Trong phần 2 sẽ giới thiệu cho đến các bạn cách chèn các nội dung đa phương tiện như ảnh (kèm hiệu ứng khi di chuyển trỏ chuột), đoạn flash, video clip. Đồng thời hướng dẫn xử dụng phần mềm SothinkDHTMLMenu (tích hợp vào Adobe Dreamweaver) tạo thực đơn động…
7. Chèn hình vào website
– Chèn ảnh tĩnh
Trước khi muốn chèn hình ảnh vào website, bạn chỉ nên chép mọi thứ các hình ảnh cần chèn vào folder Image của bộ web. Việc lựa chọn hình ảnh để chèn vào website cũng phải chú ý cho đến số lượng & kích thước của ảnh vì nếu chèn quá nhiều hoặc ảnh quá lớn sẽ làm cho website có dụng lượng lớn, việc tải về xem cũng chậm hơn. Để thực hiện việc chèn hình ảnh vào website, bạn làm như sau: vào Insert, chọn Image & tìm tới hình ảnh muốn chèn .
Sau khi chèn hình ảnh vào website, bạn tiến hành cài đặt các thuộc tính cho hình ảnh vừa mới chèn ở khung Properties (hình 8)

Hình 8. Thuộc tính của hình ảnh
– Tạo Rollover Images.
Rollover Images là một hình ảnh sẽ thay đổi khi con trỏ đi ngang qua nó. Khi tạo Rollover Images thì hai ảnh phải có kích thước bằng nhau. Nếu hai ảnh có kích thước không bằng nhau thì Dreamweaver sẽ tự chỉnh cho chúng bằng nhau.
Trước tiên bạn đặt con trỏ ở vị trí muốn chèn. Sau đó chọn Insert > Image objects > Rollover Image.
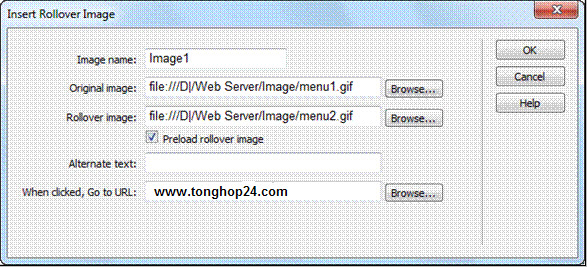
Hộp thoại Insert Image Rollover xuất hiện ta cài đặt các nội dung sau:

Hình 9. Tạo hiệu ứng ảnh động khi di chuyển trỏ chuột
– Image name: đặt tên cho Image.
– Original image: nhấn vào nút Browse chỉ định hình đầu tiên xuất hiện.
– Rollover Images: nhấn vào nút Browse chỉ định hình sẽ thay đổi khi di chuyển chuột qua nó.
– When Clicked, Go to URL: nhấn vào nút Browse chỉ ra website liên kết cho đến khi nhấn vào nó.
Chọn OK để hoàn tất (hình 9).
– Chèn ảnh động flash, video clip vào website.
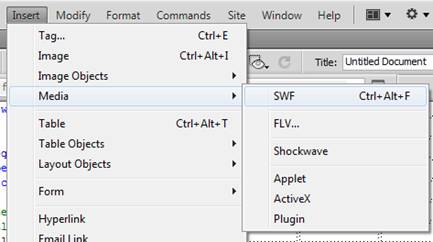
Vào Insert > media > chọn SWF hoặc FLV tùy đi theo định dạng tập tin cần chèn. Sau đó duyệt cho đến File flash hoặc File Video & bấm OK.

Hình 10. Chèn tập tin đa phương tiện
8. Tạo thực đơn cho website.
Menu là 1 phần không thể thiếu cho mọi website. Nó là nơi liên kết các trang rời rạc của bộ web lại với nhau thành một hệ thống. Việc tạo ra một thực đơn thật đẹp & chuyên nghiệp là ước ao của nhiều người thiết kế web.
Đối với phần mềm thiết kế web Dreamweaver, đã có một cộng cụ tích hợp bổ trợ tạo thực đơn thật chuyên nghiệp là SothinkDHTMLMenu. Bạn cũng có thể sử dụng phần mềm đó để thiết kế thực đơn cho website của mình.
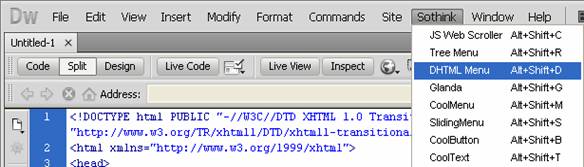
SothinkDHTMLMenu được cung cấp bản sử dụng thử tại trang chủ http://www.sothink.com/product/dhtmlmenu. Sau khi thiết lập thành công phần mềm SothinkDHTMLMenu, trên thanh thực đơn của Adobe Dreamweaver sẽ có thêm thực đơn Sothink & với thực đơn này các bạn sẽ tạo ra một thực đơn bóng bẩy cho website của mình (hình 11).

Hình 11. Khởi động DHTML Menu
Đầu tiên mở website cần tạo thực đơn bằng phần mềm Adobe Dreamweaver đặt con trỏ ở vị trí cần chèn thực đơn, chọn thực đơn Sothink, trong bảng hiện ra chọn DHTML Menu (hoặc bấm tổ hợp phím Alt+Shift+D). Lưu ý, bạn cần phải lưu website trước khi tiến hành tạo thực đơn.
Trong cửa sổ mở ra của SothinkDHTMLMenu, chọn Blank Menu để thiết kế mới, From Template nếu muốn chọn một kiểu thực đơn có sẵn. Trong cửa sổ Menu Tree (thực đơn đứng ở bên trái), bạn cũng có thể thực hiện các thao tác như cắt, dán,… các chủ đề, chuyên mục cho thực đơn thông qua các nút lệnh trên thanh công cụ.
Toàn bộ tiến trình thiết kế trong SothinkDHTMLMenu được thực hiện chủ yếu bởi các khung tính năng: Popup Menu, Menu Item. Ngoài ra, trong tiến trình thiết kế, bạn cũng có thể xem thêm về các cửa số: Scrolling & Global Setting (hình 12).


Hình 12. Các tác vụ thiết kế
– Khung Menu Item:
Cửa sổ này cho phép bạn định dạng cho đã từng chủ đề, đã từng mục trong thực đơn (hình 13). Trong cửa sổ này, bạn cũng có thể điều chỉnh các mục như sau:
(*2*)
Hình 13. Thuộc tính của thực đơn
+ Chọn nhãn General để nhập các mục cho thực đơn.
+ Chọn Text để nhập tên chủ đề.
+ Chọn mục HTML để nhập tên chủ đề được định dạng trong các cặp thẻ HTML.
+ Để chèn ảnh vào thực đơn, bạn chọn Image, xác định ảnh từ nút lệnh .
+ Căn chỉnh vị trí hiển thị nội dung trên các mục thực đơn với Align (left, right, center) hoặc Valign (top, middle, bottom).
+ Đặt liên kết cho các mục thực đơn thông qua mục Link.
Ngoài ra trong cửa sổ Menu Item bạn còn có thể định dạng font chữ, màu chữ, màu nền, hình nền, khung, kiểu cho thực đơn trong các nhãn tương ứng của cửa sổ Menu Item là Font, Icon, Background, Border, Condition, Style, Advanced.
– Khung Popup Menu

Hình 14. Cửa sổ Popup Menu
Sau khi tạo xong thực đơn, cửa sổ này sẽ giúp chúng ta thiết kế sắc màu, kiểu hiển thị thực đơn… & điều quan trọng bạn cũng có thể tạo những hiệu ứng đặc biệt cho thực đơn (hình 14).
Các bước thực hiện như sau:
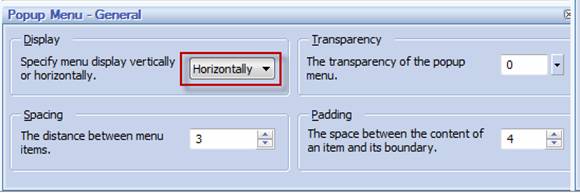
Trong nhãn Genaral của Popup Menu, chọn Horizontally trong khung Display để hiển thị thực đơn tọa lạc ngang hoặc chọn Vertically cho kiểu thực đơn dọc (hình 15).

Hình 15. Chọn kiểu hiển thị
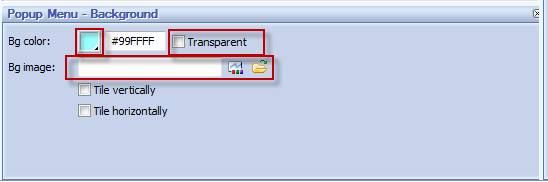
Tiếp đi theo chọn nhãn Background, trong mục Bg color, bấm nút & chọn màu nền cho thực đơn từ bảng màu, còn nếu muốn thực đơn có nền trong suốt thì bấm đánh dấu chọn trước mục Transparent. Cũng có thể chọn ảnh nền của thực đơn bằng phương pháp nhấn nút trong mục Bg image (hình 16).

Hình 16. Chọn màu nền hay hình nền
Để đặt màu nền cho thực đơn, bạn chọn nhãn Border, bấm chọn nút mũi tên trên nút để đặt màu cho mỗi cạnh của Menu. Trong nhãn Effects từ cửa sổ Popup Menu, các bạn sẽ đặt hiệu ứng cho thực đơn (hình 17). Các hiệu ứng trong mục như sau:

Hình 17. Chọn hiệu ứng
+ Đổ bóng cho thực đơn: Bạn cũng có thể đổ bóng cho thực đơn bằng phương pháp chọn Simple hoặc Complex từ thực đơn con của Drop shadow, chọn đường nét, độ dày cho bóng & sắc màu cho bóng.
+ Hiệu ứng hiển thị thực đơn (Effects for showing): bấm chọn thực đơn & chọn một hiệu ứng đặc biệt từ danh sách.
+ Hiệu ứng đặc biệt để ẩn thực đơn (Effect for Hiding): bấm chọn mũi tên, chọn hiệu ứng để ẩn thực đơn.
+ Effect Speed: Nhập giá trị vào ô text đặt vận tốc hiển thị cho hiệu ứng thực đơn.
– Khung Scrolling
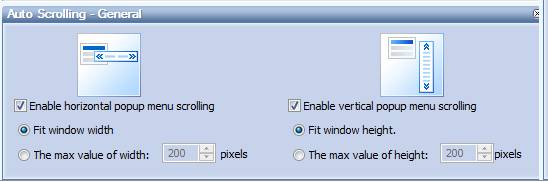
Nếu trong thực đơn có quá nhiều thực đơn con, bạn cũng có thể làm cho các thực đơn con cuộn lại bằng phương pháp tuỳ chỉnh trong cửa sổ Scrolling khi trên màn hình không đủ không gian để hiển thị mọi thứ chúng (hình 18).

Hình 18. Tùy chỉnh kiểu dáng thanh cuộn
+ Tuỳ chỉnh kiểu dáng cho thanh cuộn đi theo chiều ngang (Horizontal Popup Menus) hoặc đi theo chiều dọc (Vertical Popup Menus).
+ Đánh dấu chọn Enable Scrolling.
Sau khi đã hoàn tất các bước cài đặt cho thực đơn, bạn chọn lệnh Save and close để hoàn tất công việc. SothinkDHTMLMenu sẽ tự động đưa thực đơn mà bạn vừa tạo vào website của mình mà không cần phải làm việc với những đoạn code nữa. Tuy nhiên, SothinkDHTMLMenu lại có một nhược điểm là bị lỗi font tiếng Việt Unicode khi chạy thực đơn trên trình duyệt & các tập tin do chương trình tạo ra là rất nhiều & tọa lạc cùng folder với tập tin web vừa tạo chỉ nên có phần nào đó làm cho phần thiết kế không có tính khoa học. Nhưng hai lỗi trên vẫn có thể được khắc phục dễ dàng bằng phương pháp làm việc với những đoạn code.
Trước tiên, bạn cũng có thể khắc phục lỗi font bằng phương pháp vào đoạn code do chương trình tạo ra trong Dreamweaver tìm tới các từ bị lỗi font & sửa lại cho đúng. Tiếp đi theo, để khắc phục các tập tin do SothinkDHTMLMenu tạo ra tọa lạc “mất trật tự” trong folder chứa website bạn tạo ra một folder mới trong folder chứa website (folder Menu chẳng hạn), tiếp đó sao chép mọi thứ các tập tin mà SothinkDHTMLMenu tạo ra vào folder mới này. Sau đó vào cửa sổ soạn thảo code & thêm phần “menu\” vào trước các dẫn cũ là xong (các đường dẫn cũ là tên của các tập tin do SothinkDHTMLMenu tạo ra).
9. Tạo liên kết cho website.
Một website được thiết kế ra không chỉ chứa thông tin của nội bộ website mà nó còn phải được liên kết với nhiều website khác để nội dung thêm phong phú. Có thể tạo liên kết từ một hình ảnh cho đến website hoặc từ một dòng chữ tùy đi theo sở thích của người thiết kế. Các bước thực hiện như sau:
– Chèn hình hoặc nhập dòng chữ cần tạo liên kết.
– Bấm chọn hình hoặc chọn dòng chữ cần tạo liên kết.
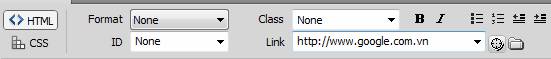
Nhập vào ô Link ở khung Properties address website cần liên kết tới.

Hình 19. Thuộc tính address liên kết
Lưu ý, address website liên kết nhập vào cần ghi đầy đủ tên của website. Ví dụ, liên kết cho đến trang Quantrimang thì cần nhập đúng address https://quantrimang.com.
Thiết Kế Web với Dreamweaver CS6
FAQs về Thiết kế website bằng phần mềm Adobe Dreamweaver CS5 – Phần 2
1. Làm thế nào để chèn một ảnh vào website bằng Dreamweaver?
Đầu tiên, chọn vị trí muốn chèn ảnh vào website của bạn bằng phương pháp đặt con trỏ chuột ở vị trí tương ứng trong tài liệu HTML. Sau đó, chọn Insert > Image từ thực đơn Dreamweaver hoặc xử dụng phím tắt Alt+Shift+I. Giờ đây, bạn cần chỉ định đường dẫn cho đến tập tin ảnh & cấu hình các thuộc tính như chiều rộng, chiều cao & căn chỉnh. Cuối cùng, nhấn OK để chèn ảnh vào website của bạn.
2. Làm thế nào để tạo liên kết giữa các trang bằng Dreamweaver?
Để tạo liên kết giữa các trang, đầu tiên bạn cần tạo trang mới hoặc đặt các trang tư nhân trong cùng 1 folder. Sau đó, chọn văn bản hoặc ảnh mà bạn muốn sử dụng để tạo liên kết & nhấn chuột phải để chọn Insert > Hyperlink hoặc xử dụng phím tắt Ctrl+L. Giờ đây, nhập đường dẫn cho đến trang bạn muốn liên kết & cấu hình các thuộc tính khác gồm có mục hạt tiêu & sắc màu liên kết. Nhấn OK để hoàn thành việc tạo liên kết.
3. Làm thế nào để áp dụng các kiểu CSS cho các phần tử trên website của bạn bằng Dreamweaver?
Để áp dụng các kiểu CSS cho các phần tử trên website của bạn, chọn phần tử đó bằng phương pháp nhấp vào đó trong tài liệu HTML hoặc bằng phương pháp xử dụng bảng Properties. Sau đó, chọn tab CSS trong bảng Properties & xử dụng các thuộc tính để tạo kiểu cho phần tử đó. Bạn có thể tạo một file CSS riêng & liên kết nó với tài liệu HTML của bạn bằng phương pháp xử dụng tính năng Link thuộc tính trong thẻcủa tài liệu HTML.
Từ khóa về Thiết kế website bằng phần mềm Adobe Dreamweaver CS5 – Phần 2
– Giao diện website
– HTML
– CSS
– JavaScript
– Responsive design
– Photoshop
– Quản lý website
– FTP
– Hosting
– SEO
Nếu có bắt kỳ thắc mắc nào về Thiết kế website bằng phần mềm Adobe Dreamweaver CS5 – Phần 2 hãy cho chúng mình biết nhé, mọi câu hỏi hay góp ý của các các bạn sẽ giúp mình hoàn thiện hơn trong các bài sau nhé!
Bài viết Thiết kế website bằng phần mềm Adobe Dreamweaver CS5 – Phần 2 được mình & team tổng hợp từ nhiều nguôn. Nếu thấy bài viết Thiết kế website bằng phần mềm Adobe Dreamweaver CS5 – Phần 2 giúp ích cho bạn thì hãy ủng hộ team Like hoặc Share nhé!