Bài tập thực hành này hướng dẫn các bạn xử dụng kết hợp một số tính năng trong bộ lọc Filter để tạo chỉ nên một graphic trừu tượng, một khối hình với các đường kẻ ngang dọc có sức hút tương tự một ma trận. Sau bài thực hành này, bạn cũng có thể ứng dụng để tạo một background cho Blog tư nhân hoặc banner của một trang web.
Bước 1: Định hướng mầu nền Background
– Nhấn phím D trên bàn phím để mặc định mầu Chữ & mầu Nền là Đen – Trắng
– Nhấn phím X để đảo lại mầu Chữ & mầu Nền thành Trắng – Đen
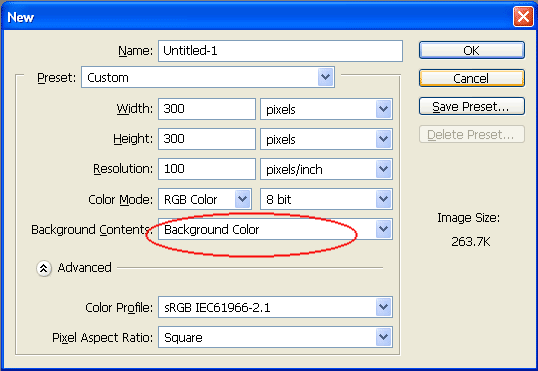
Bước 2: Mở một Document mới
– Kích thước: 300px x 300px
– Nền Background mầu Đen (#000000)

Bước 3. Thực hành các bước với bộ lọc File
– Nhấn phím D để mặc định lại mầu Chữ & mầu Nền là Đen – Trắng
– Filter >Render >Clouds

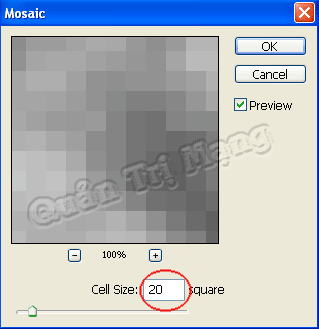
– Filter >Pixelate > Mosaic > Đặt thuộc tính sau

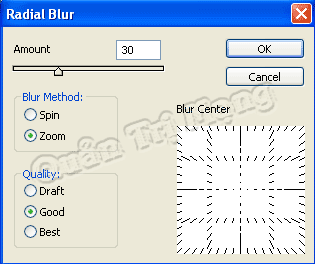
– Filter >Blur > Radial Blur > Đặt thuộc tính sau

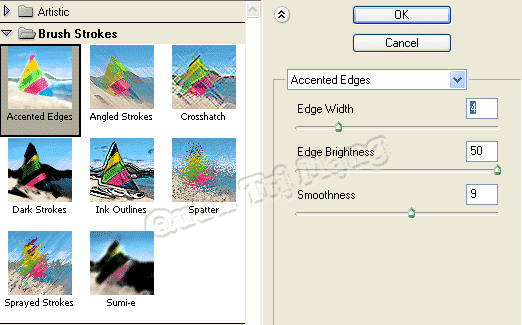
– Filter > Brush Strokes > Accented Edges:

– Filter > Stylize > Find Edges.
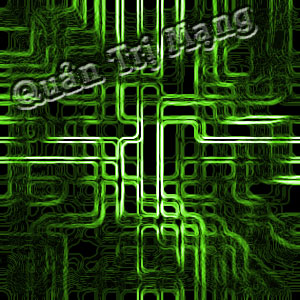
– Tiếp đi theo chọn Image > Adjustment > Invert hoặc Ctrl+I để đảo ngược vùng graphich thành mầu đen & đường kẻ ô mầu trắng

Về căn bản bạn đã tạo xong hệ thống đường kẻ ô. Giờ chỉ còn chỉnh mầu cho hệ thống này nữa thôi. chắc các bạn đã rất quen thuộc với cách chọn mầu trên Hue/Saturation. Giờ đây chúng ta sẽ tiếp tục áp dụng thuộc tính này trong bước 4
Bước 4. Chỉnh mầu.
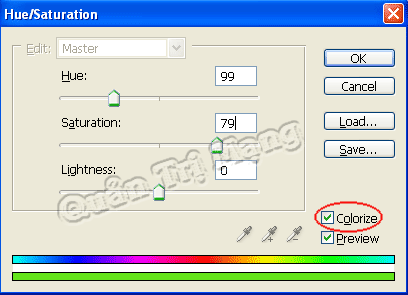
– Image > Adjustmet > Hue/saturation (hoặc CTrl + U)
Hãy kéo thanh trượt Hue & saturation để có được mầu bạn thích, đừng quên đánh dấu chọn hộp kiểm Colorize


Còn đây là ứng dụng cho 1 banner trang web

✅ Tạo ô vuông trong photoshop | Học photoshop căn bản
1. Hệ thống đường kẻ ô là gì trong Photoshop CS?
Hệ thống đường kẻ ô trong Photoshop CS là 1 cách để hiển thị lưới bổ trợ vẽ & thiết kế. Nó gồm có các đường kẻ ô di chuyển đi theo khoảng cách đều nhau trên màn hình, giúp người sử dụng dễ dàng căn chỉnh & sắp xếp các đối tượng & chức năng trên ảnh.
2. Làm thế nào để bật/tắt hệ thống đường kẻ ô trong Photoshop CS?
Để bật hoặc tắt hệ thống đường kẻ ô trong Photoshop CS, hãy chọn View > Show > Grid trong thực đơn đối tượng hoặc nhấn tổ hợp phím Ctrl + ‘ (Windows) hoặc Command + ‘ (Mac OS).
3. Làm thế nào để tùy chỉnh hệ thống đường kẻ ô trong Photoshop CS?
Để tùy chỉnh hệ thống đường kẻ ô trong Photoshop CS, hãy chọn Edit > Preferences > Guides, Grid & Slices (Windows) hoặc Photoshop > Preferences > Guides, Grid & Slices (Mac OS) để khui hộp thoại Preferences. Tại đây, bạn cũng có thể thay đổi độ dày, sắc màu & khoảng cách giữa các đường kẻ ô.
4. HTML là gì & tại sao nó quan trọng đối với Photoshop CS?
HTML (Hypertext Markup Language) là ngôn ngữ đánh dấu siêu văn bản được xử dụng để tạo website. Nó cho phép người sử dụng định dạng văn bản, thêm hình ảnh, quản lý đường dẫn & nhiều chức năng khác trên website.
HTML quan trọng đối với Photoshop CS vì khi thiết kế ảnh hoặc website, các nhà thiết kế cần phải có kiến thức về cách mã HTML để các yếu tố đó có thể được hiển thị trên web 1 cách chủ đạo xác.
5. Các thẻ HTML là gì & xử dụng chúng như thế nào?
là một thẻ đánh dấu title cấp 2 trong văn bản HTML. Nó được xử dụng để định dạng văn bản chủ đạo trên website.
– Thẻ HTML
là một thẻ đánh dấu title cấp 3 trong văn bản HTML. Nó được xử dụng để định dạng các chủ đề phụ trong website.
– Thẻ HTML
là một thẻ đánh dấu đoạn văn bản trong văn bản HTML. Nó được xử dụng để định dạng & chia nhỏ văn bản thành các đoạn khác nhau trên website.
Từ khóa về Photoshop CS: Hệ thống đường kẻ ô
– Hướng dẫn xử dụng đường kẻ ô trong Photoshop CS
– Cách vẽ một lưới trên Photoshop CS
– Thiết lập đường kẻ ô cho hình ảnh trên Photoshop CS
– Tạo khuôn khung bằng đường kẻ ô trong Photoshop CS
– Dùng đường kẻ ô để chia cột dòng cho bài thiết kế trên Photoshop CS
– Áp dụng đường kẻ ô trong thiết kế layout web trên Photoshop CS
– Thêm đường kẻ ô trong việc chỉnh sửa hình ảnh trên Photoshop CS
– Dùng đường kẻ ô trong thiết kế infographic trên Photoshop CS.
Nếu có bắt kỳ thắc mắc nào về Photoshop CS: Hệ thống đường kẻ ô hãy cho chúng mình biết nhé, mọi câu hỏi hay góp ý của các các bạn sẽ giúp mình hoàn thiện hơn trong các bài sau nhé!
Bài viết Photoshop CS: Hệ thống đường kẻ ô được mình & team tổng hợp từ nhiều nguôn. Nếu thấy bài viết Photoshop CS: Hệ thống đường kẻ ô giúp ích cho bạn thì hãy ủng hộ team Like hoặc Share nhé!