YPE html PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN” “http://www.w3.org/TR/REC-html40/loose.dtd”>
Với phần mềm chỉnh sửa ảnh Photoshop, người dùng có rất nhiều công cụ để thay đổi hình ảnh trở nên nghệ thuật hơn hay tạo nên nhiều kiểu chữ mới lạ đi kèm là những hiệu ứng chữ thú vị. Hiệu ứng chữ nhịp đập trái tim trên Photoshop là một trong những cách làm mới dòng text, bên cạnh những thao tác cơ bản như đổi màu chữ, chọn font chữ,… Đặc biệt sau khi tạo kiểu chữ nhịp đập trái tim trên Photoshop chúng ta có thể sử dụng làm ảnh bìa Facebook hoặc ảnh bìa Zalo khá lạ mắt. Bài viết dưới đây sẽ hướng dẫn bạn đọc cách tạo chữ hiệu ứng nhịp đập trái tim trên Photoshop.
Hướng dẫn tạo text nhịp đập trái tim Photoshop
Quy trình 1:
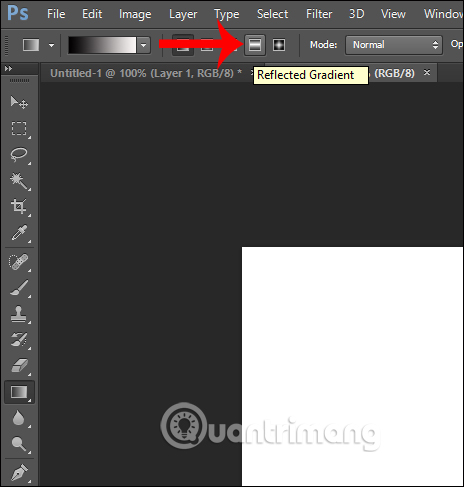
Đầu tiên, bạn tạo một khung mới để nhập dòng văn bản tùy thuộc vào độ dài của nó. Tiếp theo, bấm vào công cụ Gradient và lựa chọn kiểu màu thứ tư như hình dưới đây.

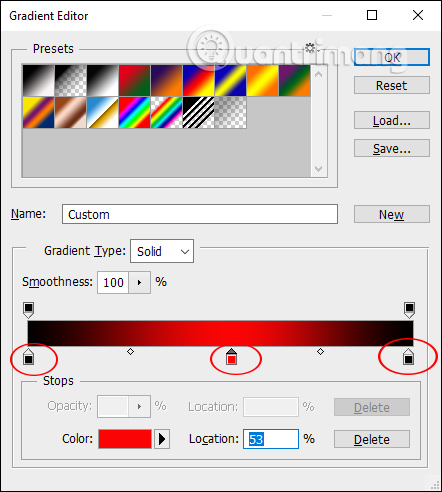
Bước 2:
Sau đó, bấm vào thanh màu bên cạnh để chọn màu sử dụng. Tại thanh điều chỉnh màu, bạn có thể điều chỉnh ba mốc màu khác nhau.

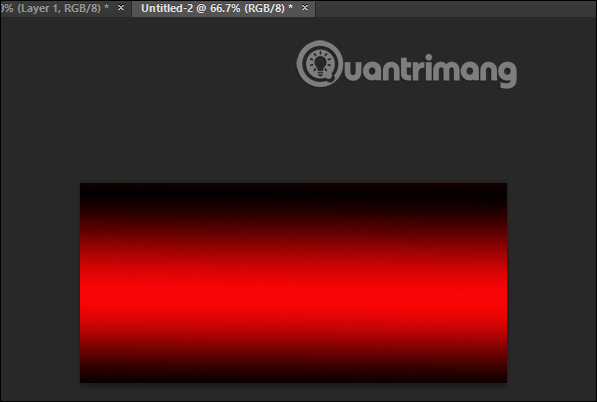
Khi đã chọn màu đỏ theo ý muốn, bạn hãy nhấp chuột vào khung viết chữ và kéo 1 đường thẳng xuống dưới. Khi làm như vậy, khung viết chữ sẽ có màu như dưới đây.

Phương pháp 3:
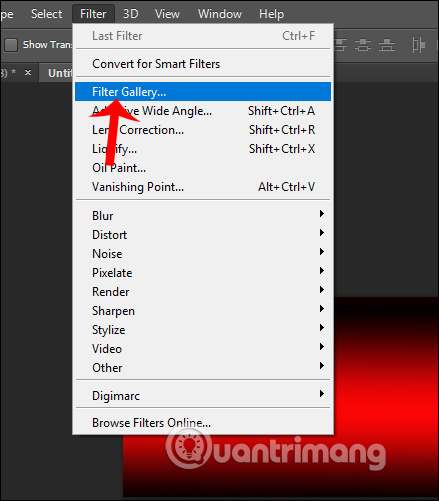
Nhấn vào Bộ lọc và chọn Thư viện bộ lọc.

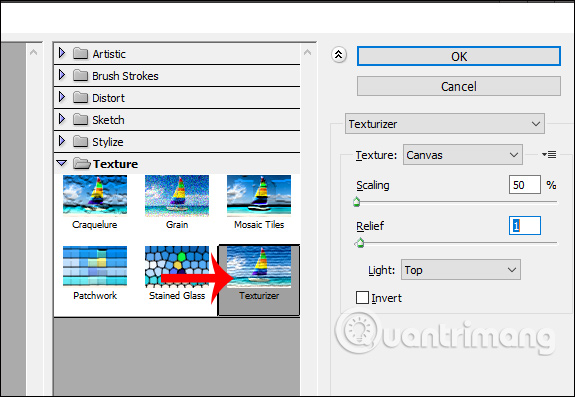
Mở giao diện mới, người dùng chọn mục Texture > Texturizer và tiến hành điều chỉnh các tham số như hình bên dưới.

Bước 4: Tiến hành
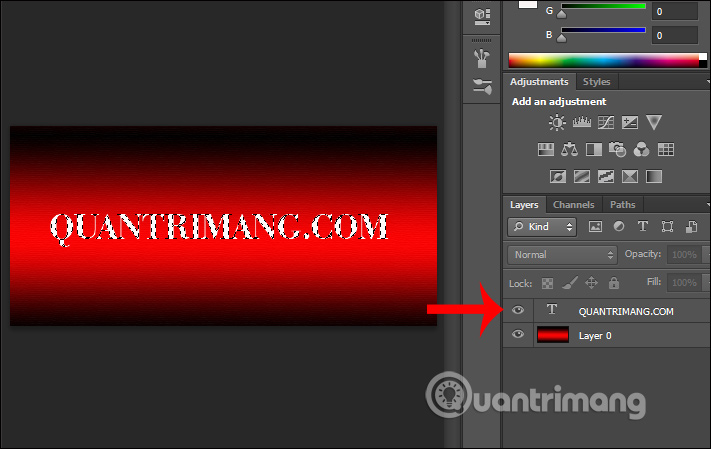
Nhấn vào chữ T sau đó viết dòng text vào khung hình màu đỏ, chữ sẽ có màu trắng. Sau đó, ấn và giữ phím Ctrl rồi nhấp đúp chuột vào layer chữ để khoanh vùng lại.

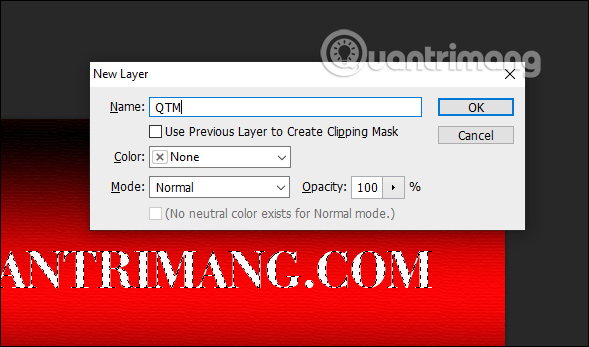
Nhấn tổ hợp phím Ctrl + Shift + N để tạo một layer chữ mới và đặt tên cho layer đó.

Bước 5: Sử dụng ngôn ngữ tiếng Việt duy nhất.
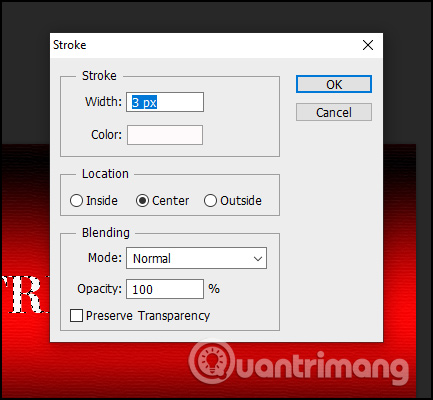
Bấm vào Sửa sau đó chọn Vẽ đường viền, điều chỉnh Độ rộng 3 px với màu trắng.

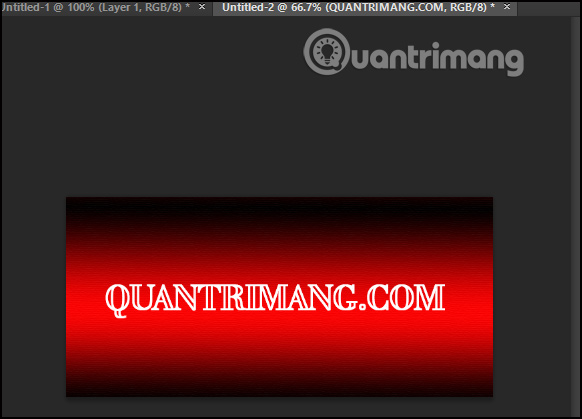
Sau đó, bấm vào biểu tượng đôi mắt trên layer chữ cũ để ẩn chúng đi. Tiếp theo, nhấn tổ hợp phím Ctrl + D để loại bỏ toàn bộ lựa chọn. Đến thời điểm này, chữ sẽ hiển thị như trong hình dưới đây.

Bước thứ sáu:
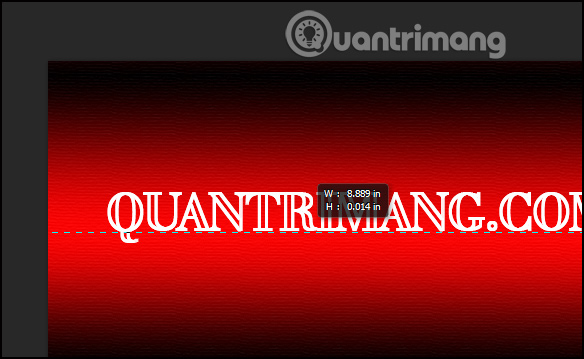
Chọn công cụ Márquee và chọn Dòng duy nhất để vẽ một đường thẳng ở dưới chữ như trong hình.
Tiếp tục tạo Stroke bằng cách nhấn Chỉnh sửa, chọn Viền, sau đó chọn Độ rộng với 3px như đã làm ở bước 5. Nhấn Ctrl + D để hủy bỏ thao tác.

Bước thứ 7:
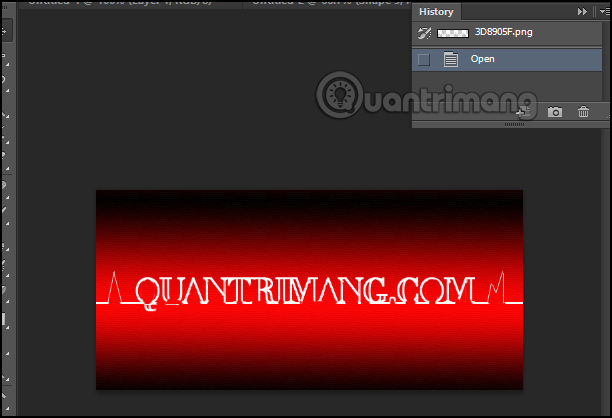
Sử dụng công cụ Eraser Tool để xóa bỏ một số nét viết của chữ, để tạo kiểu chữ. Lưu ý rằng bạn phải xóa ở phần dưới của chữ. Việc này mất thời gian và bạn phải cẩn thận. Cuối cùng, nhấn vào công cụ Line Tool để vẽ các đường gập ghềnh như hình dưới đây.

Rất có thể thêm nhiều nội dung khác để xem.
- Cách tạo hiệu ứng chữ 7 màu trong Photoshop
- Cách tạo viền chữ trong Photoshop
Tạo Hình Trái Tim Trong Photoshop #Short #Shorts #photoshop
Cách tạo hiệu ứng đập nhịp trái tim trên Photoshop:
1. Mở Photoshop và tạo tài liệu mới với kích thước mong muốn.
2. Chọn công cụ Văn bản (T), chọn font và kích thước mong muốn.
3. Tạo một layer mới và viết các từ cần hiển thị (ví dụ: “Nhịp đập trái tim”).
4. Chọn layer 1 của từ được viết, nhấp chuột phải vào layer và chọn Tùy chọn trộn.
5. Trong Tùy chọn trộn, chọn Viền và chỉnh kích thước và màu sắc theo ý muốn.
6. Tiếp theo, chọn Kiểu dáng Layer và chọn Tán sáng nội và Lớp phủ Gradient để tạo hiệu ứng đập nhịp trái tim.
7. Cuối cùng, chỉnh sửa và lưu tài liệu dưới định dạng PNG.
2. Muốn trình bày hiệu ứng chữ nhịp đập trái tim dưới dạng HTML, bạn có thể thực hiện các bước sau:
– Bước 1: Tạo một trang HTML mới với các thẻ HTML cơ bản như “, `
`, “, và “.
– Bước 2: Trong thẻ “, tạo một `
– Bước 3: Trong thẻ “, sử dụng JavaScript để thiết lập một hàm có tác dụng làm cho chữ trong `` nhấp nháy như trái tim.
– Bước 4: Gọi hàm đã tạo trong thẻ “ để hiển thị hiệu ứng chữ nhịp đập trái tim.
Dưới đây là mã HTML mô tả như trên:
“`html
function heartbeatAnimation() {
var heart = document.querySelector(‘.heart’);
var isHeartbeat = false;
setInterval(function() {
isHeartbeat = !isHeartbeat;
if (isHeartbeat) {
heart.style.fontSize = ’24px’;
} else {
heart.style.fontSize = ’16px’;
}
}, 500);
}
heartbeatAnimation();
“`
Lưu ý rằng mã trên đơn giản chỉ là một ví dụ cơ bản để làm hiệu ứng chữ nhịp đập trái tim. Bạn có thể tùy chỉnh kiểu dáng, thời gian và các thuộc tính khác của hiệu ứng theo ý muốn.
và .
– Bước 2: Sử dụng thẻ
hoặc
để tiêu đề cho văn bản và để bắt đầu tạo hiệu ứng chữ nhịp đập trái tim.
– Bước 3: Tạo một đối tượng div để chứa các từ và thiết lập các thuộc tính của nó, bao gồm font-size, font-style và font-weight.
– Bước 4: Sử dụng CSS để tạo hiệu ứng chữ nhịp đập trái tim bằng cách thiết lập class và sử dụng thuộc tính animation.
– Bước 5: Sử dụng các thẻ
Để bổ sung thông tin về hiệu ứng chữ nhịp đập trái tim, bạn có thể tham khảo các ví dụ về tác giả hoặc mô tả của hiệu ứng này.
– Bước 6: Cuối cùng, hãy lưu trang HTML và đẩy lên trình duyệt để xem kết quả.
Từ khóa về Cách tạo chữ hiệu ứng nhịp đập trái tim trên Photoshop
– Hiệu ứng nhịp tim được áp dụng vào chữ hiệu
– Tạo hiệu ứng nhịp tim trên Photoshop
– Viết chữ theo nhịp tim của trái tim
– Cách tạo văn bản nhịp tim trên Photoshop
– Tạo hiệu ứng trái tim trên Photoshop với chữ viết
– Thiết kế chữ trái tim trên Photoshop
– Văn bản đánh theo nhịp đập trái tim động lực
– Tạo chữ nhịp đập trái tim bằng các cách đơn giản
– Cách tạo hiệu ứng mạch đập trái tim trên Photoshop bằng chữ
– Thiết kế chữ nhịp đập trái tim theo công nghệ mới nhất trên Photoshop
Nếu có bất kỳ thắc mắc nào về cách tạo hiệu ứng nhịp đập trái tim trên Photoshop, vui lòng cho chúng tôi biết. Mọi câu hỏi và góp ý của bạn sẽ giúp chúng tôi hoàn thiện hơn trong những bài viết tiếp theo.
Bài viết về cách tạo hiệu ứng nhịp đập trái tim trên Photoshop đã được tôi và nhóm tập hợp từ nhiều nguồn khác nhau. Nếu bạn cảm thấy bài viết này hữu ích, hãy ủng hộ nhóm bằng cách Like hoặc Share nhé!