chọn điểm neo bên trái S, & bấm phím mũi tên trái kéo đến khi căn đúng lề với chữ W ở dưới.
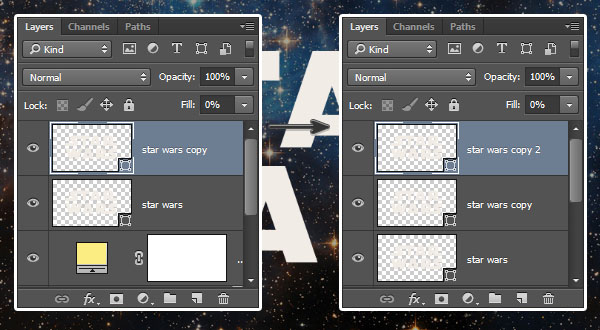
Bước 5:

Nhân đôi Layer Shape, thay đổi giá trị Fill layer copy về 0 & nhân đôi layer một lần nữa.
4. Tạo Style cho Layer Shape gốc
Kích đúp chuột vào Layer Shape gốc để thêm Layer Style bên dưới:
Bước 1:

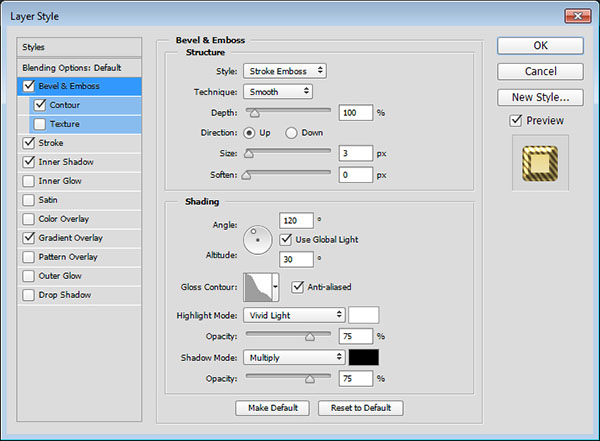
Chọn Bevel and Emboss & seting:
- Style: Stroke Emboss
- Size: 3
- Gloss Contour: Gaussian – Inverse
- Đánh dấu tích vào hộp Anti-aliased
- Highlight Mode: Vivid Light
Bước 2:

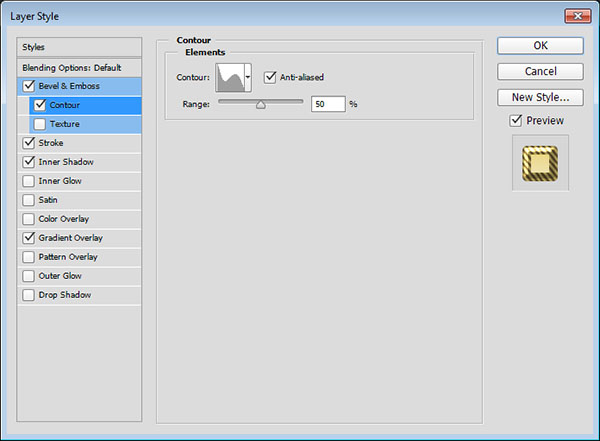
Chọn Contour & seting:
- Contour: Rolling Slope – Descending
- Đánh dấu tích vào hộp Anti-aliased
Bước 3:

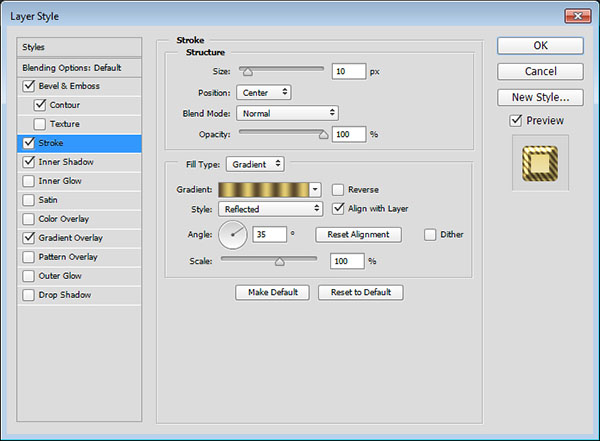
Chọn Stroke & seting:
- Size: 10
- Position: Center
- Fill Type: Gradient
- Style: Reflected
- Angle: 35
- Dùng Golden Dial Top X11 để fill Gradient, sau đó kích chuột vào hộp Gradient để chỉnh sửa.
Kích đúp chuột vào mỗi khoảng sáng Color Stop, & dùng mã màu #e1ca71 để thay mã #f5e5a6.
Bước 4:

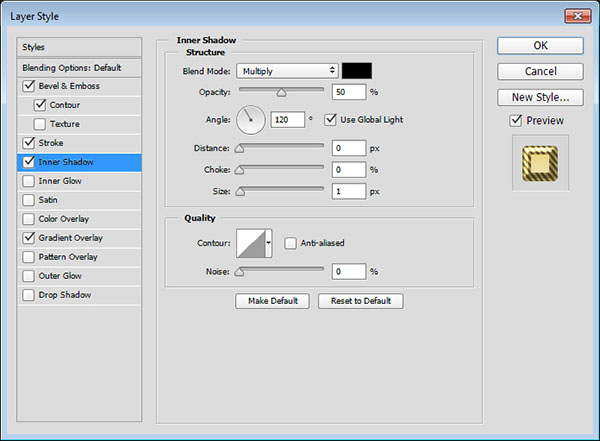
Chọn Inner Shadow & seting:
- Opacity: 50%
- Distance: 0
- Size: 1
Bước 5:

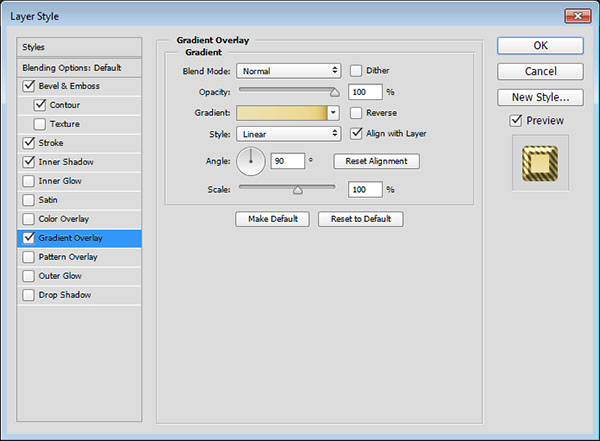
Chọn Gradient Overlay & seting:
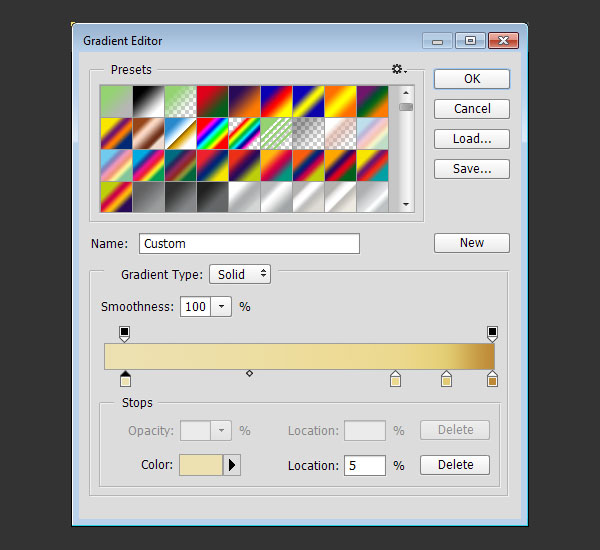
- Kích chuột vào hộp Gradient để tạo Gradient
Bước 6:

Bạn cũng có thể kích chuột vào bên dưới thanh Gradient để thêm Color Stops, mỗi Color Stop bạn kích chuột vào để thay đổi giá trị Color (màu) & Location.
Hoặc bạn cũng có thể kích chuột vào Opacity Stop ở phía bên trên thanh Gradient để điều chỉnh giá trị Opacity & Location.
Giá trị dùng trong Color – Location:
- #ede1b1: – 5%
- #ecd98f: – 75%
- #e1ca71: – 88%
- #be8936: – 100%
Cuối cùng, thay đổi giá trị Location của Opacity Stop là 5%.
Sau khi hoàn thành:

5. Tạo Style cho bản copy Layer Text đầu tiên
Kích đúp chuột vào bản copy Layer Shape đầu tiên để thêm Layer Style:
Bước 1:

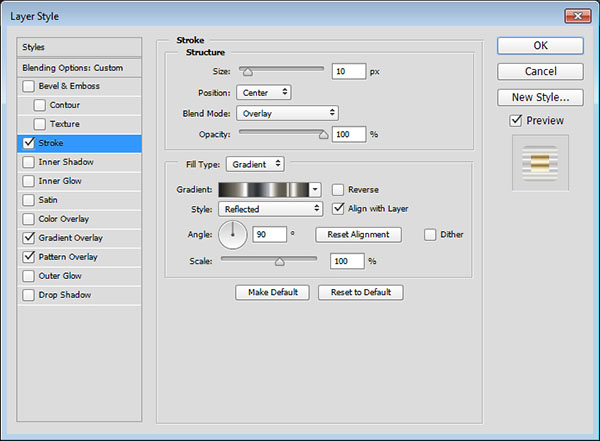
Chọn Stroke & seting:
- Size: 10
- Position: Center
- Blend Mode: Overlay
- Fill Type: Gradient
- Style: Reflected
- Angle: 90
- Dùng faucet 110 để fill Gradient
Bước 2:

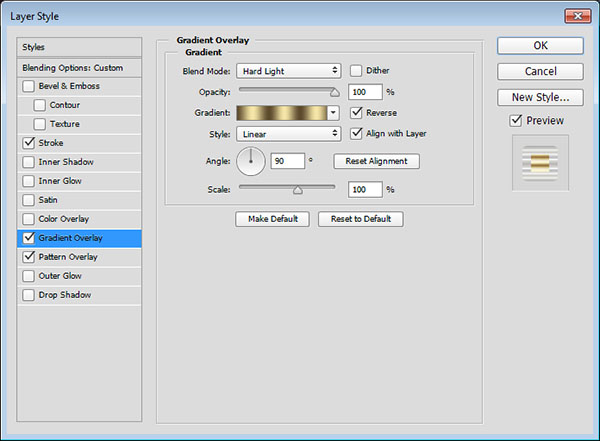
Chọn Gradient Overlay & seting:
- Blend Mode: Hard Light
- Đánh tích vào hộp Reverse
- Dùng Gold Dial Tops X7 – angled để fill Gradient
Bạn cũng có thể nhấp chuột & kéo chuột ở phía bên trong hộp Gradient để điều chỉnh lại vị trí text mà bạn muốn.
Bước 3:

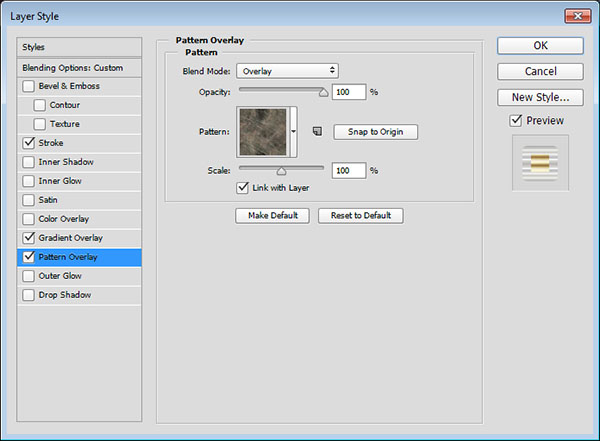
Chọn Pattern Overlay & seting:
- Blend Mode: Overlay
- Pattern: metal_6-512px.jpg
Sau khi hoàn thành chỉnh sửa Layer mới sẽ như hình bên dưới:

6. Tạo Style cho bản copy Layer Text thứ 2
Kích đúp chuột vào bản copy Layer Shape thứ 2 để thêm Layer Style:
Bước 1:

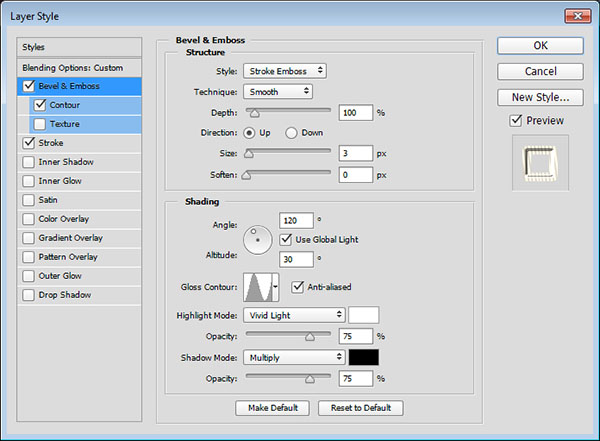
Chọn Bevel and Emboss & thiếp lập:
- Style: Stroke Emboss
- Size: 3
- Gloss Contour: Ring
- Đánh dấu tích vào hộp Anti-aliased
- Highlight Mode: Vivid Light
Bước 2:

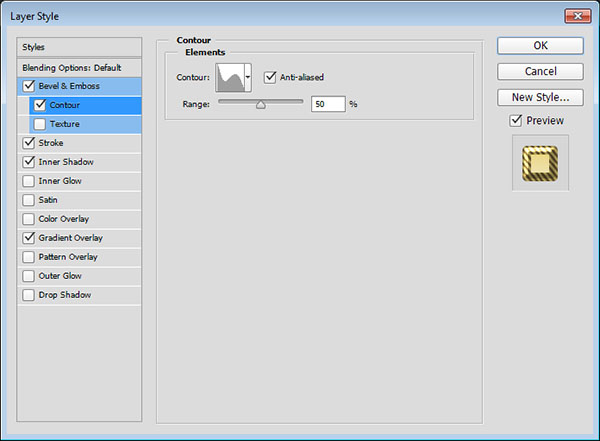
Chọn Contour & seting:
- Contour: Cove – Deep
- Đánh dấu tích vào hộp Anti-aliased
Bước 3:

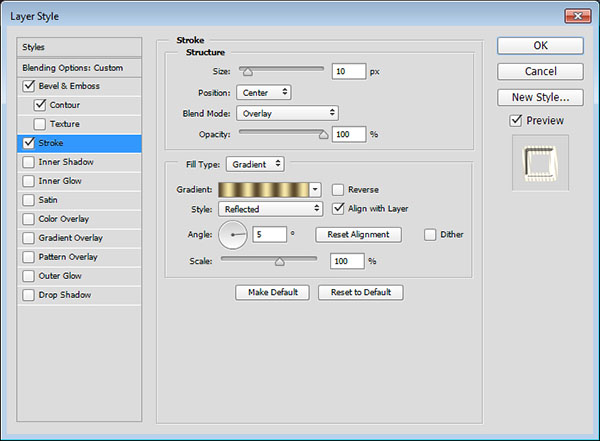
Chọn Stroke & seting:
- Size: 10
- Position: Center
- Blend Mode: Overlay
- Fill Type: Gradient
- Style: Reflected
- Angle: 5
- Dùng Golden Dial Top X11 để fill Gradient
Sau khi tạo xong Layer Style cho bản copy Layer Text thứ 2, hiệu ứng màu Layer nhìn sống động hơn.

7. Thêm hiệu ứng Outer Glow (tạo ánh sáng đằng sau Layer)
Bước 1:

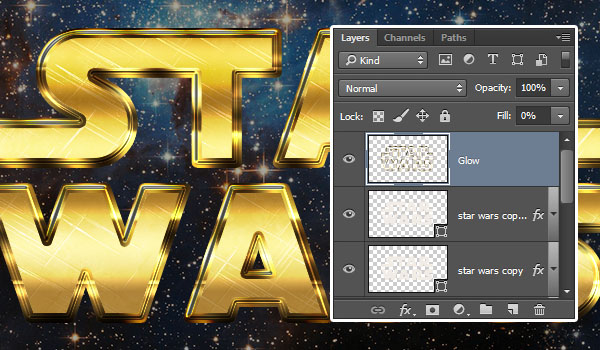
Nhân đôi bản copy Layer Shape thứ 2, sau đó kích chuột phải & chọn Rasterize Layer Style.
Đổi tên Rasterize Layer Style thành Glow & thay đổi giá trị Fill là 0.
Bước 2:

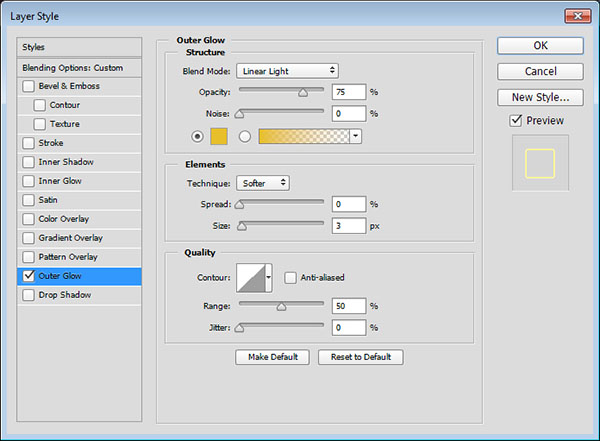
Kích đúp chuột vào Layer Glow để thêm hiệu ứng Outer Glow (tạo ánh sáng đằng sau layer) & seting:
- Blend Mode: Linear Light
- Color: #e7bf2a
- Size: 3
Phần Text sau khi được thêm hiệu ứng Outer Glow nhìn sẽ lung linh hơn.

8. Thêm hiệu ứng Flares
Bước 1:

Thiết lập mã màu Foreground thành #ead994, sau đó chọn công cụ Brush Tool, chọn tiếp Svàamp;F-12 trong Stars and Flares Brush Set.
Bước 2:
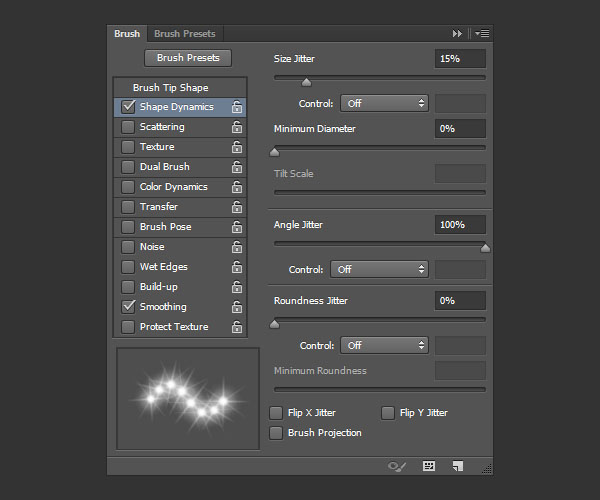
Mở bảng Brush (Brush panel) (Window > Brush) & thay đổi seting ở bên dưới thẻ Shape Dynamics như hình bên dưới:

Bước 3:

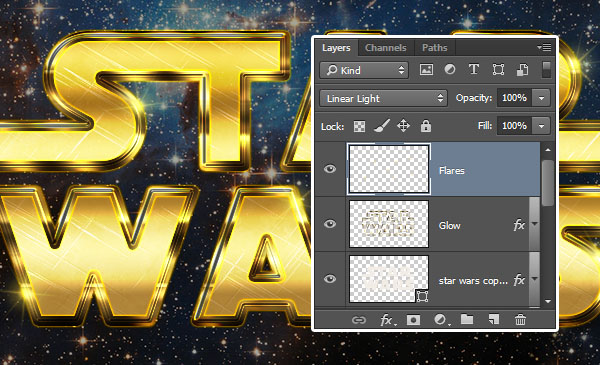
Giảm Size của Brush cho đến giá trị mà bạn muốn, tạo một layer mới trên ở phía bên trên mọi thứ layer bạn đã tạo ở các bước trên, đặt tên là Flares, & thay đổi Blend Mode thành Linear Light.
Tham khảo thêm:
-
14 bước đơn giản tạo hiệu ứng tuyết rơi cho tấm ảnh
-
Cách tạo bông tuyết bằng Photoshop
-
Hướng dẫn tạo hiệu ứng tuyết rơi lung linh bằng Photoshop Brush
Chúc các bạn thành công!
Thiết kế Poster phim Siêu Anh Hùng bằng Photoshop | Poster Zack Snyder’s Justice League
Tạo hiệu ứng chữ giống Poster phim Star Wars bằng Photoshop: FAQs
1. Tôi cần Photoshop để tạo hiệu ứng này?
Vâng, để tạo hiệu ứng chữ giống Poster phim Star Wars bạn cần dùng Photoshop. Nếu bạn chưa có phần mềm này, bạn cũng có thể tải phiên bản sử dụng thử miễn phí từ web site chủ đạo thức của Adobe.
2. Tôi cần phải có kinh nghiệm trong Photoshop để thực hiện công việc này?
Không cần. Bạn cũng có thể tạo hiệu ứng chữ giống Poster phim Star Wars 1 cách dễ dàng bằng cách làm đi theo các bước hướng dẫn được cung cấp. Tuy nhiên, một số thao tác cần dùng các công cụ căn bản của Photoshop, chỉ nên có kinh nghiệm chút ít với phần mềm sẽ giúp bạn thao tác dễ dàng hơn.
3. Tôi có thể tạo hiệu ứng này trên các phiên bản Photoshop khác nhau?
Có. Hướng dẫn tạo hiệu ứng chữ giống Poster phim Star Wars có thể áp dụng cho các phiên bản Photoshop từ CS6 trở lên.
4. Tôi có thể thay đổi sắc màu của chữ trong hiệu ứng này không?
Có. Bạn cũng có thể thay đổi sắc màu của chữ bằng cách chỉnh sửa layer style của chữ & chọn sắc màu mong muốn.
5. Tôi có thể tạo hiệu ứng chữ tương tự các nhân vật khác trong Star Wars không?
Có. Hướng dẫn tạo hiệu ứng chữ giống Poster phim Star Wars cũng có thể áp dụng cho các nhân vật trong loạt phim Star Wars khác. Bạn chỉ cần tìm & tải về font chữ phù hợp với nhân vật mà bạn muốn tạo, sau đó làm đi theo các bước trong hướng dẫn.
Đó là một số câu hỏi thường gặp về cách tạo hiệu ứng chữ giống Poster phim Star Wars bằng Photoshop. Hy vọng các bạn sẽ thực hiện thành công & tạo ra những tác phẩm trông tương tự những poster phim Star Wars chủ đạo thức!
Từ khóa về Tạo hiệu ứng chữ giống Poster phim Star Wars bằng Photoshop
– Photoshop
– Hiệu ứng chữ
– Poster phim Star Wars
– Tạo hiệu ứng chữ giống Poster phim Star Wars
– Văn bản trong Photoshop
– Tạo hiệu ứng chữ nổi bật
– Trình chỉnh sửa ảnh
– Thiết kế đồ họa
– Điêu khắc chữ
– Nghệ thuật kỹ thuật số
– Kỹ thuật máy tính.
Nếu có bắt kỳ thắc mắc nào về Tạo hiệu ứng chữ giống Poster phim Star Wars bằng Photoshop hãy cho chúng mình biết nhé, mọi câu hỏi hay góp ý của các các bạn sẽ giúp mình hoàn thiện hơn trong các bài sau nhé!
Bài viết Tạo hiệu ứng chữ giống Poster phim Star Wars bằng Photoshop được mình & team tổng hợp từ nhiều nguôn. Nếu thấy bài viết Tạo hiệu ứng chữ giống Poster phim Star Wars bằng Photoshop giúp ích cho bạn thì hãy ủng hộ team Like hoặc Share nhé!