Thiết kế giao diện đẹp, sạch sẽ và thiết thực là một phần thiết yếu của các nhà thiết kế Web. Trong hướng dẫn này, chúng ta sẽ tạo ra một layout (bố cục) web sạch sẽ và chuyên nghiệp bằng Photoshop.
- 10 vấn đề thường gặp trong Photoshop và cách khắc phục cơ bản
Vu viết lại một chút phải không, dựa vào thông tin mà bạn đã cung cấp:
Tài liệu
- Bộ biểu tượng Function – wefunction.com
- Biểu tượng Twitter – iconeden.com
- Phông Bebas – dafont.com
Bước 1: Sử dụng Bản vẽ ảo
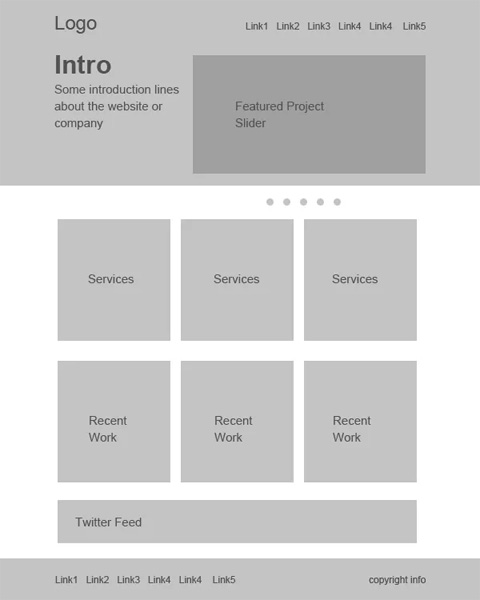
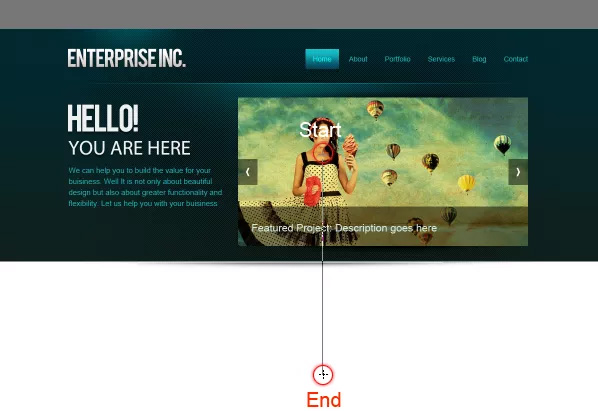
Trước khi bắt đầu thiết kế, bạn cần lên kế hoạch cho các yêu cầu, giao diện và chức năng, sau đó biến chúng thành ý tưởng về bố cục. Sử dụng mockup và khung dây là một phương pháp rất hữu ích để tạo ra bố cục linh hoạt và đa dạng.
Tại đây chúng ta sẽ sử dụng các tông màu xám. Bằng cách này, chúng ta sẽ loại bỏ màu sắc khỏi cảnh vật để tập trung vào việc bố trí tổng thể và tránh làm mất trật tự màu sắc. Điều này giúp chúng ta dễ dàng thay đổi và sắp xếp lại mọi thứ. Một maquette (bản mô phỏng) cung cấp đầy đủ chi tiết theo ý muốn của bạn.

Bước 2: Cài đặt Canvas
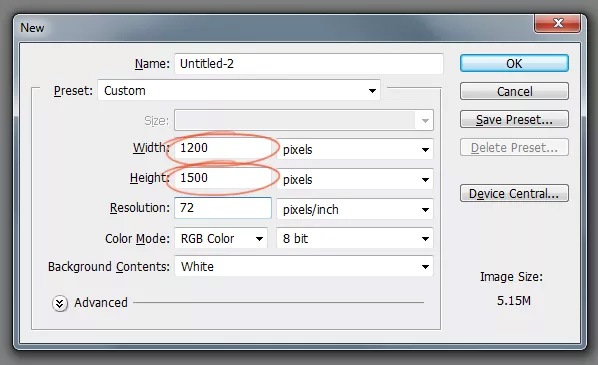
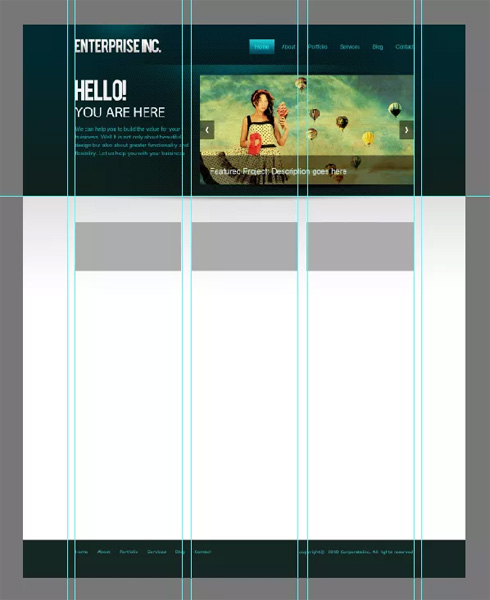
Ở đây, chúng ta đã có một bản thiết kế chi tiết (blueprint) cho bố cục trang web. Bây giờ, hãy cùng nhau tạo lại nó. Hãy tạo một tài liệu mới với kích thước 1200 x 1500 pixel.

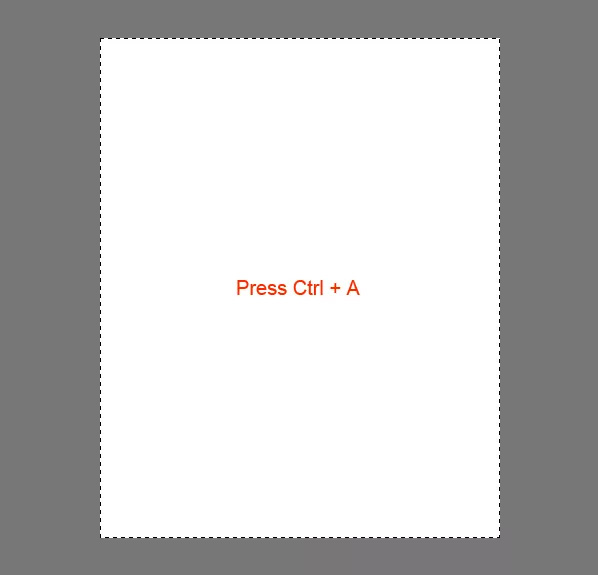
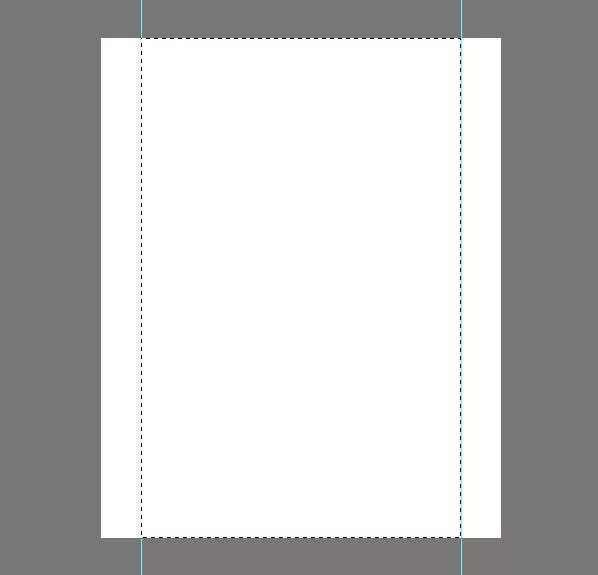
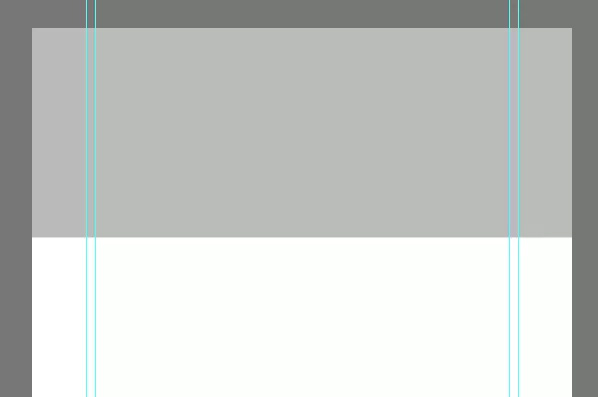
Ở đây, chúng ta cần sử dụng layout có chiều rộng 960 pixel, để làm điều này, chúng ta cần xác định khu vực làm việc bằng cách thêm một đường viền. Nhấn phím Ctrl + A để chọn toàn bộ nội dung tài liệu.

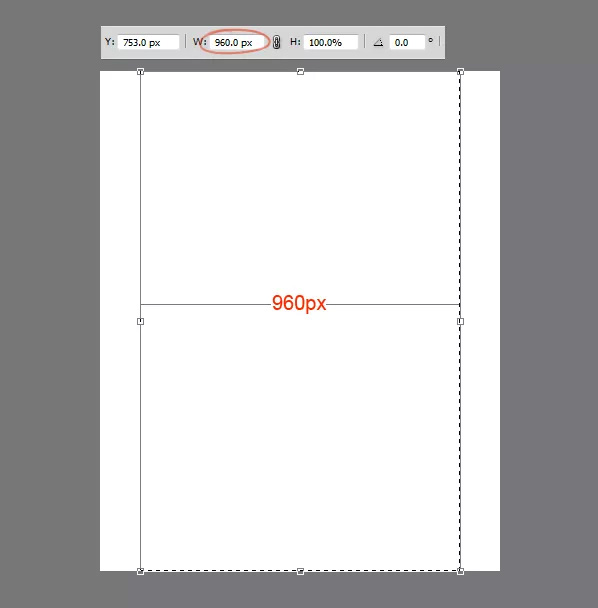
Chuyển đến Select > Transform Selection, thu nhỏ vùng chọn xuống thành chiều rộng 960 pixel. Đó là khu vực làm việc của bố cục.

Bổ sung hướng dẫn vào vùng chọn lựa.

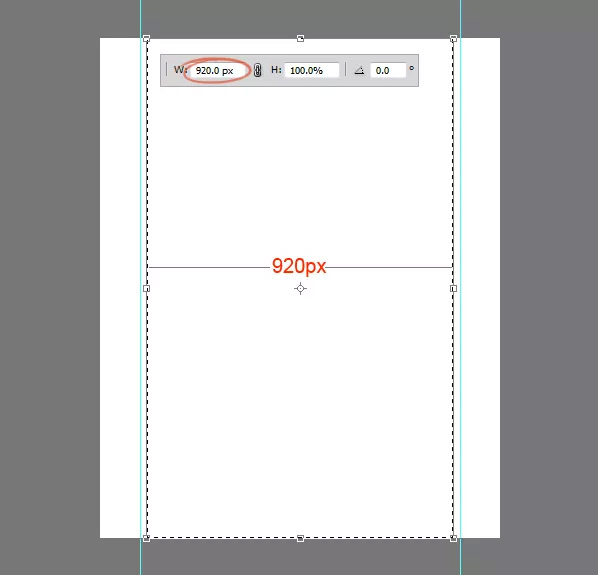
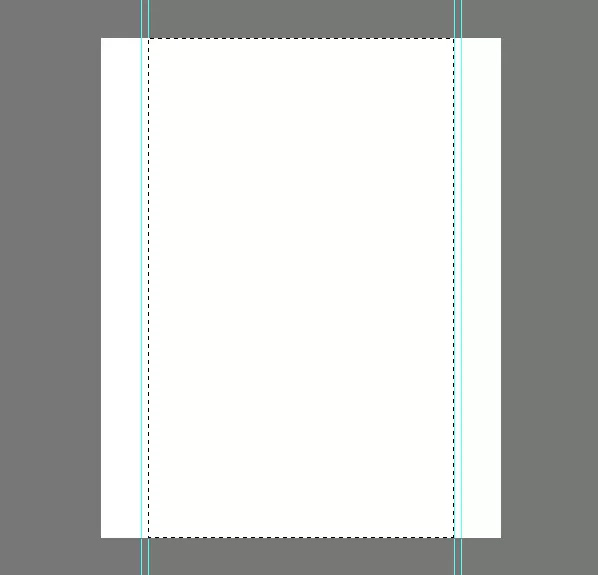
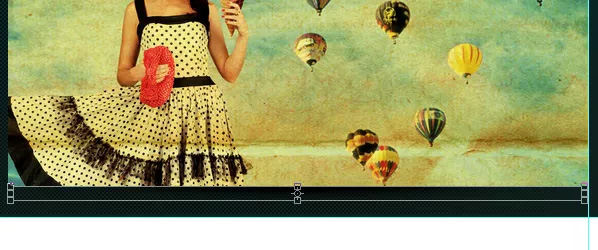
Thêm một khoảng cách giữa biên giới và nội dung và sau đó thay đổi kích thước vùng đã chọn lên 920 pixel. Khoảng cách này sẽ là 20 pixel mỗi bên, tổng cộng là 40 pixel.

Thêm đường dẫn vào phạm vi lựa chọn.

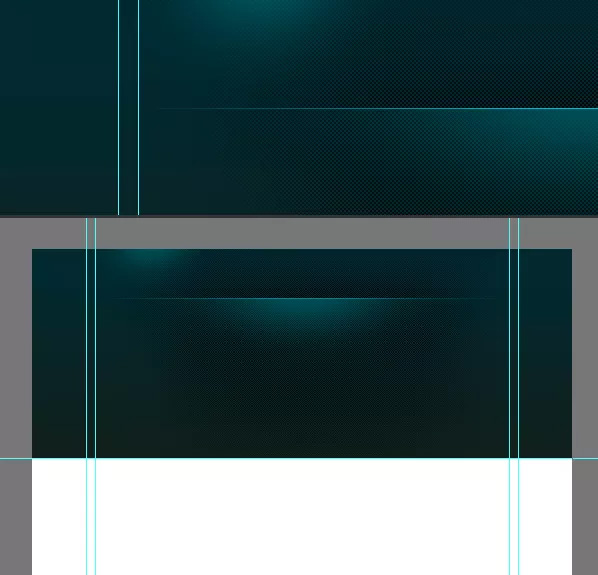
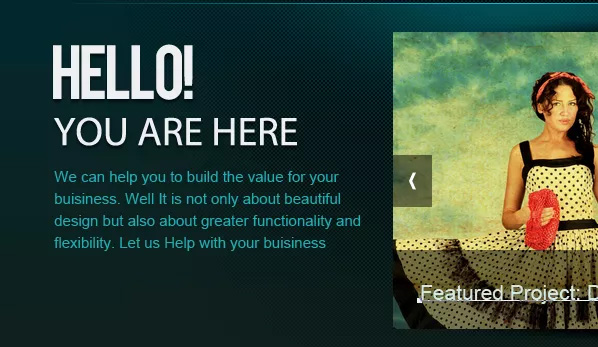
Bước 3: Tạo tựa đề
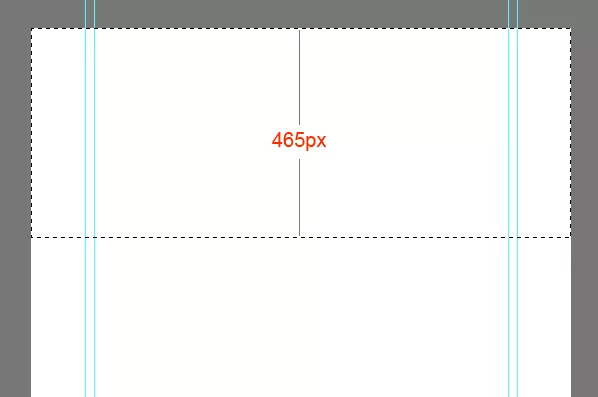
Tạo tiêu đề layout với chiều cao 465 pixel

Sử dụng màu xám để làm viền cho vùng lựa chọn này, sau đó áp dụng các Layer Styles để thêm màu sắc và gradient. Áp dụng phong cách này trong toàn bộ quá trình thiết kế để giữ cho hệ thống phân cấp thị giác của bản thiết kế được thống nhất.

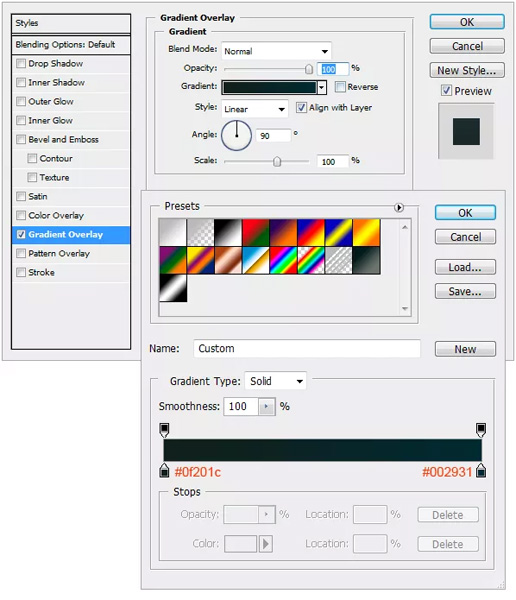
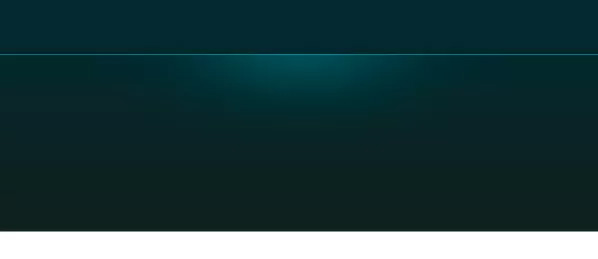
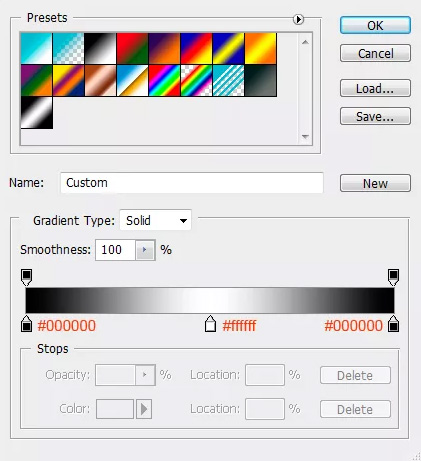
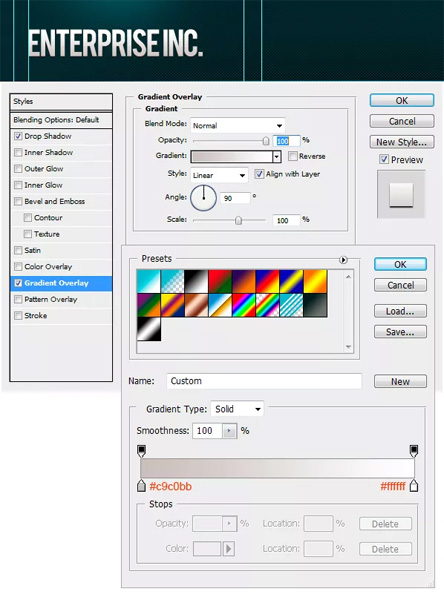
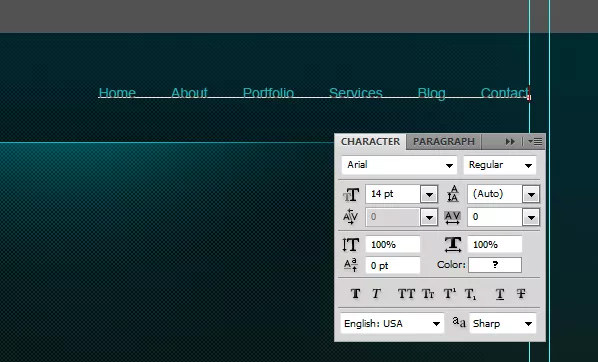
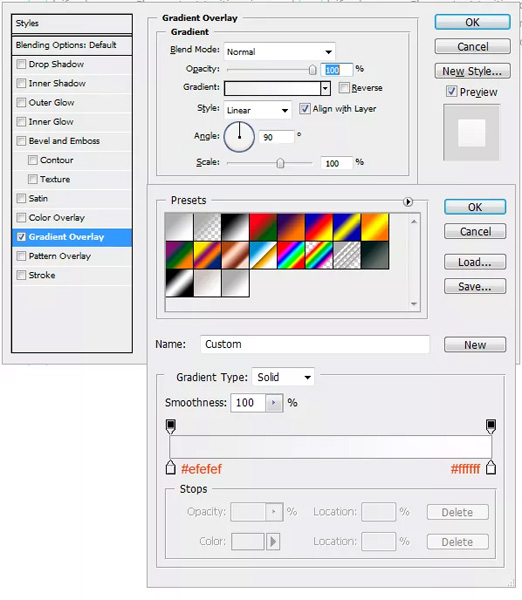
Thêm Gradient vào tiêu đề bằng cách nhấp đúp vào hình thu nhỏ của lớp và chọn “Gradient Overlay”. Tạo 2 màu gradient bằng cách sử dụng cài đặt như bên dưới.

Chúng ta nhận được kết quả sau đây:

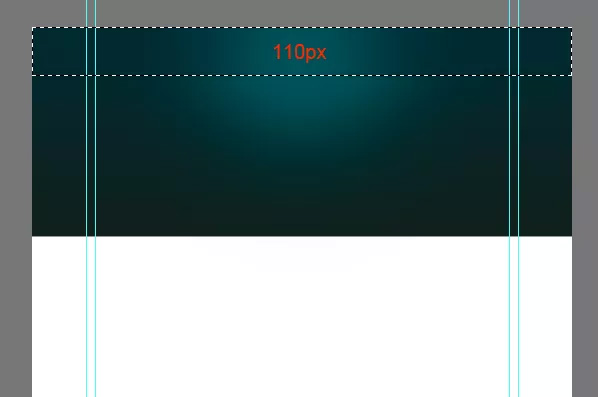
Sau này, cần thêm một điểm nhấn cho tiêu đề. Tạo một lớp mới bằng cách nhấn tổ hợp phím Ống kính + Alt + Shift + N. Chọn cọ Mềm với đường kính 600px và màu #19535a, sau đó chỉ cần nhấp một lần vào giữa tiêu đề để tạo điểm nhấn.

Chọn phần phía trên có độ cao là 110 pixel.

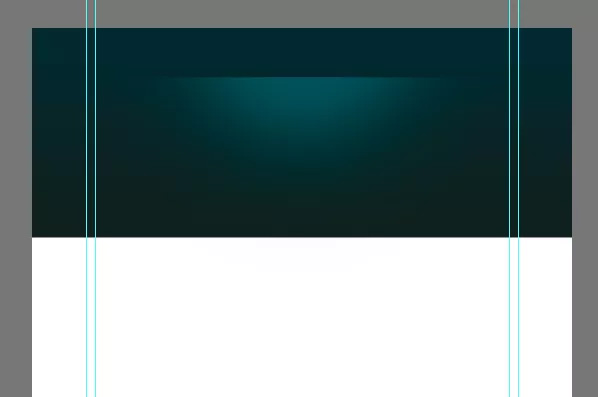
Bấm vào Xóa để xóa phần đã được chọn.

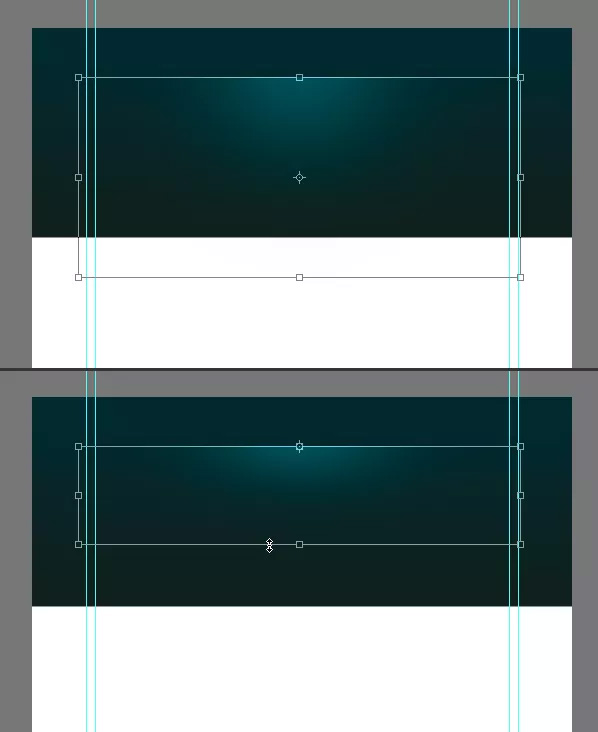
Rút gọn nó theo phương dọc bằng cách nhấn tổ hợp phím Ctrl + T.

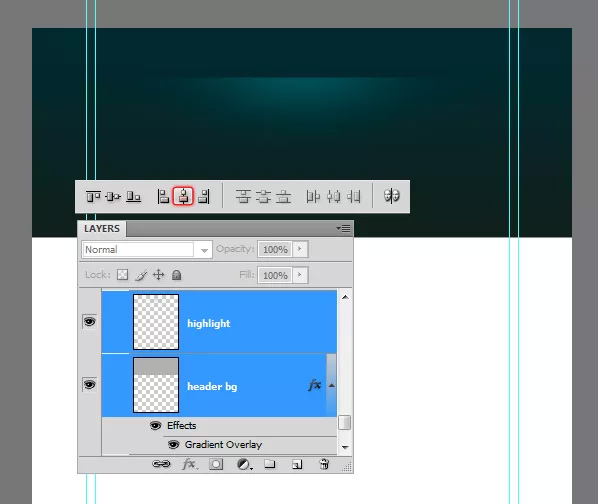
Để đảm bảo phần nổi bật ở vị trí trung tâm tiêu đề, hãy chọn lớp tiêu đề và lớp nổi bật, sau đó nhấn “V” để chuyển sang công cụ “Move Tool”. Trên bảng “Options Panel”, chọn nút “Align Horizontal Centers”.

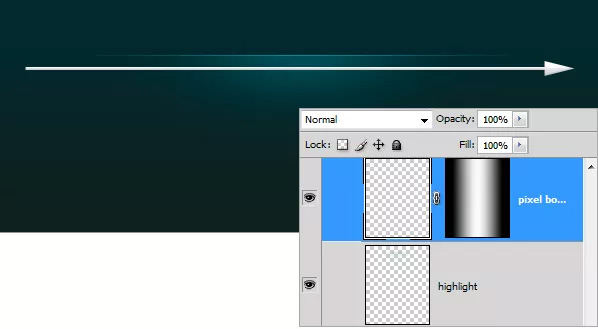
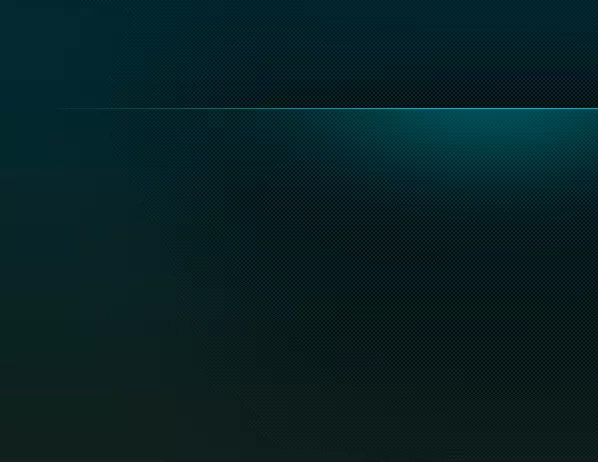
Hãy tạo một lớp mới và vẽ một đường nổi bật với chiều dài 1 pixel bằng cách sử dụng công cụ Bút chì (Pencil Tool) với màu #01bfd2.

Để ẩn các cạnh bằng mặt nạ gradient, hãy sử dụng công cụ Gradient Tool và tạo một gradient như được chỉ định trong bảng tùy chọn.

Sử dụng các gradient đã có.

Bước 4: Tạo mẫu vật liệu
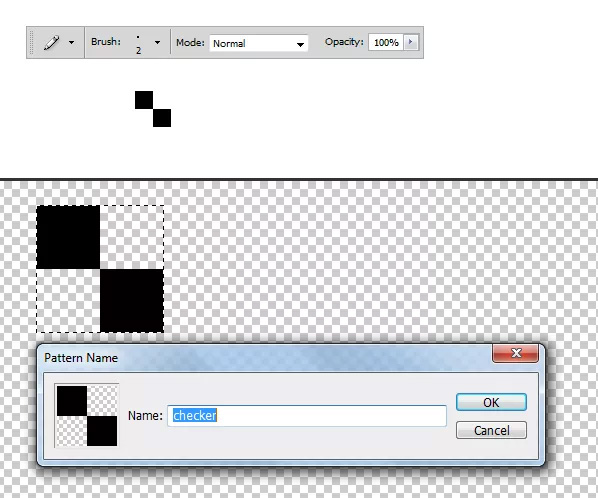
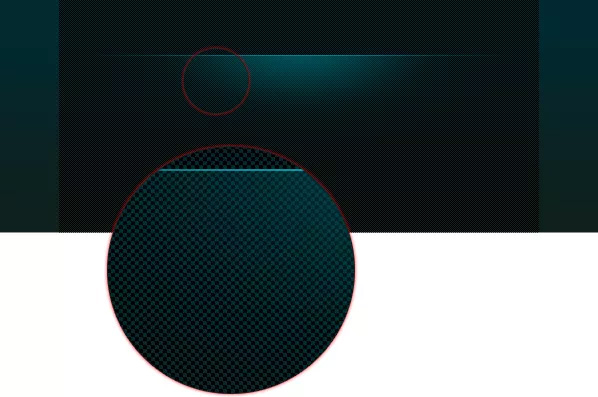
Bây giờ hãy tạo một mẫu kiểm tra đơn giản và áp dụng cho tiêu đề. Chọn công cụ Bút, sử dụng cọ có kích thước là 2 pixel và thêm hai chấm vuông chạm nhau ở mỗi góc. Tắt nền và chọn các chấm sau đó chọn Chỉnh sửa > Xác định mẫu.

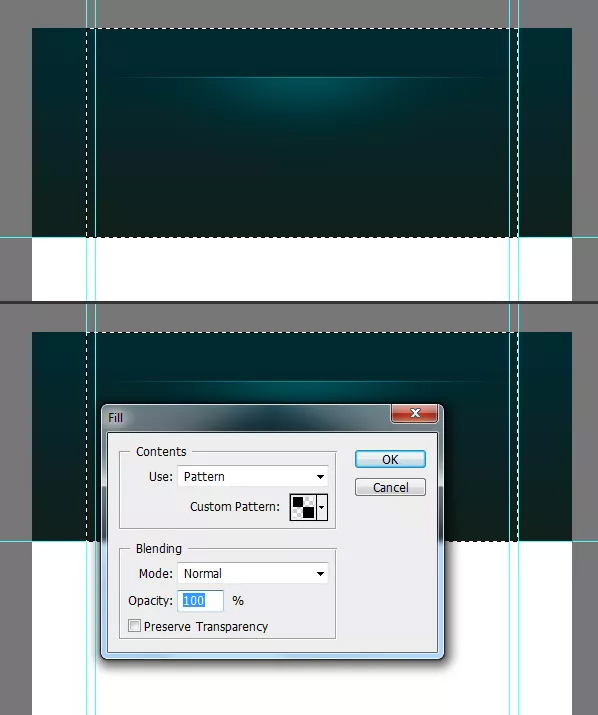
Tạo một class mới và đặt nó dưới lớp nổi bật ở phần trên. Chọn khu vực muốn áp dụng mẫu, nhấn Shift + F5 để mở hộp thoại Fill. Chọn mẫu vừa tạo và nhấn OK.

Sử dụng mẫu vừa tạo để phủ vùng lựa chọn.

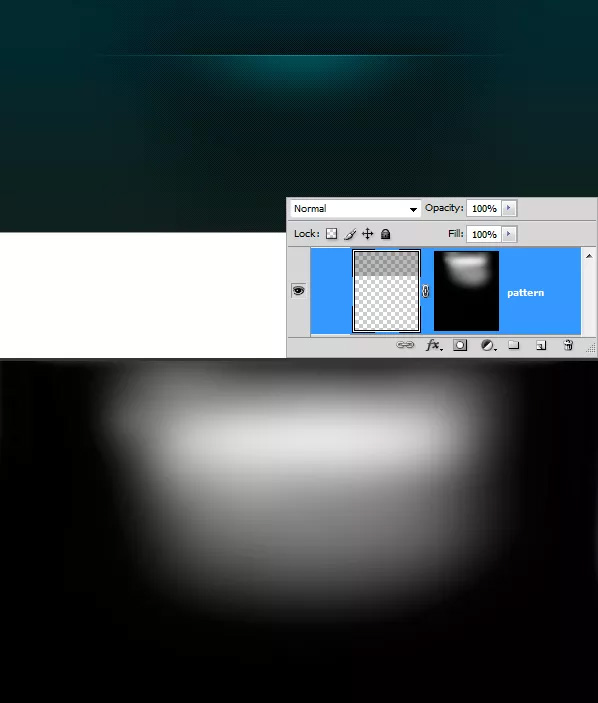
Phối trộn mẫu một cách cân đối với tiêu đề. Thêm một Layer Mask vào lớp mẫu này. Chọn cọ Mềm lớn với màu #ffffff. Giảm độ Độ mờ xuống còn khoảng 60% và sơn. Nếu thấy quá mạnh, bạn có thể điều chỉnh độ mờ của lớp này.

Kết quả mà chúng ta có là như sau:

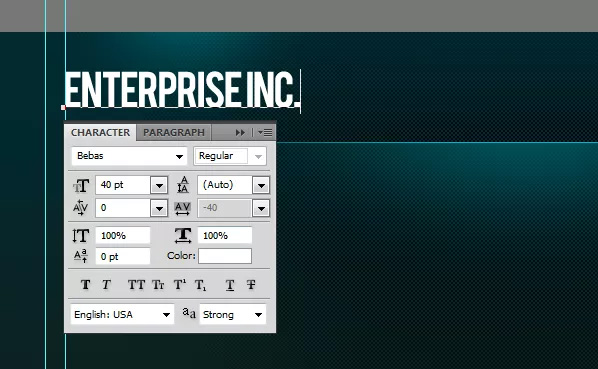
Bước 5: Thêm logo
Sau khi hoàn thành nền, tiếp theo là bước tạo logo. Trước khi thêm kiểu, hãy bổ sung một điểm nhấn phía sau logo. Hãy chọn cọ Mềm với màu #19535a và thêm một chấm.

Viết chữ, sử dụng phông chữ mà bạn yêu thích, trong ví dụ này sử dụng phông chữ “Bebas”.

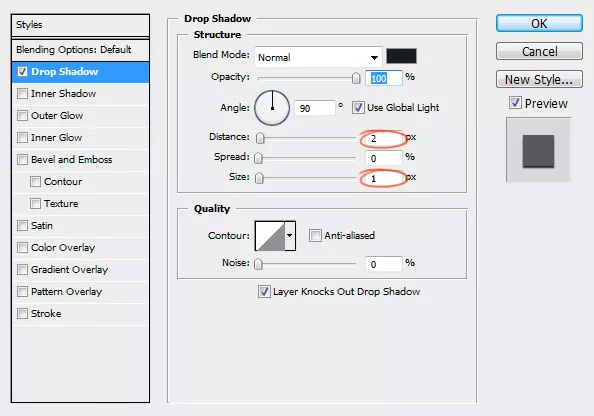
Sử dụng các hiệu ứng tinh vi cho biểu trưng.


Bước 6: Thêm thanh điều hướng có thể viết lại thành:
Bước 6: Tạo thanh điều hướng
Bước 6: Gắn thanh điều hướng
Bước 6: Thêm thanh điều hướng vào
Bước 6: Đặt thanh điều hướng
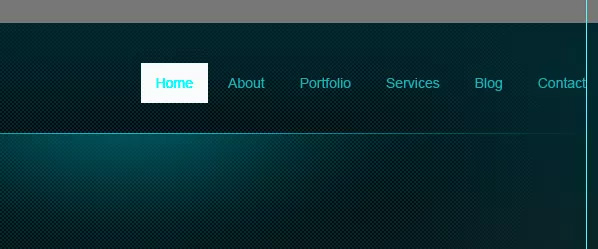
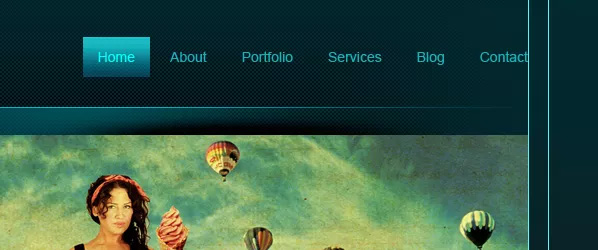
Bổ sung thêm các liên kết chuyển hướng.

Tạo một nút điều hướng bằng cách sử dụng công cụ Rectangular Marquee Tool, chọn hình dạng và điền màu sắc bên trong. Sau đó, thiết lập Opacity Fill xuống mức 0 để làm mờ nút điều hướng.

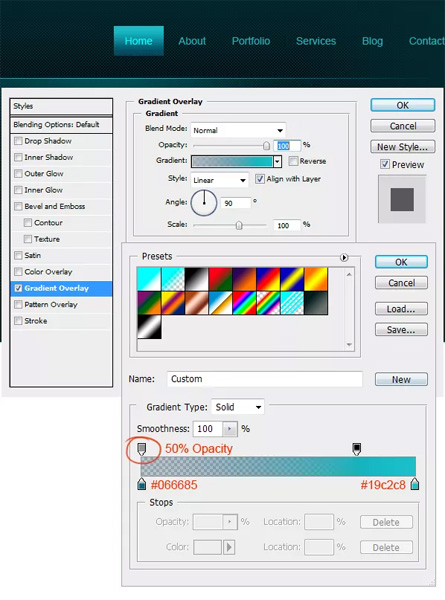
Bấm đúp vào hình thu nhỏ của lớp, chọn Đè lên Gradient và áp dụng với cấu hình như sau.

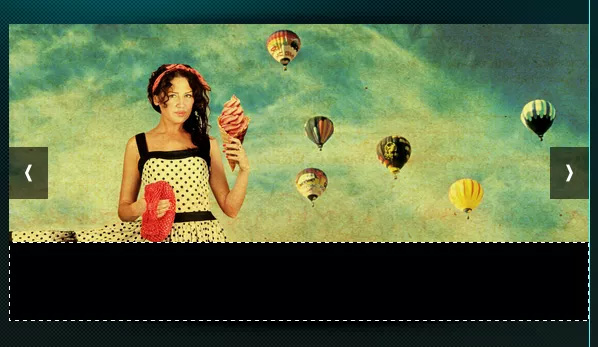
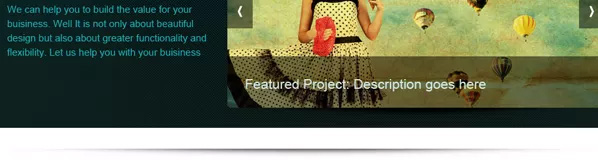
Bước 7: Thanh cuộn nội dung
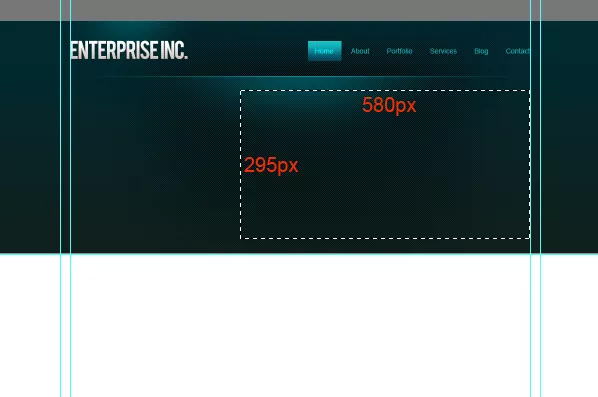
Chọn một vùng có kích thước là 580 x 295 pixel.

Sơn vùng này bằng màu xám.

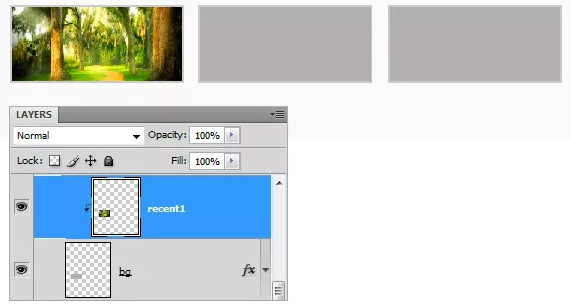
Hãy tải ảnh lên lớp mà chúng ta đã tạo trước đó.

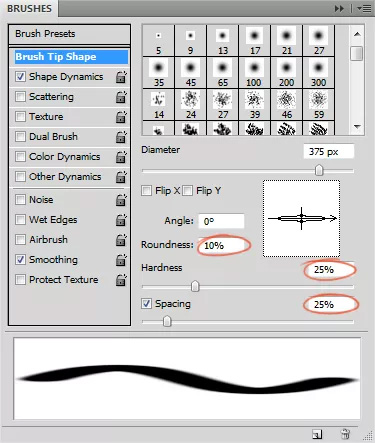
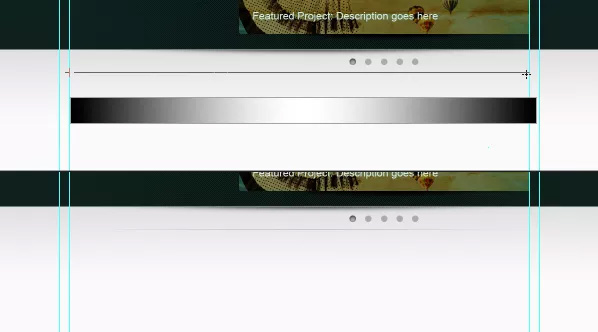
Bây giờ, chúng ta sẽ thêm hiệu ứng bóng vào thanh trượt. Hãy tạo một lớp mới và chọn công cụ “Cọ” (Brush Tool). Đặt kích thước cọ lên tới 400 pixel. Tiếp theo, hãy mở bảng “Cọ” (Brushes) và giảm giá trị “Roundness” với các cài đặt dưới đây.

Sử dụng cọ màu #000000 và thêm một vạch màu đen.

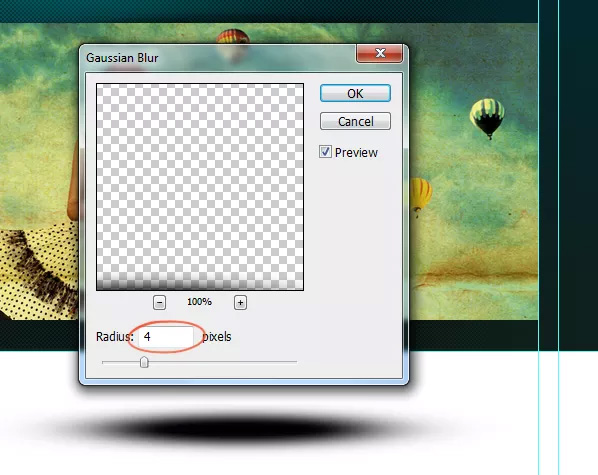
Sử dụng Gaussian Blur để làm nhòe các đường viền.

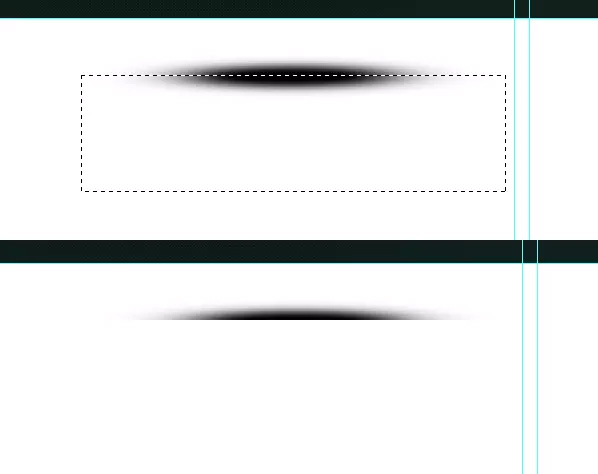
Loại bỏ phần thấp nhất của quả bóng.

Đặt lại vị trí của quả bóng ngay trên thanh trượt.

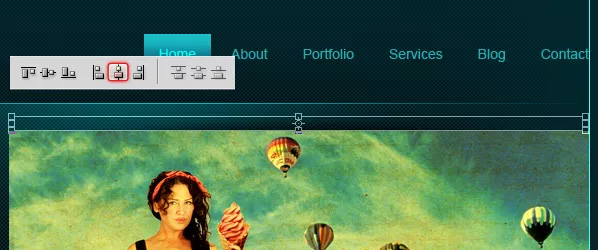
Tiếp đó, thu hẹp thanh trượt theo chiều dọc và căn giữa. Chọn cả hai lớp và trên bảng Tùy chọn nhấn vào nút Căn giữa theo chiều ngang.

Sao chép lớp bóng này và xoay theo chiều dọc, đặt nó vào phần dưới cùng của thanh trượt.

Tạo nút điều khiển thanh trượt bằng công cụ `Marquee Rectangular` và phủ với màu `#000000`. –> Tạo nút điều khiển thanh trượt bằng công cụ “Marquee Rectangular” và sơn màu #000000.

Dùng từ khác để tránh sử dụng ngôn ngữ HTML:
Giảm độ mờ xuống còn 50%.

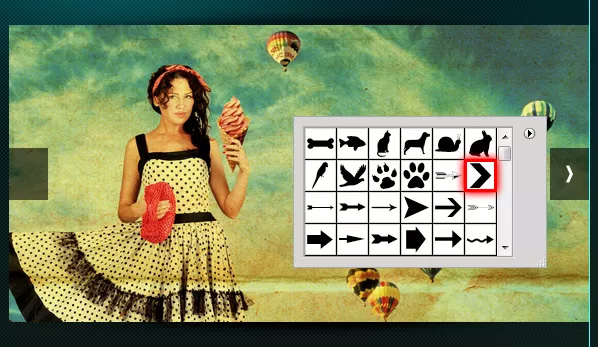
Bước đầu tiên là mở hình dạng tự động trong bảng Options Panel. Sau đó, chọn mũi tên theo hình minh họa và thêm nó vào nút.

Tạo một khung với màu #000000.
Việc tạo một khung với màu #000000 làm như sau:
1. Định dạng khung bằng mã HTML:
2. Cung cấp mã CSS để đặt màu cho khung:
div {
background-color: #000000;
}
3. Gộp các đoạn mã trong một file HTML hoặc sử dụng trong trình soạn thảo trang web để xem kết quả khung màu #000000.
Lưu ý: Mã màu #000000 tương đương với màu đen, còn mã #FFFFFF tương đương với màu trắng. Bạn có thể thay đổi mã màu để tạo các khung với màu sắc khác nhau.

Giảm độ mờ xuống còn 50%.

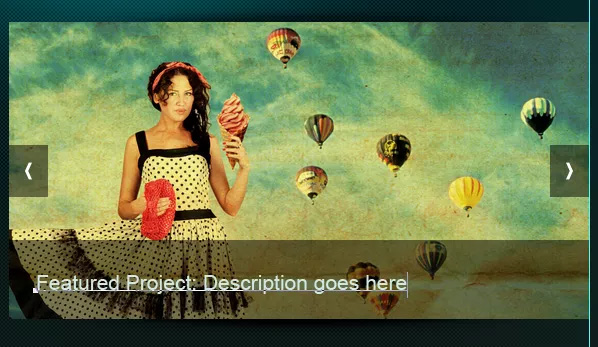
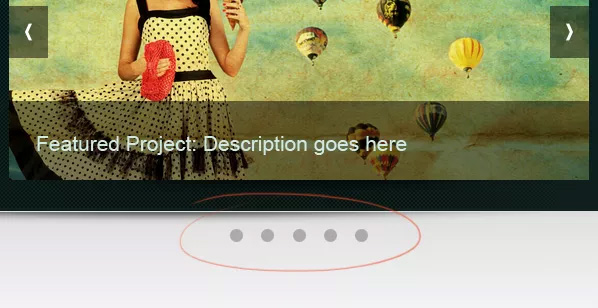
Hãy mở rộng mô tả cho dự án.

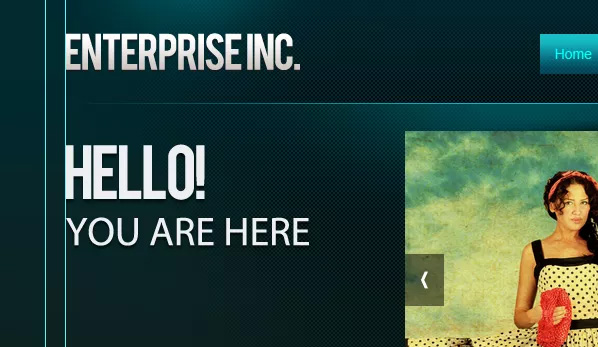
Bước 8: Thêm vài dòng chào mừng
Xin chào và hoan nghênh đến với trang web này!
Chúng tôi rất vui mừng chào đón bạn đến với trang web của chúng tôi. Đây là một nơi tuyệt vời để tìm hiểu và khám phá nhiều thông tin hữu ích về nhiều lĩnh vực khác nhau.
Trang web này được thiết kế với mục đích đem lại sự tiện lợi và đáp ứng nhu cầu tìm kiếm của bạn. Bạn có thể dễ dàng tìm thấy thông tin, bài viết hữu ích và nguồn tài liệu đa dạng về nhiều chủ đề khác nhau. Bên cạnh đó, chúng tôi cũng cung cấp các công cụ và tính năng tối ưu để giúp bạn có trải nghiệm tốt nhất trên trang web này.
Trang web của chúng tôi có giao diện thân thiện và dễ sử dụng. Bạn sẽ dễ dàng điều hướng và tìm thấy những gì bạn đang tìm kiếm chỉ sau vài cú nhấp chuột. Đồng thời, trang web cũng được tối ưu hóa để đảm bảo tốc độ truy cập nhanh chóng và phản hồi mượt mà trên mọi thiết bị, bất kể bạn sử dụng máy tính để bàn, điện thoại di động hay máy tính bảng.
Với nỗ lực không ngừng cải thiện và cung cấp nội dung chất lượng, chúng tôi hy vọng rằng trang web này sẽ mang lại cho bạn những trải nghiệm thú vị và hữu ích. Mong rằng bạn sẽ tận hưởng thời gian trên trang web này và tìm thấy những thông tin mà bạn đang tìm kiếm.


Bước 9: Điều chỉnh tiêu đề
Chúng ta đã gần hoàn thành tiêu đề. Chỉ việc thêm một hiệu ứng bóng tinh tế để hoàn tất. Sử dụng công cụ “Cọ” để tạo một bóng giống như đã tạo trước đó.

Để tạo một khoảng cách 1px giữa phần đầu và bóng.

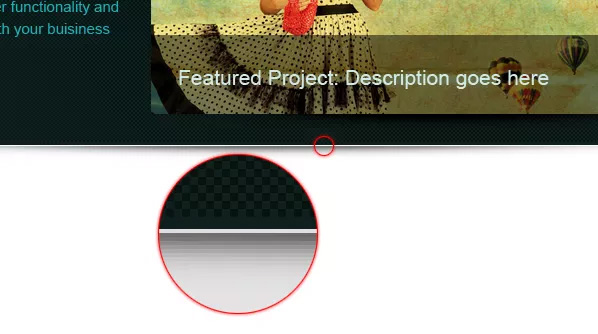
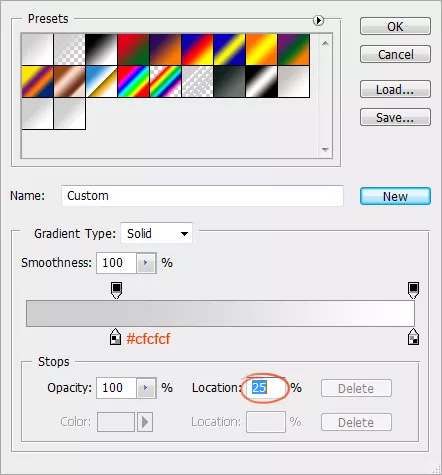
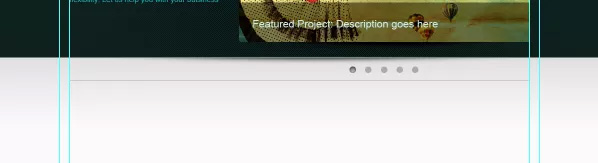
Bước 10: Sử dụng hiệu ứng Gradient cho nền.
Tạo ra một sắc thái từ xám nhạt dần đến trắng.

Tạo một lớp mới dưới tiêu đề và áp dụng hiệu ứng màu gradient.

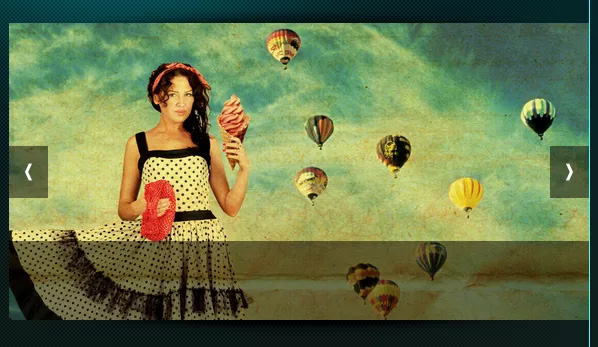
Bước 11: Kéo thêm thanh trượt xoay
Tạo một thanh trượt có khả năng xoay

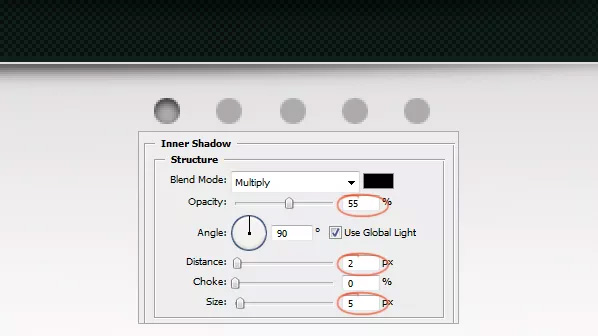
Sử dụng Inner Shadow để đánh dấu mục đang hoạt động trên thanh trượt.

Bước 12: Xây dựng đường chia nội dung.
Hãy sử dụng công cụ Bút chì và vẽ một đường 1 pixel màu xám nhạt (#aaaaaa).

Che đi các đường viền một cách mượt mà bằng cách sử dụng mặt nạ gradient.

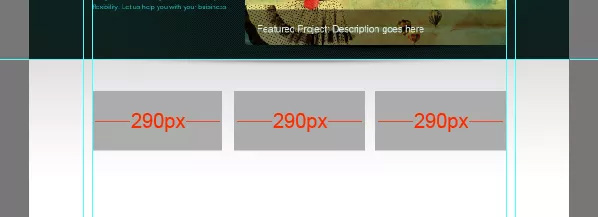
Để tạo được layout 3 cột như yêu cầu, chúng ta phải sử dụng phương pháp tính toán để chia không gian chứa chúng thành 3 phần bằng nhau, mỗi phần cách nhau 25 pixel.
Để làm điều này, chúng ta có thể áp dụng phương pháp tính toán đơn giản sau đây:
– Đầu tiên, chúng ta xác định tổng khoảng cách pixel giữa các cột là 25 pixel.
– Sau đó, chúng ta tính tổng khoảng cách pixel cần chia cho số lượng cột (3 cột).
– Kết quả thu được chính là kích thước của mỗi cột, cũng chính là khoảng cách giữa các cột.
Ví dụ, nếu ta có 1.000 pixel để chia thành 3 cột, chúng ta thực hiện tính toán như sau:
– Tổng khoảng cách giữa các cột: 25 pixel
– Tổng khoảng cách cần chia: 1.000 pixel
– Kích thước mỗi cột: 1.000 / (3 + 2 * 25) = 1.000 / 75 = 13.33 pixel
Với kích thước cột đã được tính toán, chúng ta có thể sử dụng giá trị này để tạo layout 3 cột với khoảng cách giữa chúng là 25 pixel.

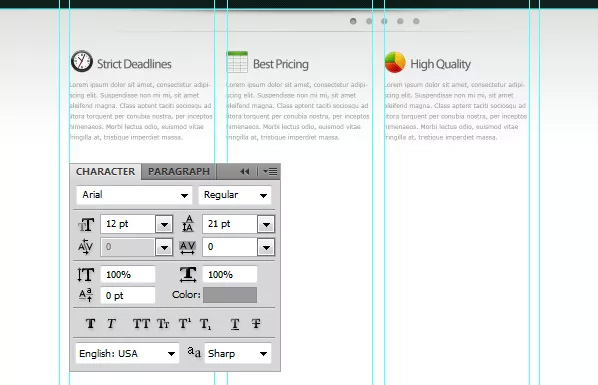
Bắt đầu bằng việc thêm các đường hướng dẫn vào các phần của bài viết.

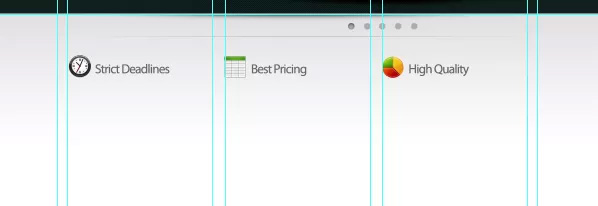
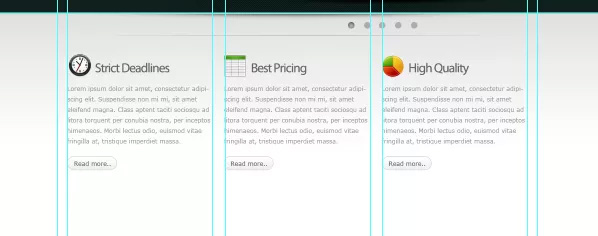
Mở rộng danh sách các dịch vụ đặc trưng bằng cách thêm vào biểu tượng từ bộ biểu tượng Function. Bảo toàn khoảng cách giữa các vật thể để đảm bảo đồng nhất.


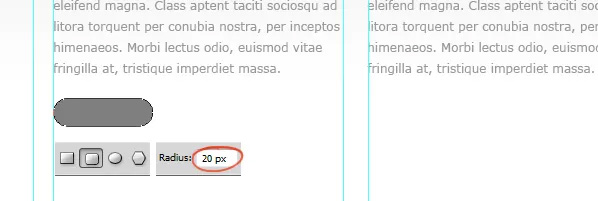
Tạo một nút “Đọc thêm” đơn giản bằng cách chọn công cụ Công cụ hình chữ nhật để vẽ hình dạng.

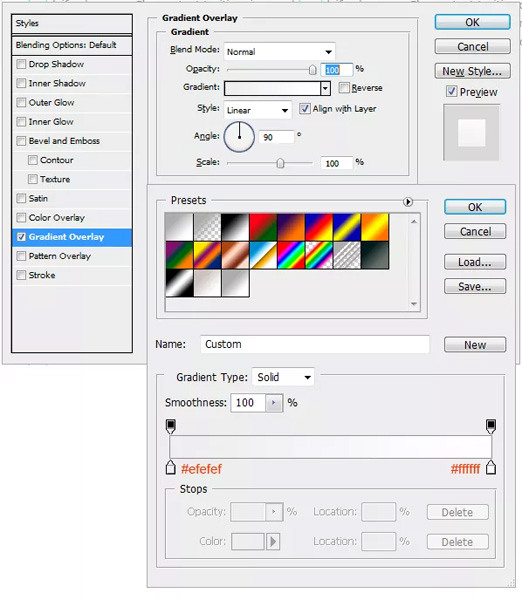
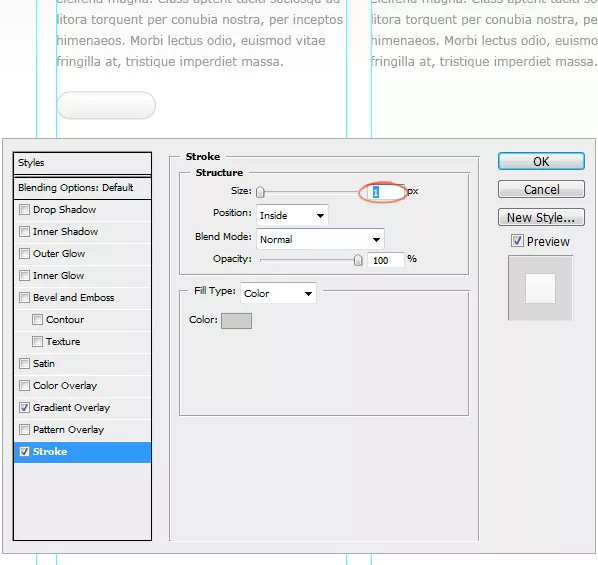
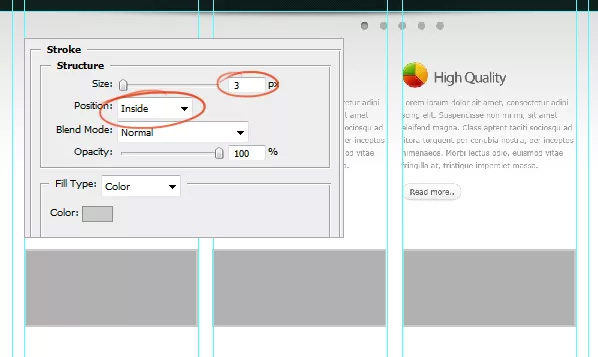
Thêm hiệu ứng Gradient Overlay và Stroke vào nút này.


Hãy sao chép nút này cho các phần khác.

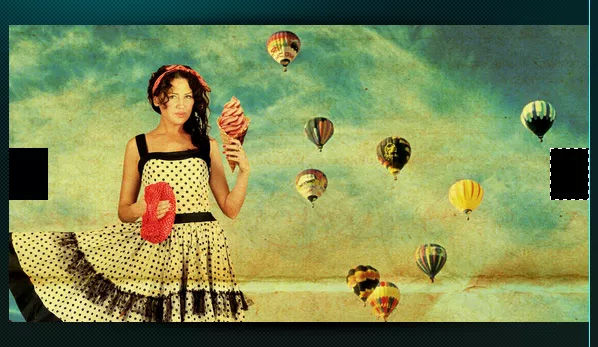
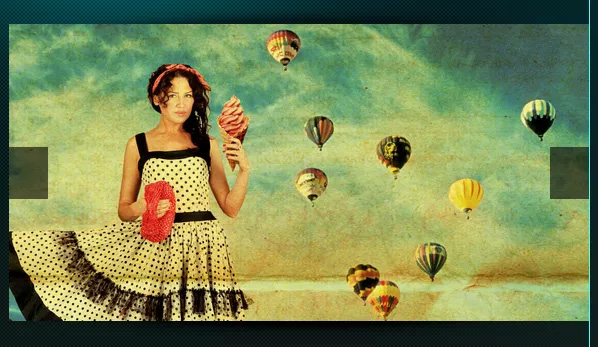
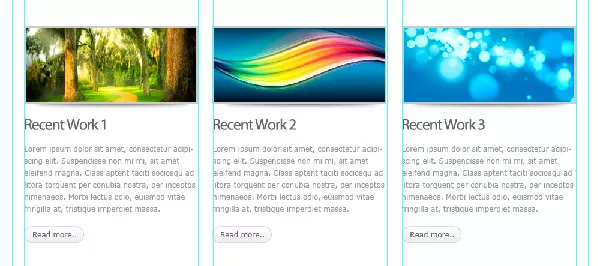
Chúng ta sẽ bổ sung một số mục công việc gần đây bằng cách vẽ ba hộp với stroke 3 pixel để giữ hình ảnh.

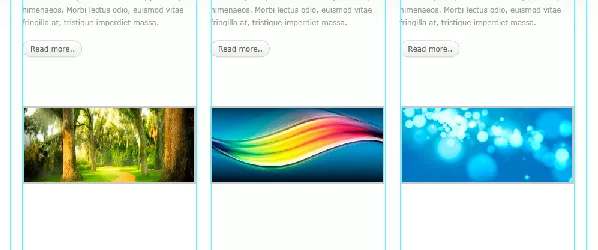
Kéo hình ảnh và thả vào các ô vuông.


Tiếp tục tạo một quả bóng giống như trước đó và đặt nó vào trong hộp.

Bổ sung thêm mô tả cho dự án.

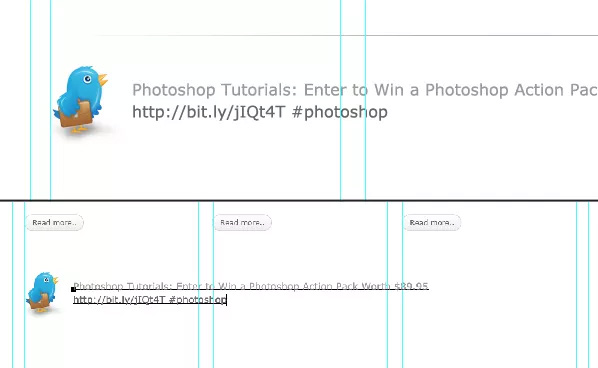
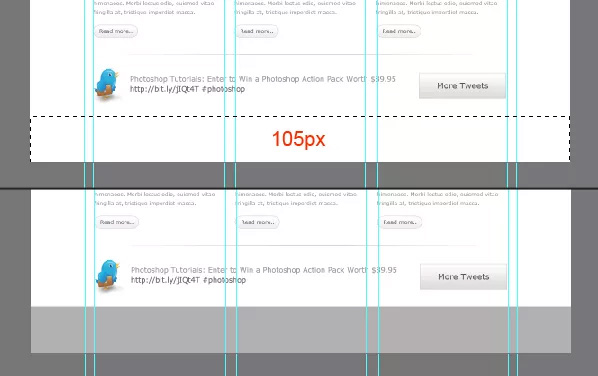
Tạo một feed dữ liệu cho Twitter. Kéo thả biểu tượng chim Twitter vào đó.

Thêm một tweet.

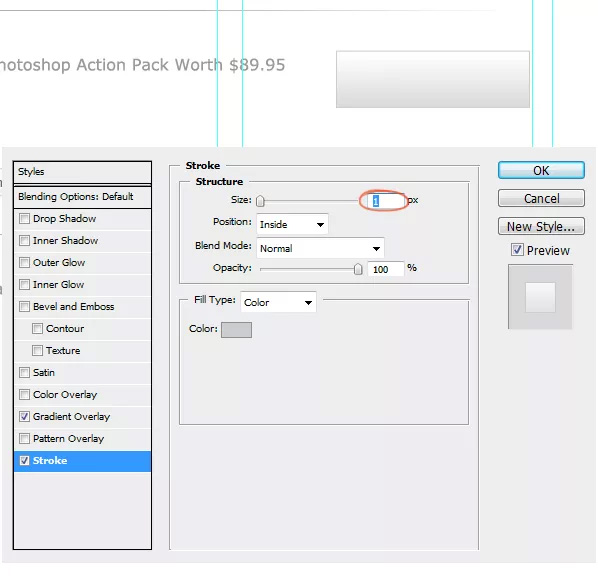
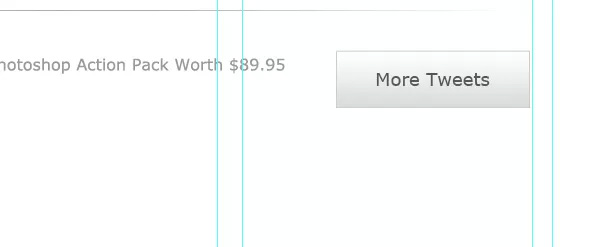
Tạo một nút “Xem thêm Tweet”.

Sử dụng các kiểu như hình ảnh dưới đây để áp dụng.


Mời bạn bổ sung nội dung văn bản.

Bước 14: Xây dựng trang chân trang và hoàn thiện
Hãy chọn một khu vực cho chân trang và sơn nó màu xám.

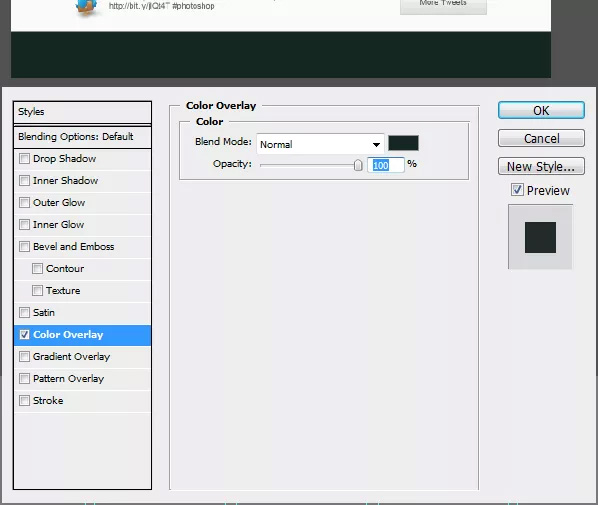
Sử dụng tương tự Hiệu ứng Màu Chồng Lên như sau đây.

Cuối cùng, hãy thêm một phần chân trang và thông tin về bản quyền.

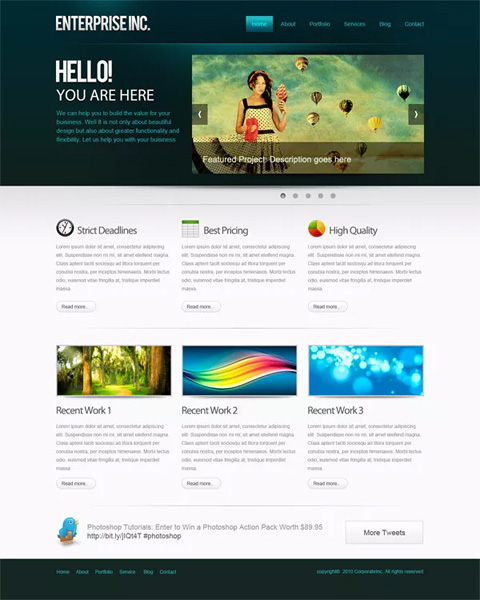
Kết quả cuối cùng

Tải về: tập tin PSD
Thêm thông tin:
- Hướng dẫn thiết kế website bằng Photoshop (Phần 1): Tạo theme cho cửa hàng bán đồ thủ công
- Hướng dẫn thiết kế website bằng Photoshop (Phần 2): Tạo Landing page cho trang web du lịch
Chúc mọi người thực hiện thành công!
Hướng dẫn thiết kế giao diện website bằng Photoshop cơ bản
Vì sao quan trọng tạo ra một giao diện trang web chuyên nghiệp?
Việc thiết kế layout chuyên nghiệp cho trang web giúp cải thiện trải nghiệm người dùng và tăng tính thẩm mỹ của trang web. Đồng thời, nó còn góp phần nâng cao độ tin cậy và chuyên nghiệp của trang web.
Cách tạo layout trang web chuyên nghiệp như thế nào?
Đầu tiên, hãy thiết kế layout trên Photoshop với kích thước và tỉ lệ phù hợp.
Tiếp theo, áp dụng các nguyên tắc thiết kế để tạo ra một layout thu hút và thân thiện với người dùng.
Cuối cùng, kiểm tra các yếu tố chuẩn của một layout chuyên nghiệp như đơn giản, dễ nhìn và dễ sử dụng.
3. Làm thế nào để thiết kế layout trên trang web bằng HTML sử dụng các thẻ?
,
,
Bạn có thể viết lại câu hỏi này với ngữ cảnh cụ thể hơn không?
– Khi đã hoàn thiện bố cục trên Photoshop, chúng ta nên chuyển sang trình duyệt và sử dụng các phần mềm lập trình web để chuyển đổi thành HTML. Đối với mỗi phần tử trong bố cục, chúng ta sẽ sử dụng các thẻ HTML tương ứng.