Có rất nhiều điều tuyệt vời mà bạn có thể tạo trong Adobe Photoshop, từ các khung hình đơn giản đến các giao diện người dùng phức tạp. Một trong những điều hữu ích nhất bạn có thể tạo trong Photoshop là các nút 3D. Chúng sẽ hữu ích nếu bạn chạy blog hoặc trang web với giao diện tùy chỉnh.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo nút 3D bằng Photoshop, đồng thời cho bạn biết cách tạo hiệu ứng “up” và “down” để tạo sự sống động cho chúng. Vui lòng lưu ý rằng bài viết này không bao gồm phần hoạt ảnh.
Bạn đã biết cách tạo nút 3D bằng Photoshop chưa?
- Bước 1: Chuẩn bị tài liệu
- Bước 2: Thiết lập hình chữ nhật cho nút 3D
- Bước 3: Tạo nút 3D
- Bước 4: Lưu dưới dạng Layer Style
- Bước 5: Cách sử dụng Layer Style đã lưu
- Bước 6: Thêm văn bản vào nút
- Bước 7: Hoàn thiện
Bước 1: Chuẩn bị tài liệu

Dù nút 3D là phổ biến trên các trang web, nhưng cần nhớ rằng chúng có thể được sử dụng cho các ứng dụng khác nhau như GIF động, hiển thị mock-up sản phẩm và game di động. Tùy thuộc vào mục đích sử dụng, định dạng và kích thước của nút có thể khác nhau.
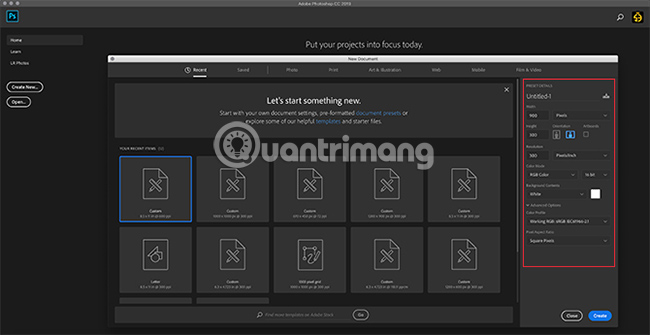
Để tạo một nút 3D trong Photoshop, bạn cần tạo một tài liệu tùy chỉnh cho nó. Để làm điều này, hãy mở Photoshop và nhấp chuột vào Tạo Mới > Tùy Chỉnh, sau đó nhập các giá trị cần thiết.
Để tạo ra một nút 3D, bạn cần một tài liệu nằm ngang. Ví dụ đã được sử dụng trong bài viết:
- Kích thước: 900 x 300 pixel
- 300 Pixels/Inch
- RGB Color Mode
Mặc dù các thông số kỹ thuật này có thể thay đổi, nhưng điều này đảm bảo rằng bạn sẽ có đủ không gian làm việc và có khả năng mở rộng kích thước nút khi cần thiết.
Bước 2: Thiết lập hình chữ nhật cho nút 3D

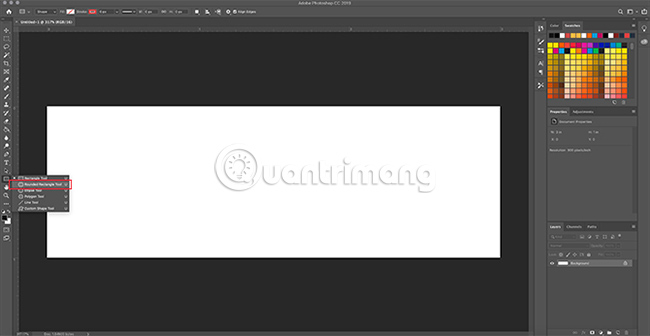
Sau khi điều chỉnh các thông số kỹ thuật cho tệp của bạn, bạn sẽ được chuyển đến không gian làm việc. Tại đây, bạn sẽ có một bức tranh trắng nằm ngang trên một lớp, và đó là thời điểm bắt đầu xây dựng nút.
Để tạo nút 3D, hãy nhấp vào công cụ “Hình chữ nhật bo tròn” ở góc trái màn hình. Bạn cũng có thể sử dụng phím tắt “U” để truy cập nó.

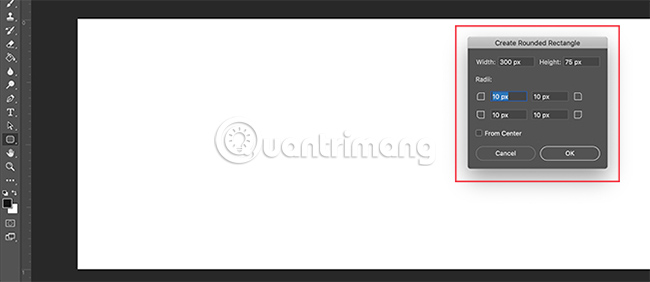
Nhấp vào layer màu trắng một lần. Hành động này sẽ tự động mở hộp thoại “Tạo hình chữ nhật bo tròn”. Bạn có thể sử dụng hộp thoại này để xác định kích thước của hình chữ nhật.
Về nút trong ví dụ, kích thước sẽ là:
- Rộng: 300 pixel
- Cao: 75 pixel
Ví dụ cũng đảm bảo rằng các góc được bo tròn 10 pixel. Không quá cao và cũng không quá thấp. Sau đó, nhấn OK.
Ghi chú: Các nút có kích thước và hình dạng không giống nhau, do vậy không cần thiết phải sử dụng đúng kích thước này. Nếu bạn muốn tìm hiểu thêm về các phím tắt, dưới đây là một số phím tắt hữu ích nhất trong Photoshop.

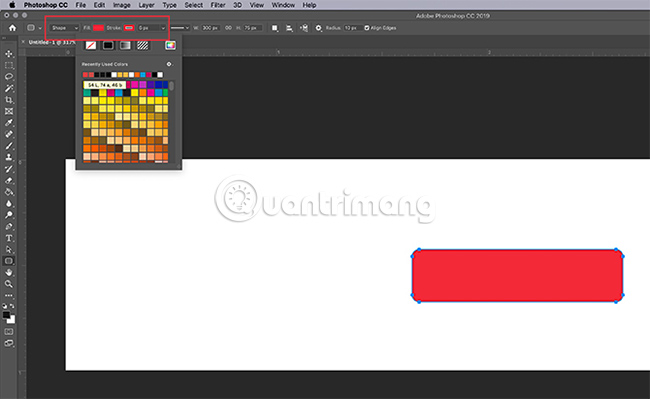
Khi nhấn OK, Photoshop sẽ tạo một hình chữ nhật có các góc bo tròn với các kích thước đã chỉ định bên trong layer. Bạn có thể thay đổi màu Điền và Đường viền của hình chữ nhật này, bằng cách sử dụng các menu thả xuống ở góc trên cùng bên trái màn hình.
Với mục đích của bài hướng dẫn này và để minh họa một nút “up” và “down” trông như thế nào, ví dụ sẽ làm cho nút “down” có màu đỏ.
Bước 3: Tạo nút 3D

Sau khi tạo nút cơ bản và chọn màu cho nó, bạn sẽ muốn thay đổi nút trong hộp thoại Layer Style. Bước này nhằm để làm cho nút có vẻ 3D hơn.
Để truy cập hộp thoại Layer Style, bạn có thể làm như sau:
1. Bạn có thể vào Layer > Layer Style từ menu trên cùng.
2. Bạn cũng có thể nhấp đúp vào layer chứa nút để hộp thoại này tự động xuất hiện. Phương pháp này nhanh hơn nhiều và được rất nhiều người dùng ưa thích.
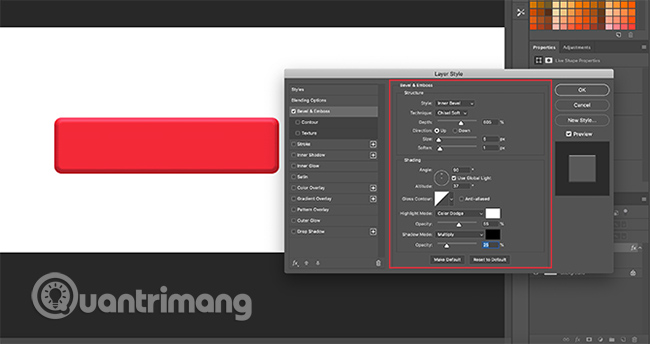
Khi hộp Style Layer hiển thị, hãy đi đến tùy chọn Bevel & Emboss và kích hoạt nó.
Đây là một cách nhanh và dễ dàng để làm cho cạnh của nút có vẻ “3D”. Trong hướng dẫn này, tôi sẽ sử dụng các cài đặt ví dụ sau:
Cấu trúc
- Style: Inner Bevel
- Technique: Chisel Soft
- Depth: 605
- Direction: Up
- Size: 5
- Soften: 1
Bóng mắt
- Angle: 90
- Altitude: 37
- Highlight Mode: Color Dodge, 55% Opacity
- Shadow Mode: Multiple, 25% Opacity
Một lời khuyên nhỏ là hãy điều chỉnh các cài đặt một chút để có thể nhìn thấy sự khác biệt, nhưng đừng làm quá đáng.

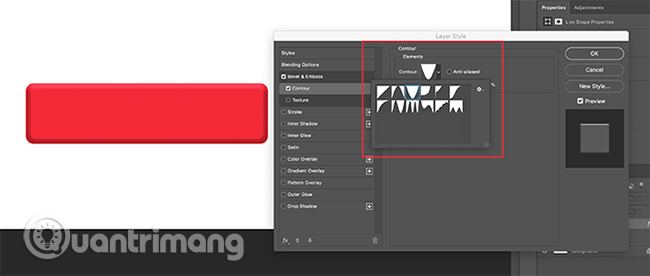
Khi đã hoàn thành với hiệu ứng “Bevel & Emboss”, hãy tiếp tục đến hiệu ứng “Contour” và bật nó lên. Hiệu ứng “Contour” sẽ làm cho “Bevel & Emboss” mạnh hơn một chút và hướng dẫn này đã chọn cài đặt “Cone – Inverted”.

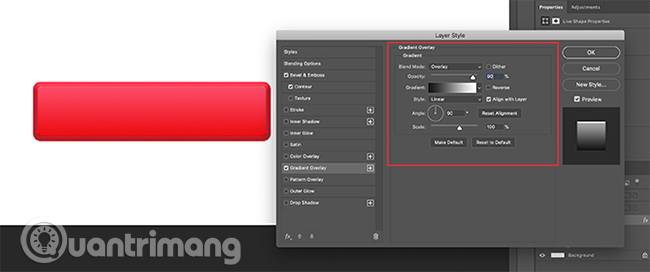
Sau đó, kích hoạt “Gradient Overlay”. Cấu hình như sau:
- Blend Mode: Overlay
- Opacity: 90
- Style: Linear
- Angle: 90
- Scale: 100

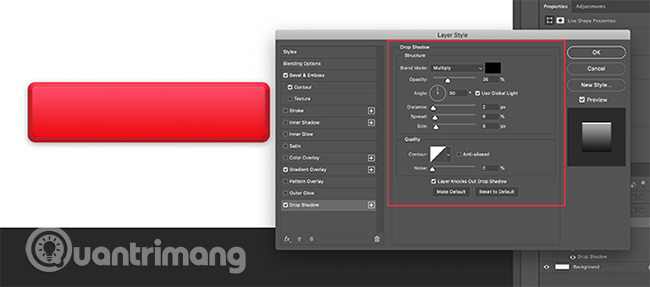
Kết quả cuối cùng, ví dụ đã áp dụng hiệu ứng Drop Shadow, làm cho nút trông “bắt mắt” hơn trên nền trắng của trang web hoặc blog. Sau đây là các cài đặt sử dụng:
Kết cấu
- Blend Mode: Multiple
- Opacity: 35
- Angle: 90
- Distance: 2
- Spread: 6
- Size: 8
Chất lượng
- Contour: Linear
- Noise: 0
- Layer Knocks Out Drop Shadow: On
Bây giờ là thời điểm để lưu các thông số kỹ thuật này dưới dạng Hiệu ứng lớp.
Bước 4: Lưu dưới dạng Layer Style

Sau khi bạn đã hoàn thành việc thiết lập cho nút của mình, nó sẽ trông phức tạp hơn với hiệu ứng 3D. Vì có khả năng bạn sẽ tạo nhiều nút 3D, nên cần tìm một phương pháp nhanh chóng và dễ dàng để thực hiện điều này.
Đây là cách thực hiện!
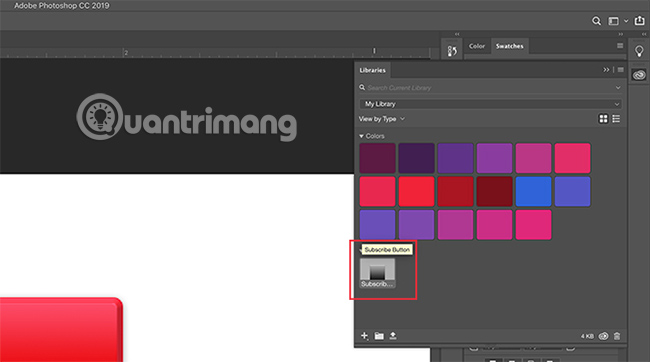
Trước khi nhấp vào OK trong hộp thoại Layer Style, hãy nhấp vào Tạo Kiểu Mới. Khi bạn thực hiện thao tác này, Photoshop sẽ lưu lại kiểu layer mà bạn đã tạo cho nút của mình.
Nếu bạn sử dụng Photoshop CC, kiểu mới này sẽ được lưu vào thư viện, như có thể thấy ở trên. Rất nhanh chóng và dễ dàng truy cập.
Bước 5: Cách sử dụng Layer Style đã lưu

Hiện tại, bạn đã hoàn thành thiết kế nút của mình và đã lưu nó dưới dạng Layer Style. Hãy xem nó hoạt động trong trạng thái “up”. Điều này sẽ giúp rút ngắn một nửa thời gian làm việc của bạn.
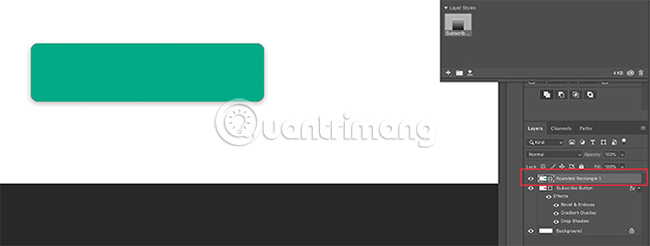
Trước tiên, hãy thêm một nút khác trực tiếp lên nút có màu đỏ trên lớp và tô màu xanh lá cây để làm nổi bật.

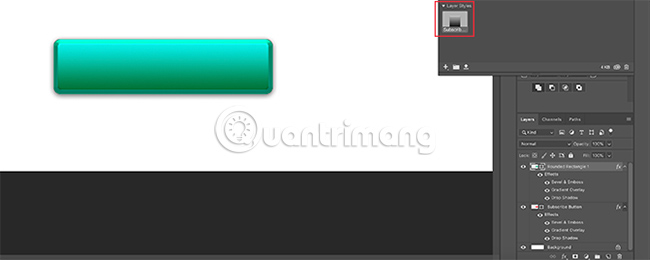
Sau đó, thay vì nhấp đúp vào lớp đó để hiển thị hộp thoại Các kiểu lớp, hãy nhấp đúp vào kiểu lớp trong bảng điều khiển Thư viện.
Khi bạn thực hiện việc đó, Photoshop sẽ tự động áp dụng kiểu đã lưu cho lớp chứa nút mới, trong khi vẫn giữ nguyên màu sắc và hình dạng của nút. Bây giờ, bạn đã có hai nút với trạng thái “up” và “down”. Quá trình này rất dễ dàng!
Bước 6: Thêm văn bản vào nút

Tiếp theo, chúng ta sẽ thêm dòng văn bản vào nút.
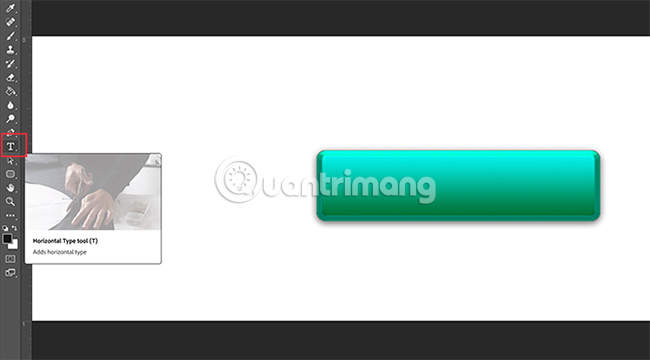
Để thêm văn bản, hãy tạo một lớp mới phía trên hai lớp nút. Bạn hãy nhấp vào công cụ “Nhập” để bắt đầu gõ chữ.
Hướng dẫn này sẽ được viết từ “đăng ký” vì đây là thuật ngữ bạn thường xuyên gặp trên các trang web và mạng xã hội.
Việc lựa chọn phông chữ cho nút hoàn toàn tuỳ thuộc vào sở thích của bạn. Có nhiều lựa chọn phông chữ phổ biến và an toàn cho web như Montserrat, Proxima Nova, Arial, hoặc Verdana.

Song song với việc tiến hành điều này, bạn vẫn cần thực hiện một số điều chỉnh nhẹ hơn để hoàn thiện.
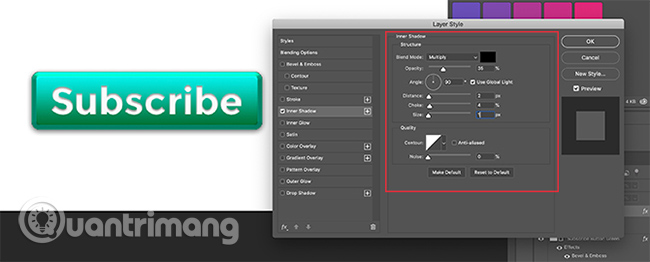
Trước tiên, nhấp đúp vào lớp chứa văn bản để mở hộp thoại Layer Style.
Sau đó, bấm vào Bóng bên trong. Bước này tạo ra hiệu ứng giống như các chữ cái đã được khắc vào nút. Các cài đặt chính xác mà ví dụ đã sử dụng cho hướng dẫn này là:
Cấu trúc
- Blend Mode: Multiply
- Opacity: 35
- Angle: 90
- Distance: 2
- Choke: 4
- Size: 1
Chất lượng
- Contour: Linear
- Noise: 0

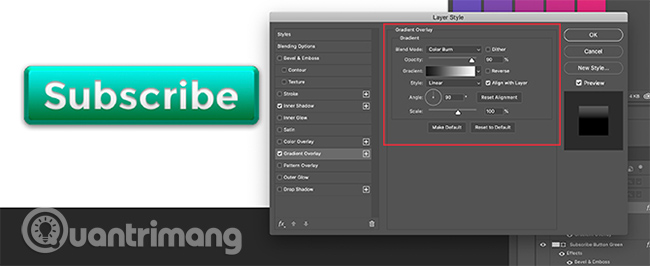
Sau đó, áp dụng hiệu ứng Gradient Overlay cho các chữ cái đó để làm chúng tương thích hơn với phần nút. Các thiết lập được áp dụng như sau:
- Blend Mode: Color Burn
- Opacity: 90
- Style: Linear
- Angle: 90
- Scale: 100
Bước 7: Hoàn thiện

Sau khi đã tạo kiểu cho phần văn bản này, đặc biệt là nếu bạn muốn tái sử dụng nó, hãy chuyển sang Kiểu Mới và lưu nó trước khi nhấn OK.
Tiếp đó, bạn có thể dễ dàng chuyển đổi giữa hai lớp nút của mình để kiểm tra cách trạng thái “lên” và “xuống” trông như thế nào.

Thật tuyệt vời phải không? Để lưu tệp, vui lòng đi đến Tệp > Lưu thành và chọn định dạng phù hợp cho dự án bạn đang làm.
Hiện tại, bạn đã nắm được cách tạo nút 3D trong Photoshop. Bạn có thể sáng tạo để thiết kế những nút 3D phù hợp với nhu cầu cá nhân của mình. Với những kỹ năng này, bạn có thể tạo ra sản phẩm chuyên nghiệp và mang tính cá nhân rõ ràng.
Nếu bạn quan tâm đến những tính năng khác mà bạn có thể thực hiện với chương trình này, vui lòng xem bài viết: Cách loại bỏ nền trong Photoshop.
Chúc bạn đạt được thành công trong việc thực hiện!
Photoshop Online Hướng dẫn tạo chữ 3D với hiệu ứng đơn giản
Cách để tạo nút 3D bằng Adobe Photoshop:
1. Mở Adobe Photoshop và chọn công cụ hình chữ nhật để vẽ một hình chữ nhật.
2. Trong menu “3D”, chọn công cụ “3D Extrusion”.
3. Tùy chỉnh các thuộc tính 3D như chiều cao, chiều rộng, độ sâu và hình dạng của hình chữ nhật.
4. Tùy chỉnh màu sắc và các chi tiết khác như ánh sáng, bóng, ánh bạc của nút.
5. Lưu hình ảnh cục bộ hoặc xuất khẩu với định dạng tệp đặc biệt “HTML và dịch vụ web”.
2. Làm thế nào để hiển thị nút 3D bằng HTML?
– Đầu tiên, tạo một thẻ để đại diện cho nút, ví dụ như “`
– Sử dụng thuộc tính CSS “background-image” để thêm hình ảnh tạo nút 3D đã tạo bằng Photoshop.
– Để thêm nội dung vào nút, sử dụng các thẻ HTML khác như
,
,
để định dạng và chỉnh sửa nội dung của nút, ta có thể sử dụng các ví dụ sau:
Tiêu đề nút
Nút có nội dung gì?
– Áp dụng CSS để điều chỉnh màu sắc, kích thước và vị trí của nút trên trang web.
– Lưu mã HTML và CSS lại, sau đó thêm chúng vào trang web của bạn để hiển thị nút 3D.
Từ khóa về Cách tạo các nút 3D bằng Adobe Photoshop
– Các nút 3D
– Tạo ra các nút 3D
– Hướng dẫn làm nút 3D bằng Photoshop
– Thiết kế nút 3D
– Các nút Adobe Photoshop
– Hiệu ứng nút 3D
– Nút văn bản 3D trong Photoshop
– Làm thế nào để tạo nút 3D trong Photoshop
– Mẫu nút 3D Photoshop
– Hướng dẫn thiết kế nút trong Photoshop
Nếu có bất kỳ thắc mắc nào về cách tạo nút 3D bằng Adobe Photoshop, xin hãy cho chúng tôi biết nhé. Mọi câu hỏi hay góp ý từ các bạn sẽ giúp chúng tôi hoàn thiện hơn trong các bài viết tới đây.
Bài viết về cách tạo các nút 3D bằng Adobe Photoshop đã được tôi và nhóm tổng hợp từ nhiều nguồn. Nếu bạn thấy bài viết này hữu ích, xin hãy hỗ trợ nhóm của chúng tôi bằng cách bấm nút Like hoặc Share.